The number of UI design tools is quite literally exploding and we find ourselves in an interesting time in the design industry. With so many tools comes the interesting topic and problem of file conversion.
For this article, I will focus on UI tools/design because this is where I assume the most conversions are taking place. I will talk about converting between formats and also my take on the software situation at present and in the future.
Why convert files to another UI design tool?
There are many reasons why you would convert from one tool to another, but the main ones are:
- Convenience — Not everyone has a Mac (myself included) and Sketch. Stakeholders having the ability to open a file is more important than any kind of loyalty to an operating system.
- Cost — For some tools, there are no costs for a very basic plan such as Figma and XD. Sketch has a trial, but you have to buy it afterwards. It is very attractive to use a free plan, particularly if you are a freelancer.
- Communication — Some tools are much better than others in the feedback process. Figma is a great example of this as it makes feedback loops very simple.
- Prototyping — Some tools have better prototyping functionality and I will talk more about this later.
- Client wishes — some clients do not want to use a particular piece of software, or have had bad experiences and want to change.
- Flexibility — What if your tool ceases to exist or another tool gets much better over time? Conversion becomes very important when considering this.
- Other tools — an interesting use case and reason to convert is people using other complementary tools that only support certain formats. UXPix is a good example that imports Sketch files.
Now, let’s move on to the most popular tools.
The top design tools: Sketch, Figma and Adobe XD
I thought it would be good to start with some of the most well-known tools and the big players in the industry.
According to the survey that Uxtools.co did for 2019, these were the three most popular UI design tools and for good reason.
Sketch was the innovator in the UX/UI world because it was simpler and far superior to any other tool at the time. The other tools are catching up and have other advantages, but Sketch has managed to stay at the very top of the table.
Figma is the online alternative that is a great package for design, feedback and prototyping. It can be used by anyone because you only need a browser.
Adobe XD is growing rapidly in terms of functionality (Adobe is pushing monthly updates) and is becoming more and more useful each month. It also has the benefit of the Adobe ecosystem to back it up.
Now to the fun part, let’s see all our options for converting.
From XD to Sketch
Rating: 😊
Conversion from XD to Sketch can be done in two ways:
- SVG conversion — All artboards are exported as SVGs and then imported into Sketch. This is a messy solution that I would not recommend as there is just so much work that goes with this.
- Using a converter — There is a real lack of converters in this area, but there is one: Magicul.io. Magicul converts XD files to Sketch. They will also support Figma to Sketch and many more formats in the future. This was according to their customer service and I will update the post once this comes out. I have converted some large files there before with clean and good results.
From Figma to Sketch
Rating: 😐
The only real method for doing this is to use the SVG conversion method that I mentioned above (but using Figma).
It’s not a great solution and I hope there will be a converter for this sometime soon.
Magicul did mention that they are beta testing a direct Figma to Sketch converter. It will be interesting to see how well this works. I have signed up for the beta testing and will keep an eye on this.
Interestingly, Sketch has not worked on providing a solution here as they could potentially gain many users by doing so.
Perhaps they don’t want to make the two-way conversion too easy and have customers continually switch. After all, it is simple to open Sketch files in Figma.
From XD to Figma
Rating: 🤩
There are a few options for this, such as:
- Paste — You can paste XD artboards into Figma
- SVG conversion — You can also export files to SVG from XD and then import them into Figma. Not the cleanest solution, but it does work if you put in some extra work (often quite a bit)
- Use a converter — Magicul, for example, can be used to convert XD files to Sketch or Figma, since Figma allows you to open Sketch files.
From Sketch to Figma
Rating: 🤩
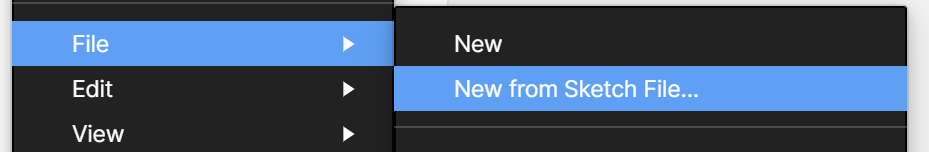
You can open Sketch files directly in Figma. Just select the hamburger menu in the top left and go to File > New from Sketch File.

