At Magicul we’re beta testing our Adobe Express to Figma file converter. Sign up for early access today. Our tool effortlessly exports from Adobe Express into Figma projects and design systems.
—
Adobe Express is a killer tool for churning out social media posts, infographics, business cards, brochures, and any other visual marketing assets you can think of.
Heavily inspired by Canva , it saves time by relying on templates and suggesting typography, shapes and colors. It’s heavily opinionated and not as powerful as Figma or XD, but that drag and drop style tool has it’s place.
In this post we’ll explore your options for integrating Express into your current workflow. If you’re creating assets, and trying to keep your design systems and branding in-sync, you’re wondering how you can do this with Express.
TL;DR
If you want to use all your assets in Adobe Express, first load them into a Creative Cloud Library. From here you’ll have access to them with a single click.
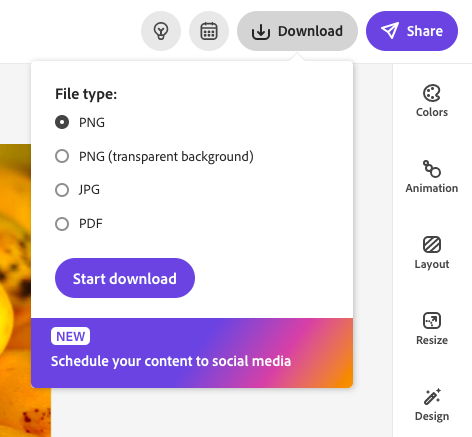
The only options Adobe has offered to export files from Express are PNG, JPG and PDF.
Magicul has built an Adobe Express to Figma file converter. It’s the only way to export assets from Express with a layer structure, straight into Figma. A simple solution for keeping Express in sync with your design systems, breaking out of a locked ecosystem, and reusing your design assets.
Click here to join the beta.
How to import assets into Adobe Express
✅ copy and paste images from Figma, XD or Sketch to Express one at a time
❌ copy and paste multiple layers or artboards from Figma
❌ copy and paste multiple layers or artboards from Sketch
✅ copy multiple layers from XD (Express will flatten them into an image)
You can copy and paste images, groups and text elements one at a time. This doesn’t scale when your asset library is 20GB.
The easiest way I could find to bulk import your assets to Express, is using the Creative Cloud.
As you’re no doubt aware, Adobe XD, Photoshop and Illustrator all have a native integration with the Creative Cloud. You can bulk add assets to the library easily from any of these tools.
If you’re using Figma or Sketch, you can also just sign in through the web portal and upload your assets. It’s hard to say if this is any quicker that copy and pasting images across one at a time?
How to add design assets to Adobe Creative Cloud
It’s safe to assume that if you’re reading a guide on a design tool, you’re a visual learner. So let’s stop telling and start showing.

