Prototyping is an extremely useful feature of all modern design tools.
Over time the use of prototyping tools in UX/UI workflows has increased.
This is for very good reason, prototypes are critical because they help UX/UI and product designers to:
- Test ideas – Rapid prototyping of concepts allows you to test out ideas quickly and validate them as potential solutions
- Run user testing sessions – Ideas can be validated with real users and can provide useful insights into features.
- Allows stakeholders to get involved in the UX/UI design process – This can be done before a working product is created and does not require long and complex presentations with two dimensional screens
- Improve the developer handoff – Developers can understand the requirements of a certain feature better by seeing how it should work
- Improve documentation – When you have prototypes, you can onboard new developers, designers, product managers and other stakeholders quickly and easily. They can understand the overall flow without having to see it in a live application.
If you are reading this article or are working in product/UX/UI design, there is a very good chance you are using Adobe XD, Sketch or Figma.
This article will talk about the similarities and differences between each of the tools and how you can take advantage of using a combination of the tools.
Adobe XD
Adobe XD has the most diverse range of features when it comes to prototyping
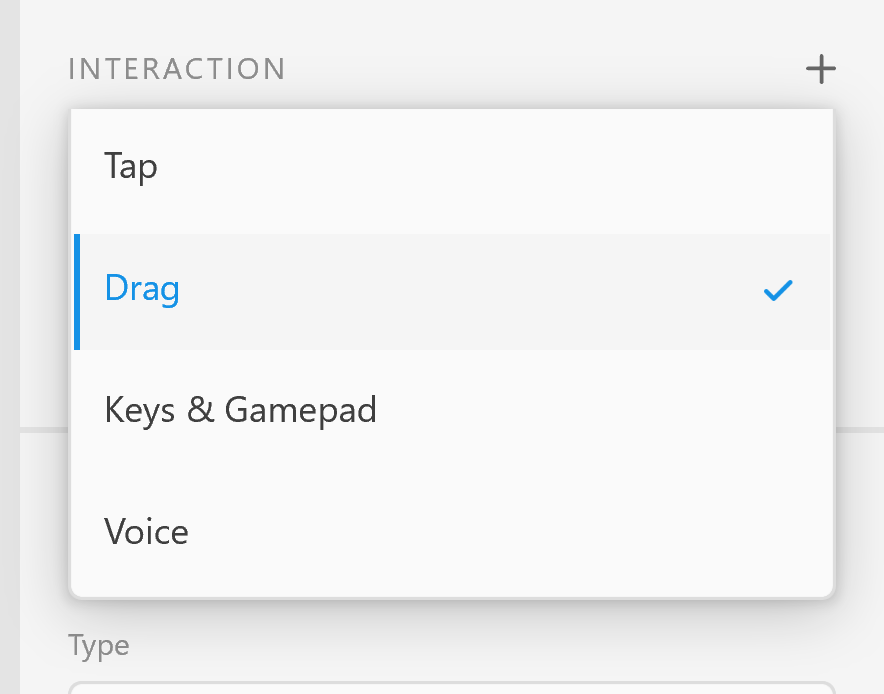
You can trigger prototype interactions with:
- Tapping/Clicking – the standard interaction used by all tools
- Dragging – You can drag an element to trigger a prototyping interaction. This works with elements that are common between two screens. So the element has a start and end point.
- Keyboard or Controller buttons – You can assign keyboard keys or gamepad buttons to trigger as triggers
- Voice – You can use the microphone on your device to trigger the interaction. For example, you can say something like “back” to go to the last artboard.

All interaction types in Adobe XD.