It is as simple as that and the results are good too.
It also makes sense, because Figma probably wants Sketch users to use their product instead, so why not make it easy?
From Figma to XD
Rating: 😭
There isn’t a great way to do this conversion and SVG seems to be the way to go.
This seems to be a recurring theme and again, I think that it is mainly because each company is looking to protect itself from people leaving their respective application.
From Sketch to XD
Rating: 😊
You can open a Sketch file in XD directly, with very good results. In particular, the symbols/assets conversion is very impressive.
Adobe even provides some tips on converting design systems from Sketch here.
For Mac users, simply press Cmd+O in XD and open the Sketch file.
For Windows the keyboard shortcut is Ctrl+O.

Remember to save your file as an XD file after this. The original Sketch file is also preserved.
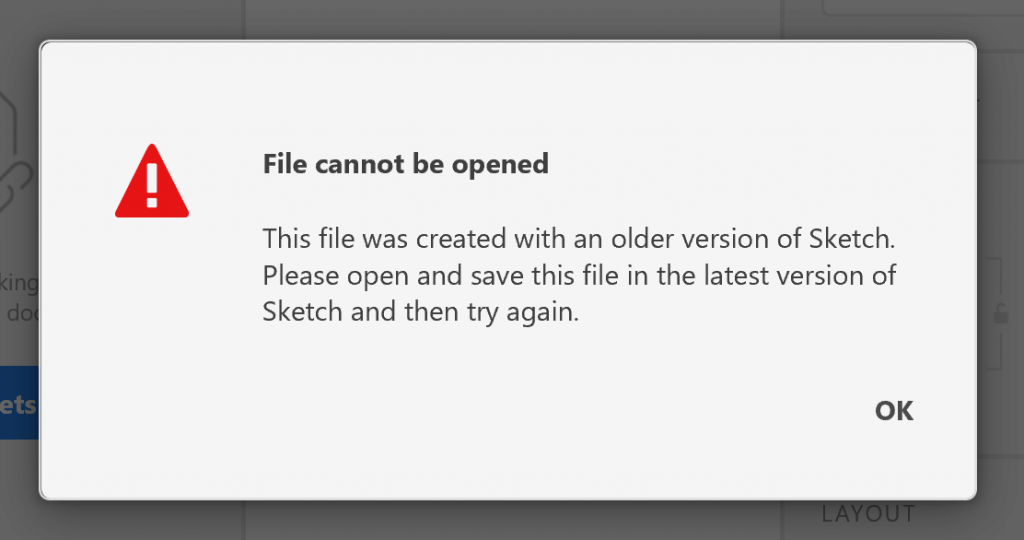
According to Adobe, you can only open Sketch files created with Sketch version 43 or later. If you do happen to have an older file, just save it in the latest version of Sketch and you will be able to open it.

Prototyping: the missing link?
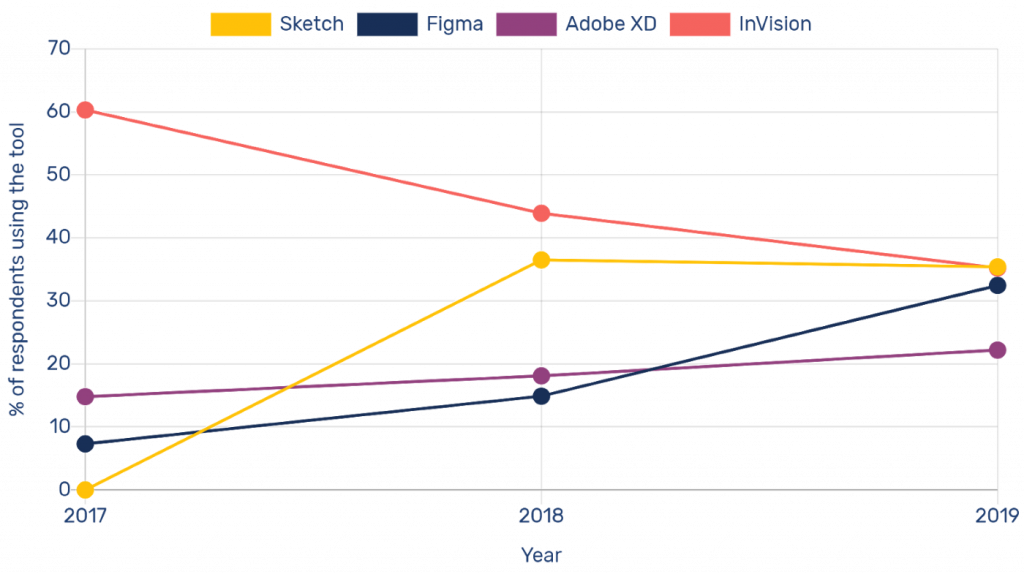
I was reading the Uxtools.co survey and noticed something interesting about some of the data that they analysed (see image below)

