AI has already changed the way we work. OpenAI’s ChatGPT, for example, can write code for you and partly also run it. With Code interpreters ChatGPT can now run Python code. So I guess it’s only a matter of time till ChatGPT will be able to run frontend code for React, Angular and Vue. This is truly exciting times we live in.
For Figma designers, junior developers and no-code experts in particular this is big news. More people than ever will be able to write code. React code generators make this possible. Imagine simply generating some React code and copying it into a no-code tool, and that’s it. We can literally imagine React Code generators to cut out the need to write common code, giving more time for creative work.
ChatGPT is also able to read documentation live using Bing. This is amazing, you can literally point it to the latest React Documentation and then use that information to generate React components.

Right now, AI can’t build full apps for us, but thats where code generators can come in handy. They work well with popular style tools like TailwindCSS, Material-UI, Bootstrap, and Google’s Flutter. Instead of building a full product, they give us a strong base to build on.
I’ll look into some code generators for each framework today and how the can play along side ChatGPT or another AI.
Figma Plugins
Quest.ai Figma to React

This plugin by Quest.ai allows you to generate React code from Figma designs. They already support different styling frameworks like MUI (MaterialUI) and more. After converting those code elements to React you can easily use them as part of your existing code base.
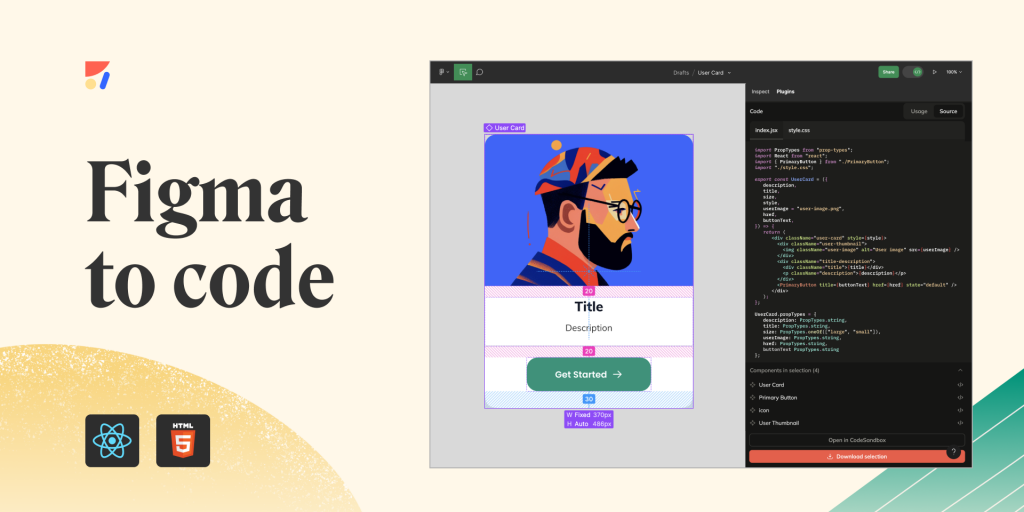
Anima