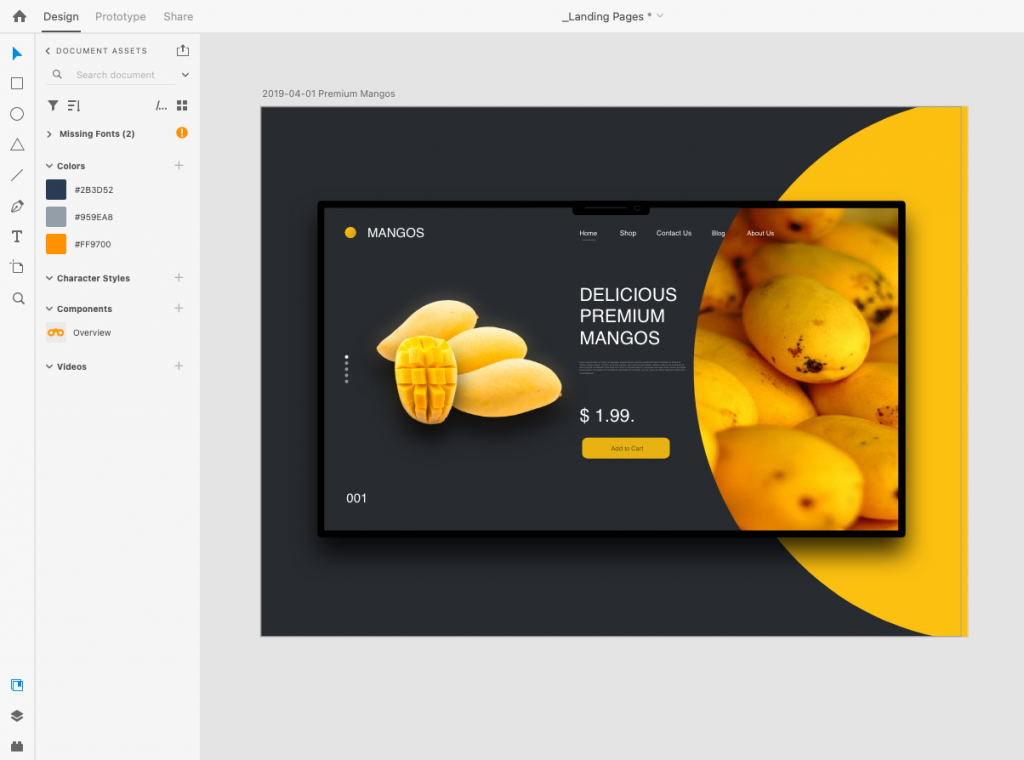
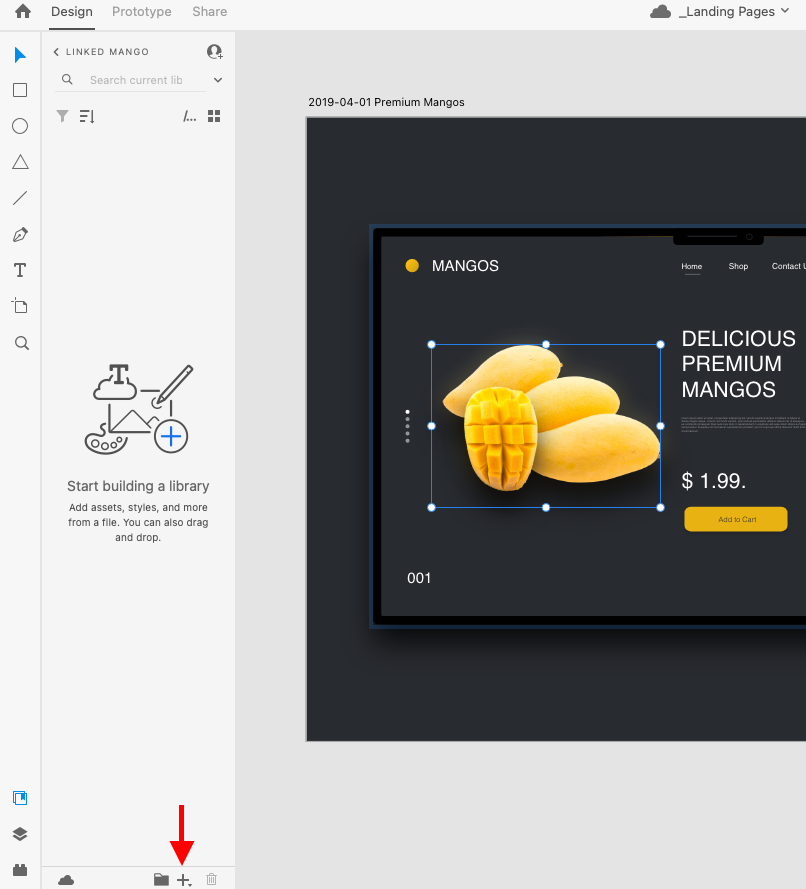
Here’s a sexy landing page selling mangos. We take no credit. The source for this file is available here and all credit goes to its creators BrainX Technologies.