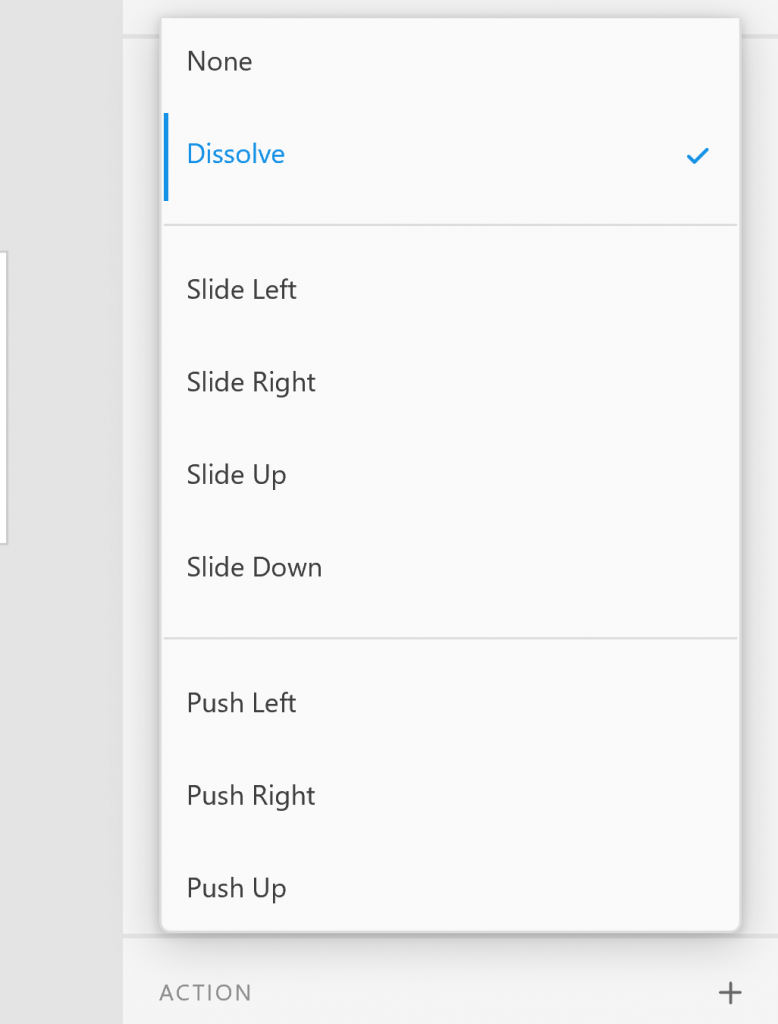
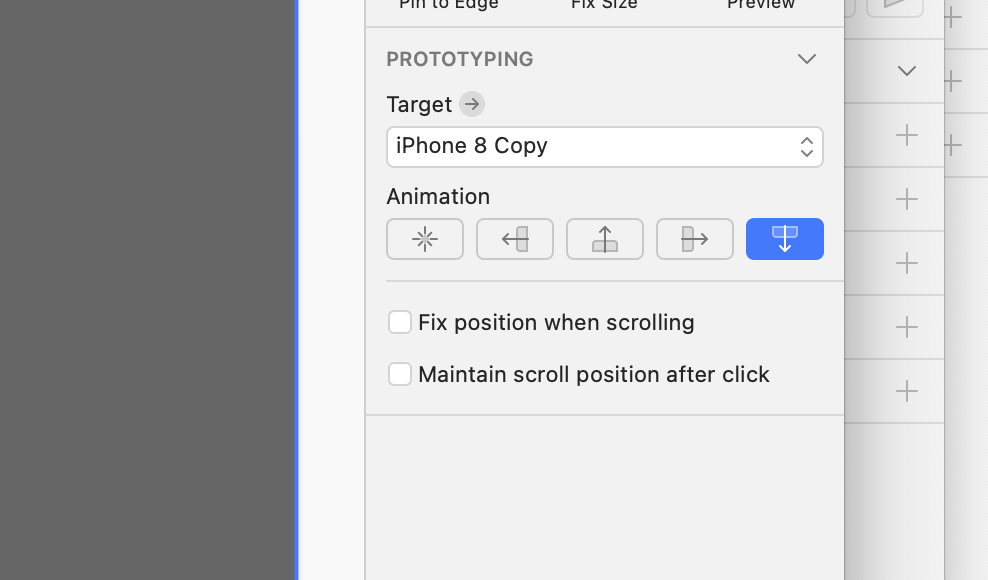
It supports many transitions that are based on very common ones used in web and app design.