This showed a downward trend in the use of InVision as a prototyping tool and made me wonder what the next step is for the big players.
I think that the company that can create the most useful and complete all-in-one tool will be the winner. InVision Studio does do this to an extent with more advanced animation prototyping, but the other tools are nicer to use right now.
In particular, the missing link is the refined prototyping feature, like animations and transitions. These will allow you to use only one tool to do everything.
It’s interesting to note that handoff and prototyping tools currently work very well with Sketch (BuilderX and UXPin are good examples of this), but I guess that Sketch is already working on ways to beat these guys at their own game with comparable prototyping features.
How to convert UI design to code?
In today’s digital age, converting UI designs into functional code is essential. Fortunately, with software like Magicul, the process is simplified.
- Choose the Right Software – The first step is selecting a reliable tool. Magicul stands out because of its extensive conversion capabilities, tailored specifically for modern UI/UX demands.
- Opt for Enterprise Solutions – For large-scale projects, Magicul’s solutions for enterprise are invaluable. They offer robust features that cater to extensive conversion needs.
- Pricing & Plans – It’s crucial to select a plan that matches your requirements. Magicul’s pricing is competitive, offering various options suitable for individual designers to large corporations.
- Seek Help When Needed – If ever in doubt, the Magicul Help Center is a treasure trove of information, guiding users through each step.
How do I convert a Figma file to a design?
Figma is a go-to tool for many designers, but what happens when you need to convert a Figma design to another format?
- Magicul’s Wide Range of Converters – Whether it’s PDF to Figma or AI to Figma, Magicul provides a plethora of options. Simply select your desired conversion, and Magicul handles the rest.
- For Agencies – Often, design agencies handle various formats. Magicul’s solutions for agencies streamline this, ensuring no format is out of reach.
- Stay Updated with Magicul’s Blog – To keep up with the latest trends and conversion tips, regularly checking the Magicul blog is a must.
How do I convert an XD file to Figma?
Switching between Adobe XD and Figma? Here’s how:
- Utilize Magicul’s Dedicated Converters – With both XD to Figma and Figma to XD options, transferring between the two platforms is a breeze.
- Tutorials to Guide You – For step-by-step guidance, Magicul’s tutorials, like how to open an XD file in UXPIN, are invaluable resources.
- Manage Files Effectively – Organize and manage your designs with ease using Magicul’s file management feature.
How do I convert a design to HTML?
Turning a design into a functional webpage is a vital step. Here’s how Magicul can assist:
- Understand the Basics – Before diving into conversions, understanding the basics of how design files correlate with HTML structures is crucial. Magicul’s resources, especially its tutorials, provide a solid foundation.
- Use the Right Tools – Leveraging Magicul’s vast array of converters ensures that your designs are converted to HTML with precision and efficiency.
- Ensure Cross-Compatibility – With various browsers and devices, it’s essential to ensure your designs are universally compatible. Magicul’s tools are designed with this in mind, promising optimal results.
. . .
I hope you enjoyed my little guide on converting between popular design formats. I hope you now find it easier to convert all the files you need.
What do you all think is the next great feature for UX/UI design software? Is it advanced prototyping features?
Feel free to comment on the post or visit my website: Sebastian-tan.com


Leave a Reply