Don’t you think that mango is too good not to reuse? Let’s create a new library and start filling it with assets we might use for infographics, marketing material, and more.
We are in Adobe XD. The process is practically the same for Photoshop and Illustrator.
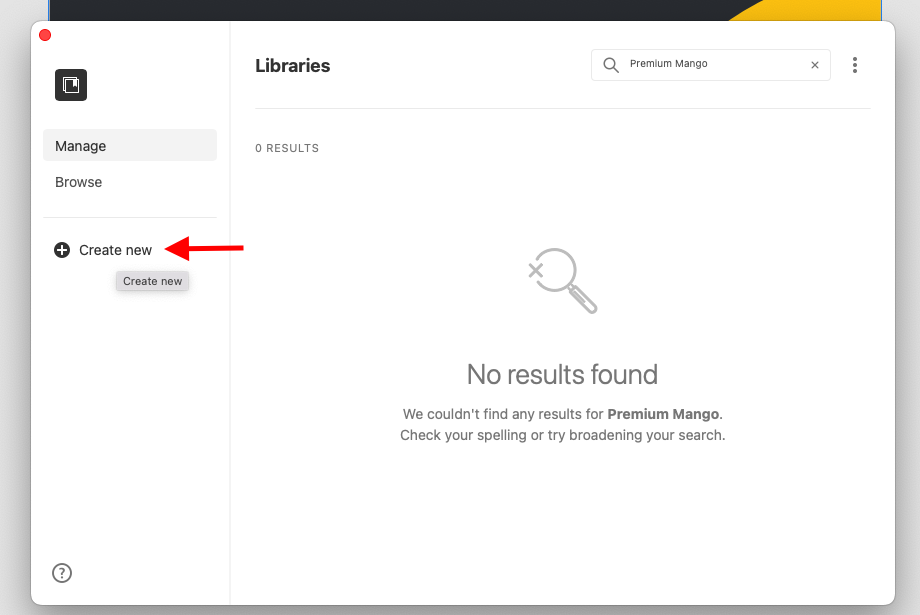
Make sure you’re in files