Animation features in Adobe XD
Special features – XD
Aside from the standard features, XD offers Auto Animate. This allows you to create seamless interactions between two artboards with common elements.
For example, if an artboard has a square and in the second artboard the same square is in a different position. Adobe XD will animate the change in position from the first artboard to the second. This is also the case for colors, transparency, etc..
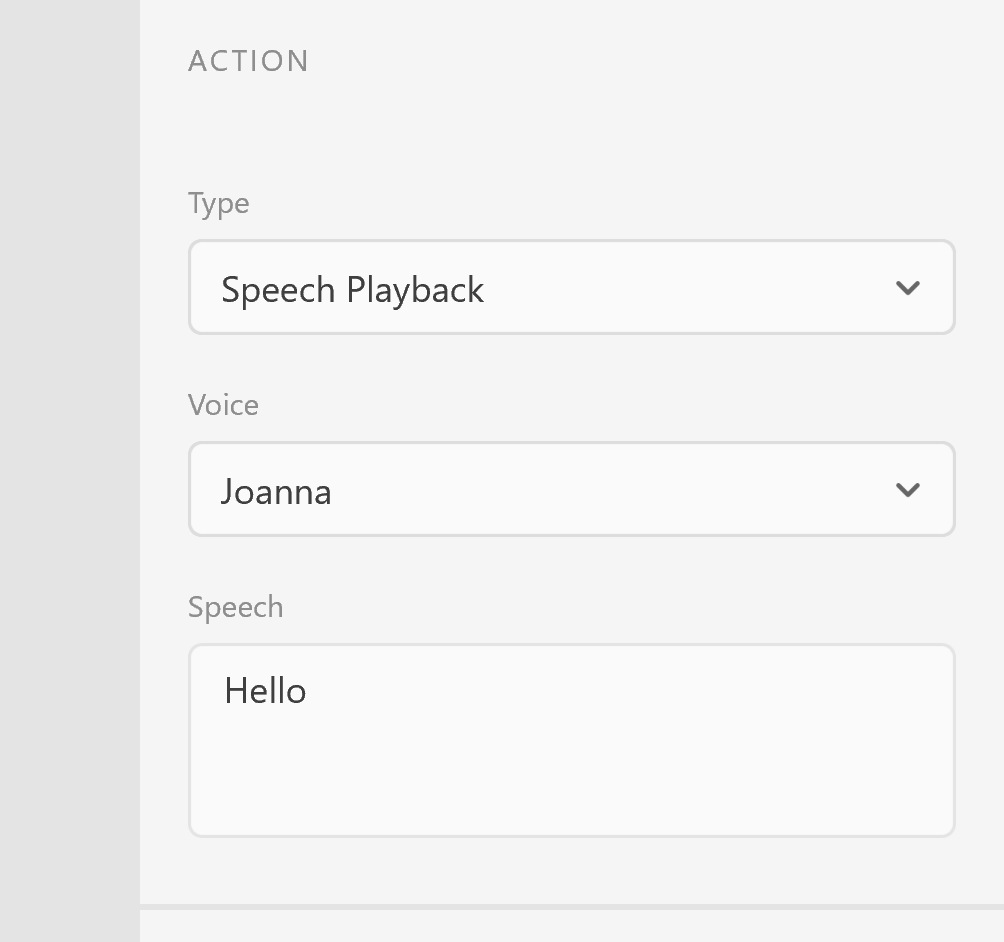
There are also speech and audio playback options. These are unique to only XD and allow a reading of a predefined text or playback of an audio file.

Figma
Figma has very similar functionality to XD as you can see in the following picture.

Differences to other tools – Figma
Hover functionality – Figma has a different system for dealing with hover functions when compared to XD. It does not require you to use components (like in XD) in order to trigger a hover state.