Anima is another tool that’s making waves in the design-to-code space. It’s a Figma plugin that allows designers to create responsive designs directly in Figma. You can define how your design behaves on different screen sizes, providing a more accurate view of the final responsive design. Anima translates your Figma designs into HTML, CSS, and JavaScript, which means developers can use the code as a starting point, reducing the time and effort needed to translate designs into working code.
Code Generators
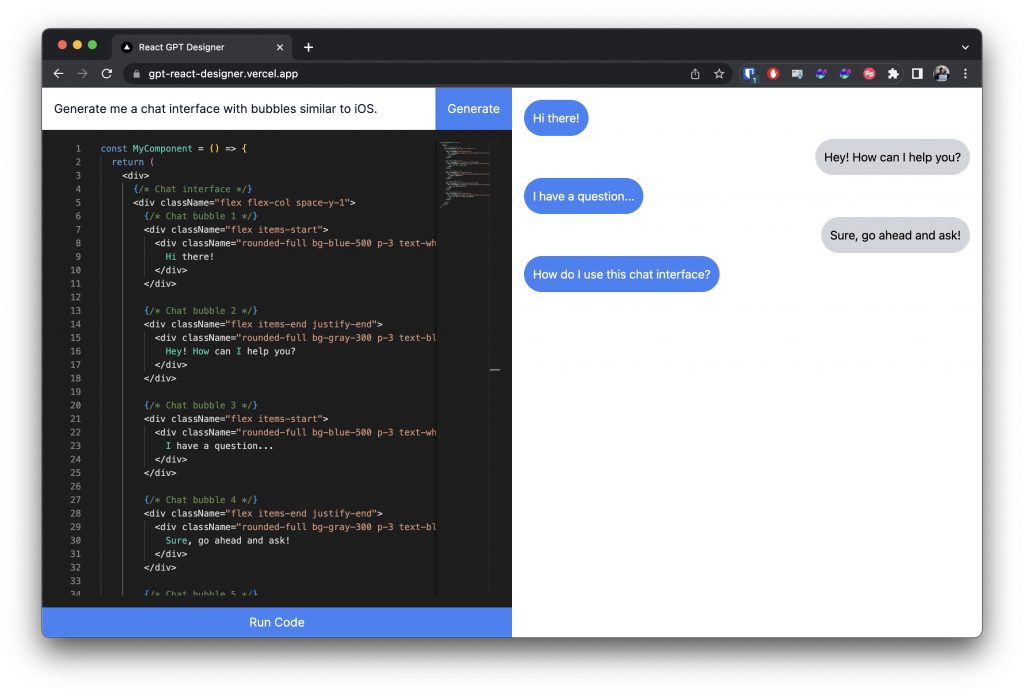
GPT React Designer
You can checkout the repo here: https://github.com/XD2Sketch/gpt-react-designer
This open source GitHub repo allows you to directly generate React components with prompts and have them previewed in a live React editor. This makes it super easy and convenient to generate components for your existing code base. Imagine simply needing a chat bubble interface for your React app. You can simply type up a prompt to generate a chat bubble interface and GPT React Designer will give you back a React component with TailwindCSS.
Here’s a demo as seen on their GitHub repo:

GPT Engineer
You can checkout the GitHub repo here: https://github.com/AntonOsika/gpt-engineer
GPT Engineer takes it a bit further and aims to create an entire code base for you. The project has it as a goal to have a fully autonomous coding bot that can launch and create entire projects. Deploying them is another feature on the roadmap. You can check out there current roadmap directly on GitHub:
https://github.com/AntonOsika/gpt-engineer/blob/main/ROADMAP.md
Handoff Tools and alike
Zeplin
Zeplin is a collaboration tool for designers and developers. It allows designers to upload their wireframes or visual designs directly from Sketch and add them to project folders in Zeplin. Developers can then access these designs and generate style guides, resources, and other assets automatically. Zeplin also provides a single source of truth for the team, ensuring everyone is on the same page and reducing the risk of inconsistencies.
ZeroHeight
ZeroHeight is a tool that makes it easy to create and maintain a design system. It integrates with tools like Sketch and Figma, allowing you to sync your design components and keep everything up-to-date. With ZeroHeight, you can document your design system, create a style guide, and ensure that your team is always using the latest design components. It’s a great tool for maintaining consistency across large teams and projects.
In short, these React code generators make work easier in this AI-powered world. They connect Figma designs with robust React code. This leaves you more time for hard tasks. So why wait? Give these tools a try and make your work easier. The future of design-to-code is here!
Frequently Asked Questions
Does Figma generate React code?
No, Figma by itself does not directly generate React code. However, there are plugins and tools such as the Quest.ai Figma to React and Anima that can convert Figma designs into React code. If you’re looking for more ways to convert designs into different formats, check out magicul.io for a range of conversion tools.
How do I turn Figma design into React code?
To turn Figma designs into React code, you can utilize plugins like Quest.ai Figma to React. This plugin lets you generate React code directly from your Figma designs, making the process seamless. Additionally, tools like Anima enable the translation of Figma designs into not just React but also HTML, CSS, and JavaScript. For other design conversions, you might want to explore magicul.io’s converters, including the Figma to XD converter and the Figma to Sketch converter.
What is the best HTML generator for Figma?
One of the prominent tools for translating Figma designs into HTML is Anima. Anima not only translates your designs into HTML but also generates CSS and JavaScript, offering a comprehensive solution for developers. There are also various online platforms, like magicul.io, which provide different conversion tools that might be of interest.
What is the best Figma-to-code converter?
Several tools and plugins can convert Figma designs into code. Quest.ai Figma to React and Anima are among the top contenders for converting Figma designs into React and web code respectively. For diverse design-to-code conversion needs, magicul.io offers a suite of conversion tools, including the popular Figma to XD and Figma to Sketch converters. Always choose the tool that best fits your project requirements and workflow.
For more detailed information or assistance, you can also visit the magicul.io help page.