If you are in files, and can see your Document Colors and Components, you need to click here to return to the top level. You’re in the Document Assets directory.

Click + to create a new library

Click + again

Once you’ve created your library, here’s how you add elements to it.
Look down at the bottom of the toolbar on the library panel. There’s a button that will add the element you have selected.

You can’t access any of the text styles and colors that you save to your library in XD Adobe Express.
How To Export Assets From Adobe Express
It’s a pain. You can’t copy elements back into Creative Cloud libraries.
You can’t export individual assets either. Adobe Express only lets you download entire pages flattening them into PNG, JPG, or PDF. If you have infinite patience, or an army of virtual assistance, you can copy and paste layers one at a time, but who has time for that?

The Magicul Adobe Express to Figma Converter
Like so many other design tools, Express locks you in its cloud. This means your org is investing in design assets, which are locked up on a 3rd-party platform you don’t control.
You can’t extract assets from Express to add to your design systems, webpages, or apps. It also means that if Express goes down the design team is sitting idle until it’s back up.
We created our Adobe Express to Figma converter for when your designs outgrow the capabilities of Express. Our engine takes an Adobe Express share link and outputs a .fig file. As far as we know this is the only way to export Adobe Express to Figma.

Who this converter is for:
- The designer reusing marketing assets in a website redesign
- The developer reading CSS properties to build components
- The organization with multiple teams collaborating and building several products at once
Figma and Express do different things. Figma is a web design tool with a strong focus on real time collaboration. It has comments, prototyping tools, and version history.
Because Figma projects are easy to share and control permissions for, Figma has become the de facto repository for design systems. Teams use Figma to store assets that are used across platforms and tools.
Enough padding, let’s take the Magicul Adobe Express to Figma converter for a test run and see what it’s capable of.
A Magicul Adobe Express to Figma conversion demo
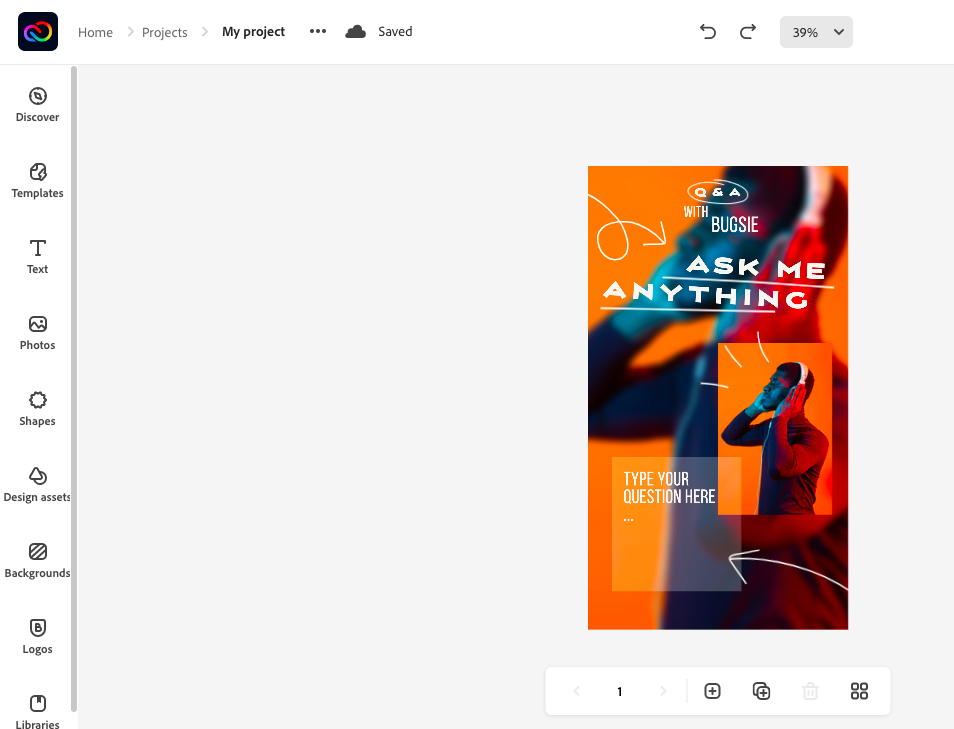
We’ll be using a template provided by Adobe Express. This seems fairer than preparing our own file that we know our converter can handle.