You simply add it to an element and you are ready to go.
This is neither positive nor negative, as they both work well.
Overlays – Figma also has a more automated and better overlay process than XD.
In XD, you have to create backgrounds for overlays. In Figma you have the option to add this when selecting overlay as an interaction.
Special Features – Figma
Figma has a similar feature to XD’s Auto Animate called Smart Animate.
This is like XD’s auto animate. It can also be used to show animations and is excellent for developer handoff.
Sketch
Sketch uses a similar system to both Figma and XD for prototyping. You simply link different elements to different artboards.
Sketch is, however, much more basic for prototyping compared to Figma and XD.
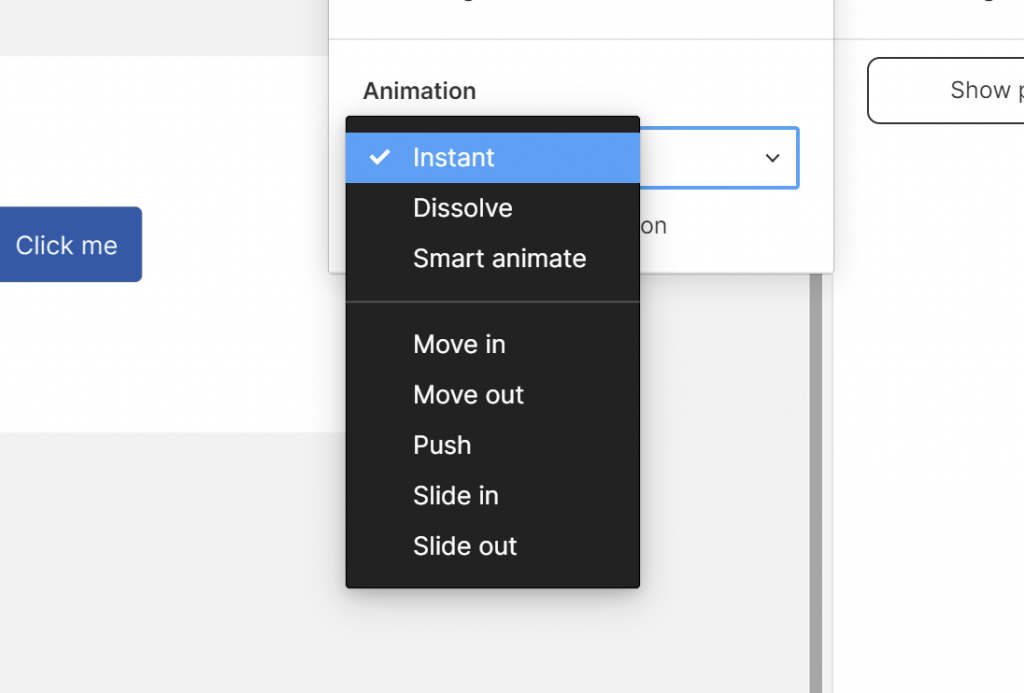
Animations are limited in Sketch as you can see in the following screenshot.

You have the option to have:
- No animation
- Animate from the left
- Animate from the right
- Animate from the top
- Animate from the bottom
There are a number of good specific prototyping tools that have worked very well with Sketch, such as Principle, Flinto and Framer.
So this is probably the reason that animation support is very limited and was never fully developed by Bohemian Coding.
Special features – Sketch
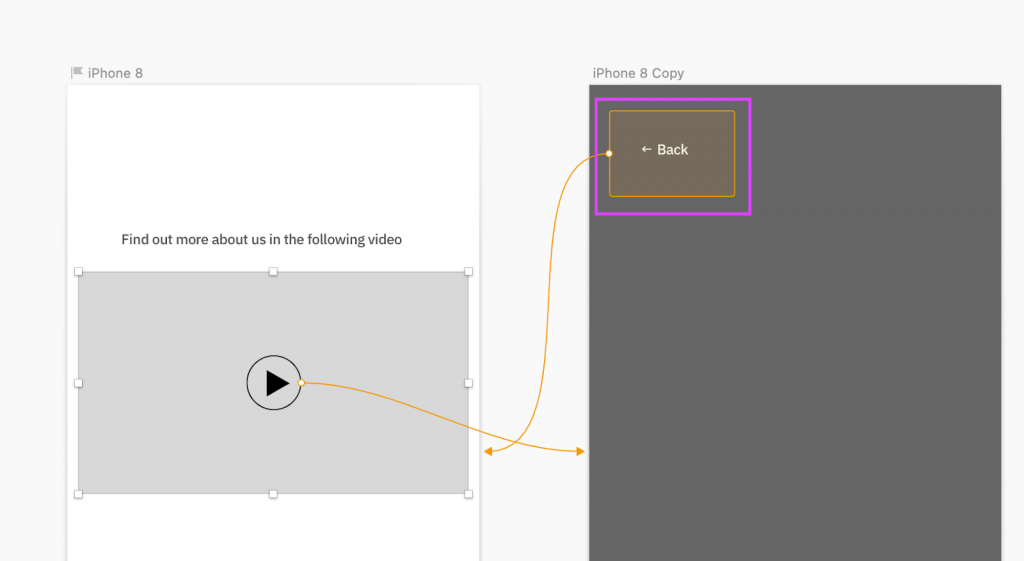
You can also create “hotspots”, which allow you to select an area of your choice to click or tap on to create an interaction.
These are not tied to a specific element on an artboard, but rather placed over the top. This is quite useful if you are prototyping with images and you just want to create tap targets.

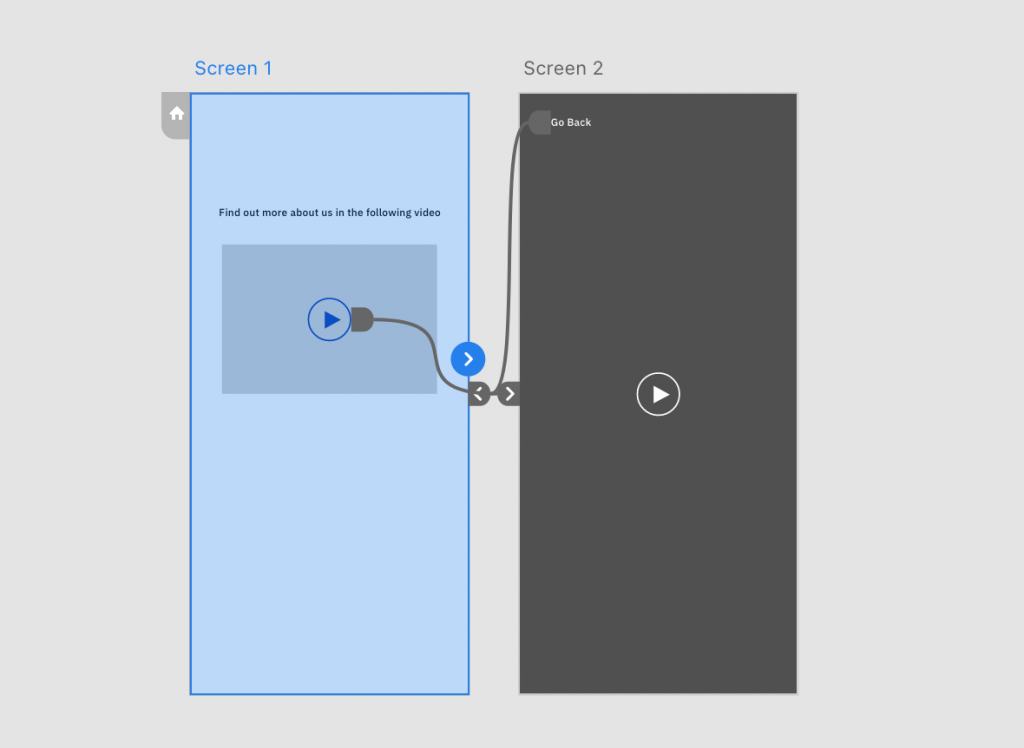
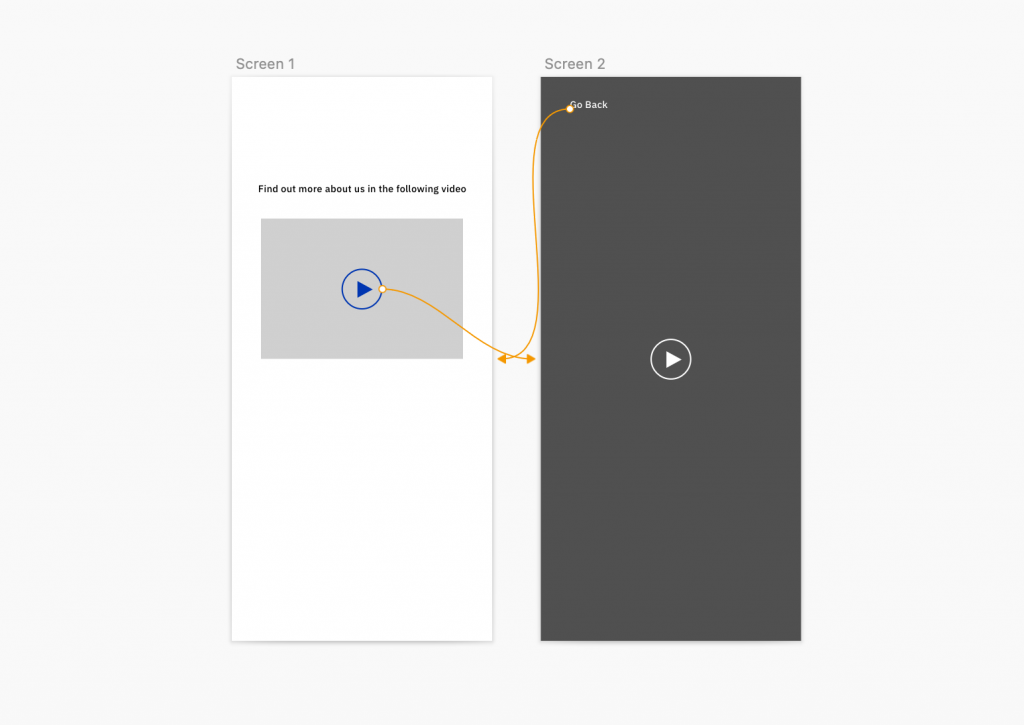
A normal interaction linked to the play button on the left and a “hot spot” on the right
Hotspots are useful for things like creating a quick prototype with some hand drawn wireframes. You would just need to add the “hotspots” and you have a prototype that you can use to test your ideas.