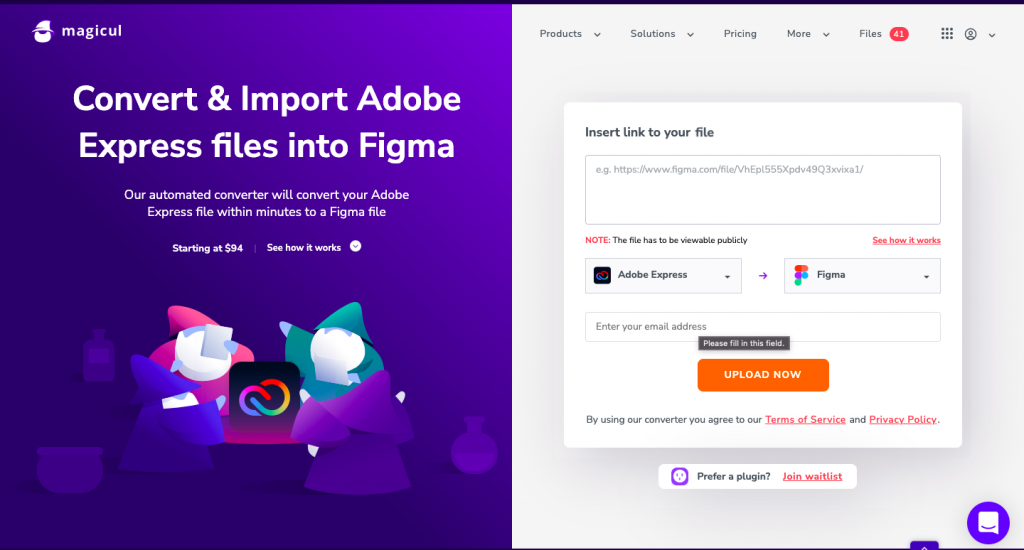
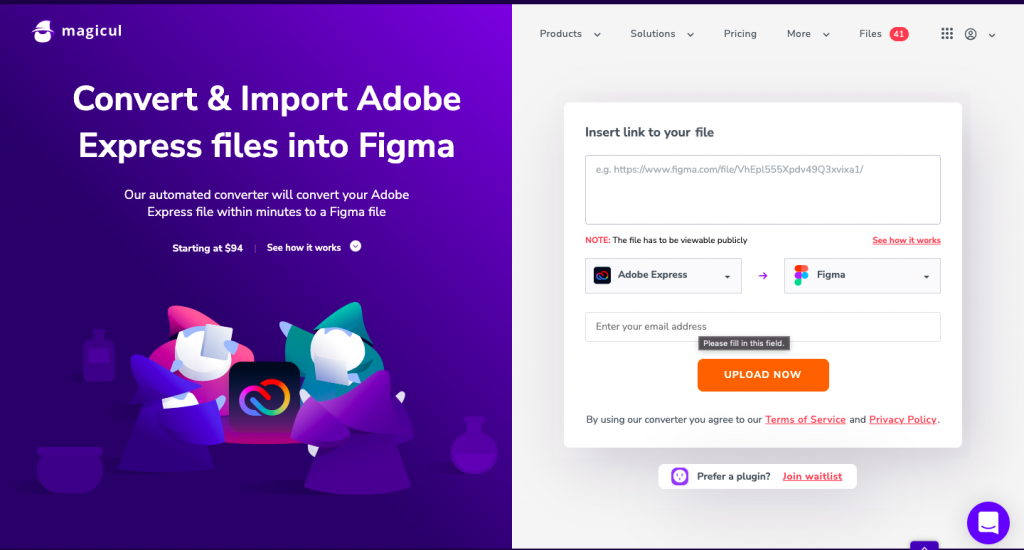
Step one is to head over to https://magicul.io/converter/express-to-figma. Depending on how far into the future you’re reading this you may or may not need to sign up to the beta to use the Adobe Express to Figma converter.

To convert the file you’ll need to copy the sharing link from Express into Magicul’s Adobe Express to Figma converter.

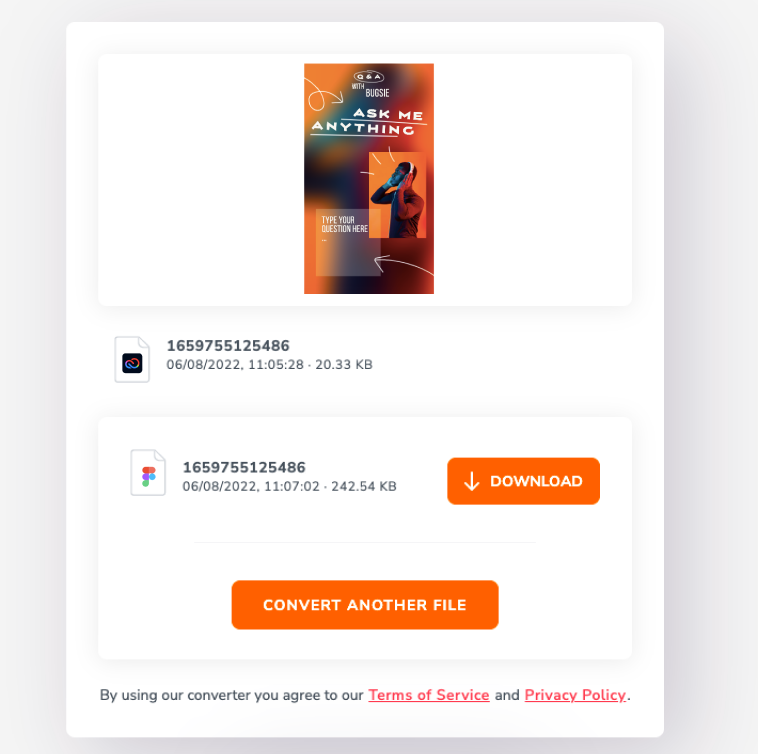
After a minute or ten, depending on the size of the project, you’ll see the file preview and have an option to download the .fig file.

If you have any issues while converting your file, please contact support. Our development team will try to fix the problem and send you the converted file. Bear in mind, that this is still the beta and the engine is undergoing rapid development.
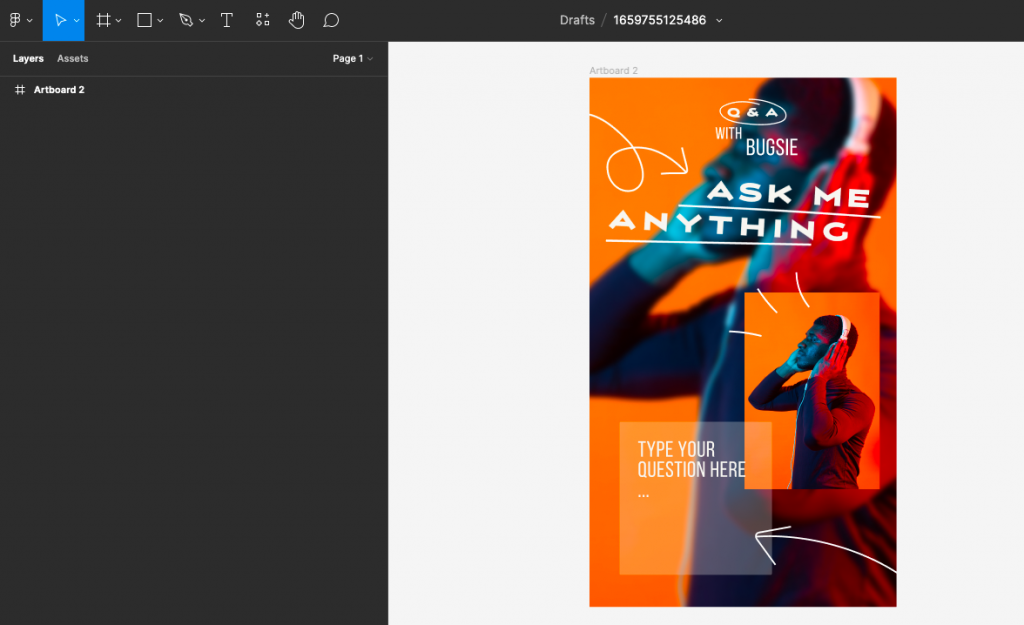
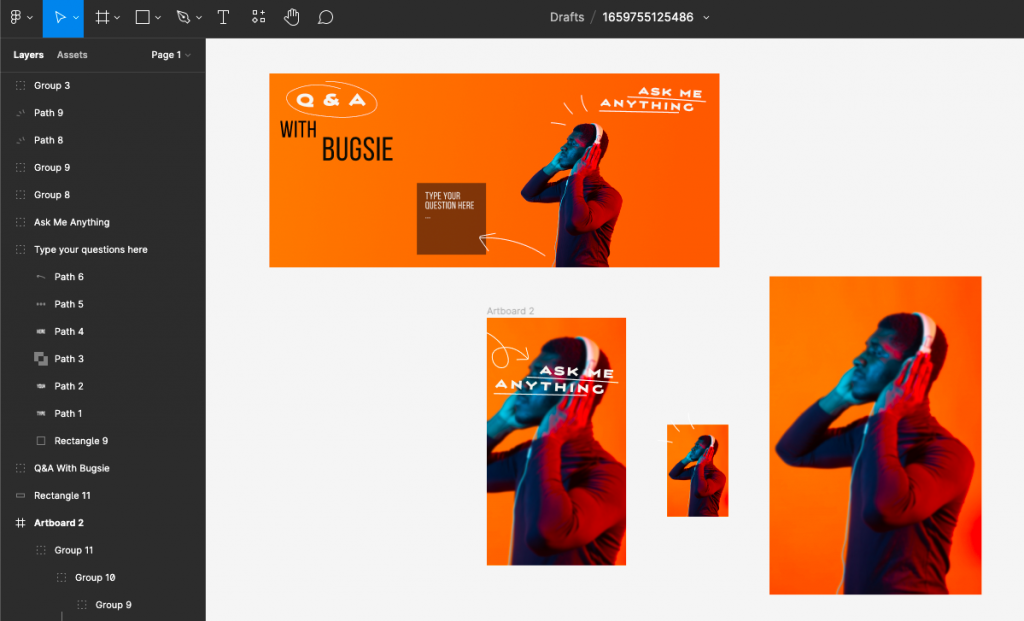
Here’s what the Express file looks like opened in Figma