Aside from this, Sketch has no real special prototyping features.
Now let’s look at how we can convert prototypes from various tools into the formats we want.
The Magicul Converter
You might be thinking that there already are native conversion options on the market and this is true.
But, none of them allow you to convert your prototypes.
Magicul does!
So what can you convert?
Right now we can convert prototypes from the following:
Let’s try out a few quick conversions to see the results
Figma to Sketch Conversion
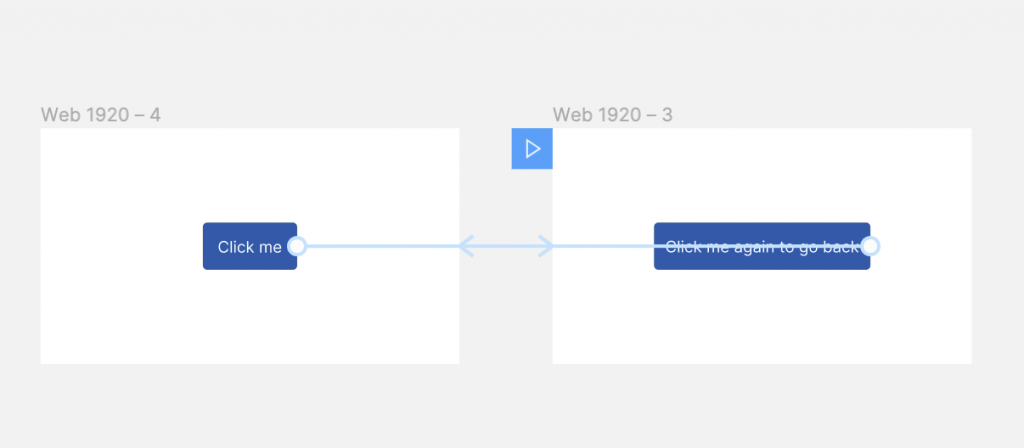
We have set up a file to try out the conversion between Figma and Sketch.