It looks good. Not perfect, but damn close. You might notice that the layer blur is a little off. We’ll fix that before the beta is over.
Adobe Express and Figma apply blur at different strengths and to different layers. There’s some guesswork involved since it’s not a 1 to 1 relationship.
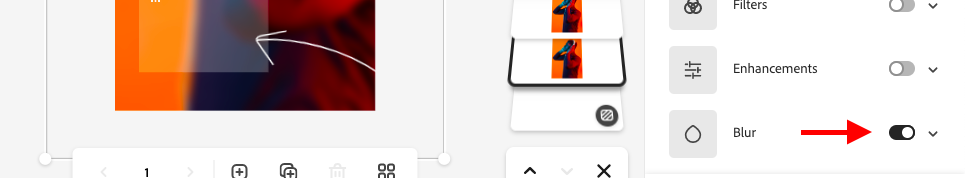
Here’s the boolean blur property in Adobe Express.

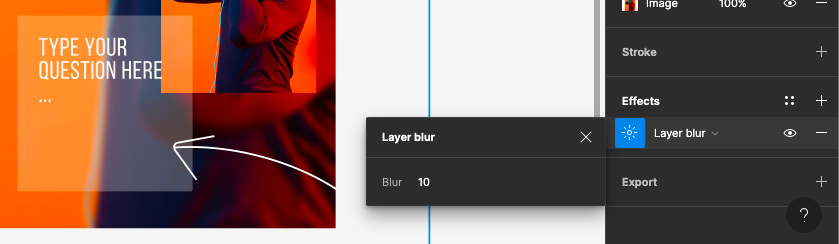
Here’s the output we are getting from the converter in Figma.

Nothing is stopping you from manually adjusting these properties until they are to your liking.
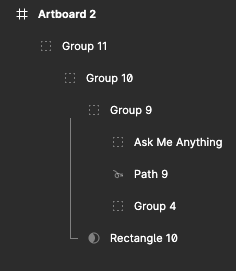
If you click into the artboard layer, you’ll find that all the shapes have been saved in SVG format. We have a layer structure that’s easy to edit and manipulate. We are working on the file naming system.

Saving files in SVG means that we can blow these design assets up to 100x their size and they won’t lose any of their quality.
To demo this, we took about 10 minutes to repurpose our collection of assets into this landscape banner.

It’s not fine art, but you can see what’s possible.
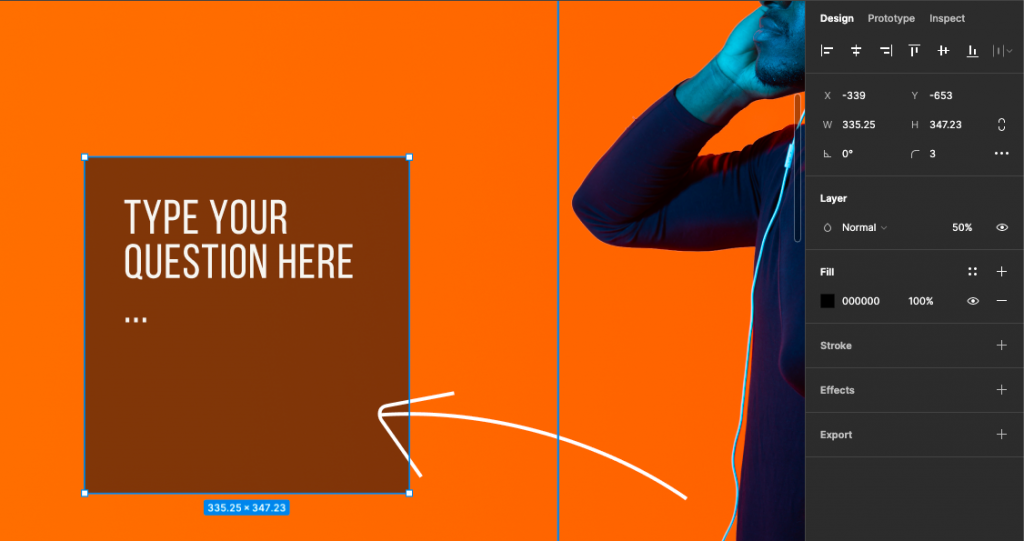
The engine has copied across transparency, color, border radius and some typography information.

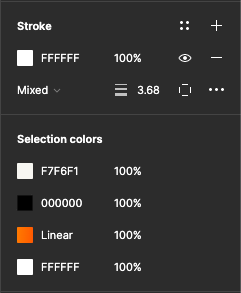
By selecting several elements we can discover all the colors in the document.

Nothing is stopping us from turning these selection colors into a color palette.
The Express to Figma (.fig) converter lets us set up brand colors in a different tool in seconds.
We are working on importing the imported Express colors into Figma pallets automatically. Fingers crossed 🤞 it will be ready before the Adobe Express to Figma conversion is out of beta.
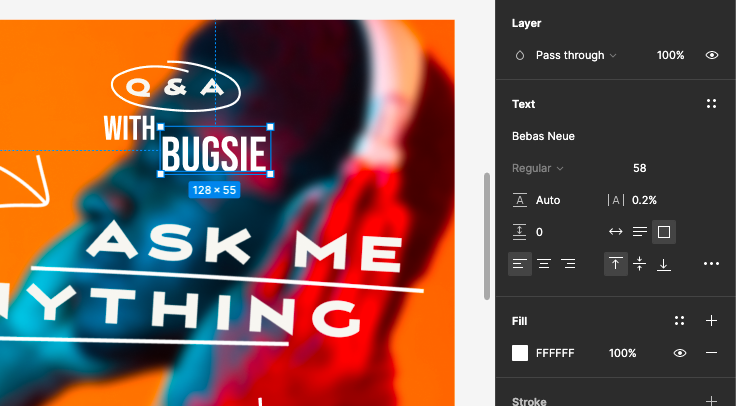
You are likely wondering, how does the engine handle text? After all, Adobe Express’s typography suggestion feature is one of the main reasons people use the software.
Its ability to instantly pick a font that gels with your brand is nothing short of magic.
To be honest, text is hard! We’ll show you what we’ve achieved and hopefully even more progress has been made by the time the beta is over.

This text is simple. The engine has extracted the font name, size, letter spacing, color, and opacity from the Express project. It’s also scaled the font size down to match the default size of a Figma artboard.
For the more complex “Ask Me Anything” text below, the engine has resorted to creating an SVG path.

SVG is still useful. You can get the fill, stroke, and opacity information out of that. It’s not ideal for all use cases. To continue creating text elements in this style you’ll need to go back to Express and check what font it is.
For developers, an SVG is likely easier than trying to recreate this highly stylized text in HTML and CSS.
Let’s Wrap This Up
You now have a better understanding of how to get design assets in and out of Adobe Express.
The easiest way, if you are moving assets from an Adobe tool is to load them into a shared library in the Creative Cloud. To get assets out, the only options Adobe gives you are PNG, PDF and JPG. We didn’t think this was good enough, so we created the world’s first Express to Figma converter. It’s the only way to bulk export assets into a leading design tool keeping the layer structure and properties intact, so the design can be edited and iterated on in a new tool.
Do you want to reclaim some of your Express marketing assets for your web designers? Move your Express assets into your Figma design system / repository? Are you just curious about what’s possible? Sign up for the beta now. Join our wait list and we will notify you as soon as we have a free spot.