Here is how it originally looked with some very simple click interactions.

No animations have been included in the prototype, as these default back to no animation upon conversion.
You can add any back in from Sketch directly, however Sketch has very few animations to work with.
When the file is converted using Magicul, the result looks like this:

We can see that the prototyping interactions have been perfectly preserved in the converted file.
Figma to XD Conversion
For the Figma to XD conversion we can use the same Figma file that we used in the last step to also convert to XD.
As was the case with the previous file, no animations have been included, as these will not be converted due to this not being available in Figma’s API.
Here we can see the results in Adobe XD:

Both click interactions have been preserved perfectly.
You can now take advantage of the unique prototyping features in XD and take advantage of things like voice in your prototyping.
XD to Sketch Conversion
We have created a quick file in Adobe XD with two screens and two simple “Tap” interactions.
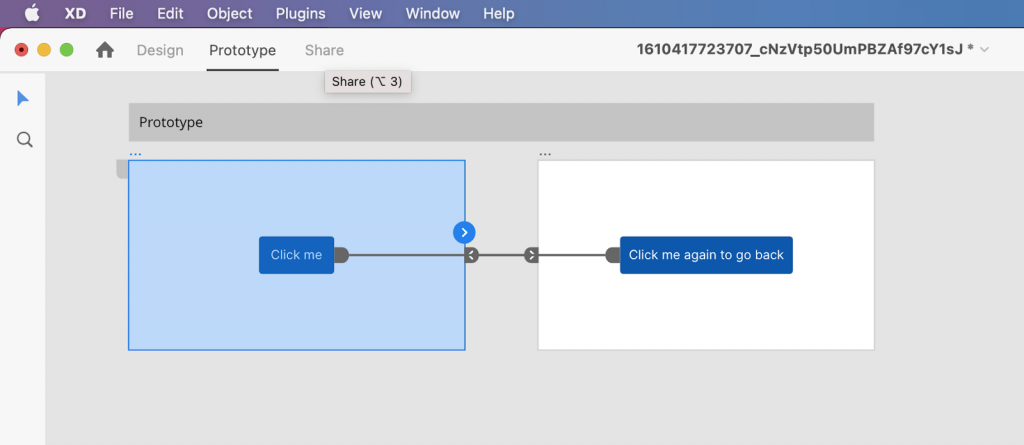
Here is what the file looks like in XD:

After the conversion, we can see how the file looks in Sketch.

The two interactions that we created are there and you can now work further on the file, hand the files over to our client or many other things!.
Recommendations for prototypes when using the converter:
- Simple clickable prototypes work best because these are supported throughout all tools mentioned above. For example, tap interactions with no animations will work best.
- Do not use prototypes that have compatibility issues e.g. if there is no equivalent function in a certain tool, it will not be able to be converted. A good example of this is drag functionality in Figma. This will not translate to Sketch as there is no similar prototyping interaction in Sketch. This will just create prototypes with gaps that will not be able to be filled.
I hope you enjoyed reading about prototyping in the various product design tools.
Try it for yourself at magicul.io
If you want to know more about us or our products, simply get in touch with us on the following email:
Most of all, enjoy the possibilities of using our software to help you to design and prototype without boundaries and limits!