Adobe Illustrator is great for creating high-quality graphics and illustrations. It’s been around for years and is an essential tool for designers. Figma on the other hand lets people work together on designs. Its main focus is UI UX designers. Figma is also trying to become the top choice for creating and editing vector graphics.
You can create a logo, for example, using Adobe Illustrator. Then, use Figma to integrate the logo into your existing designs. Oftentimes you just want to have the best out of both worlds. Design your logos and illustrations in Illustrator and any interfaces in Figma.
But here’s the thing: Adobe Illustrator and Figma are not compatible with each other. Figma, as a vector editing program, does not open Adobe Illustrator files. If you try to import Illustrator files in Figma, you will see an error message.

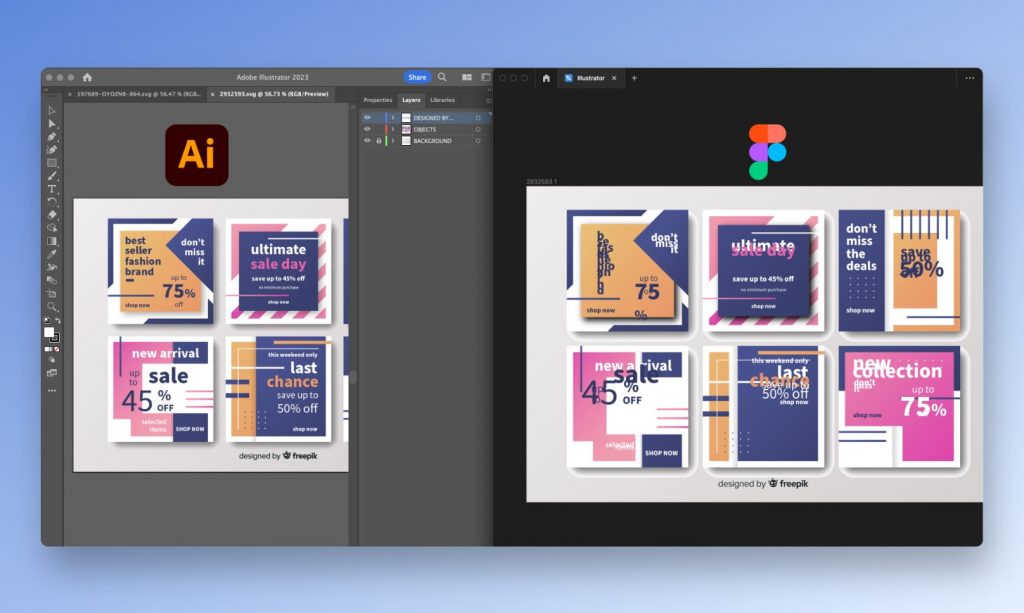
Credits to FreePik for the Illustrator freebie.
So…
How to import Adobe Illustrator File to Figma then?
TLDR: If you’re already tried going through SVG or PDF and your file was broken, your best bet is using a direct 3rd party converter like Magicul Illustrator to Figma converter.
Trusted source 🙃
In this tutorial, we’re going to compare 3 different methods on how to import Adobe Illustrator Files to Figma:
- Convert Adobe Illustrator files through PDF
- Convert Adobe Illustrator files through SVG
- Convert your Adobe Illustrator files to Figma using Magicul
To showcase what’s possible, we utilized a freely available design created in Adobe Illustrator. Thanks to the guys at Unblast.com: https://unblast.com/free-brand-manual-template-indesign/
The Obvious Approach: Convert AI to SVG, then to Figma
There is also an obvious approach on how to import Adobe Illustrator files to Figma. An SVG (Scalable Vector Graphic) is a known format for vector graphics. You can use Adobe Illustrator and convert the file to SVG.
Figma can import and open SVG files. All you need to do is drag the SVG file into a new Figma file, and Figma will recognize and display the SVG content.
But, SVG files with intricate designs or effects may not always convert as expected. Figma does not support all SVG attributes. This can result in a low-quality converted file.

Step 1: Open your AI file in Adobe Illustrator.
Step 2: Click on “File” in the top menu, then “Export > Export As,” or “Save As”, or “Save a Copy”.
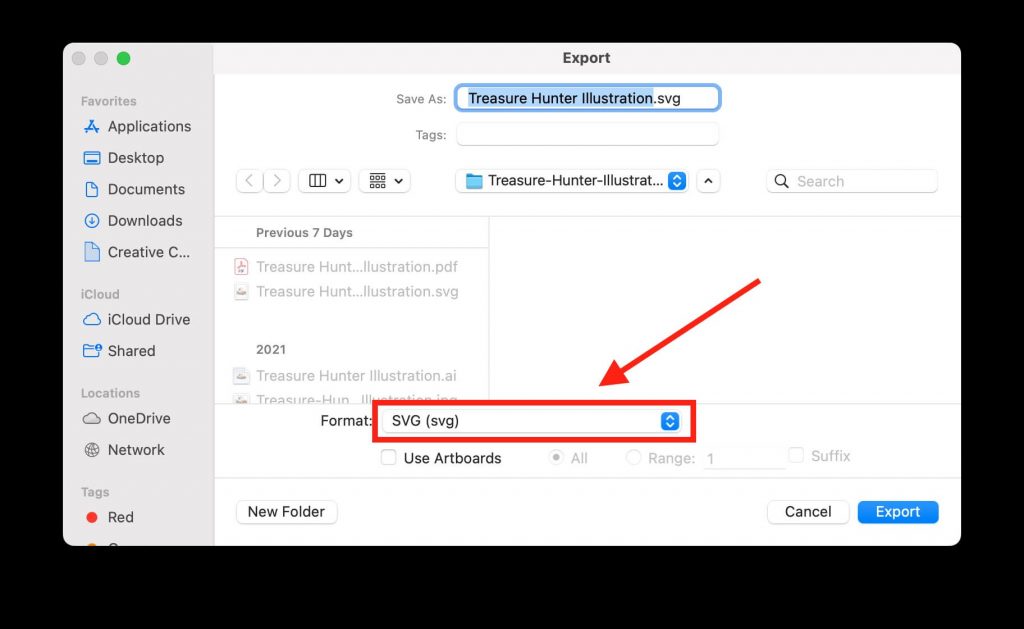
Step 3: Choose “SVG” in the list of File Formats, and click “Export”.

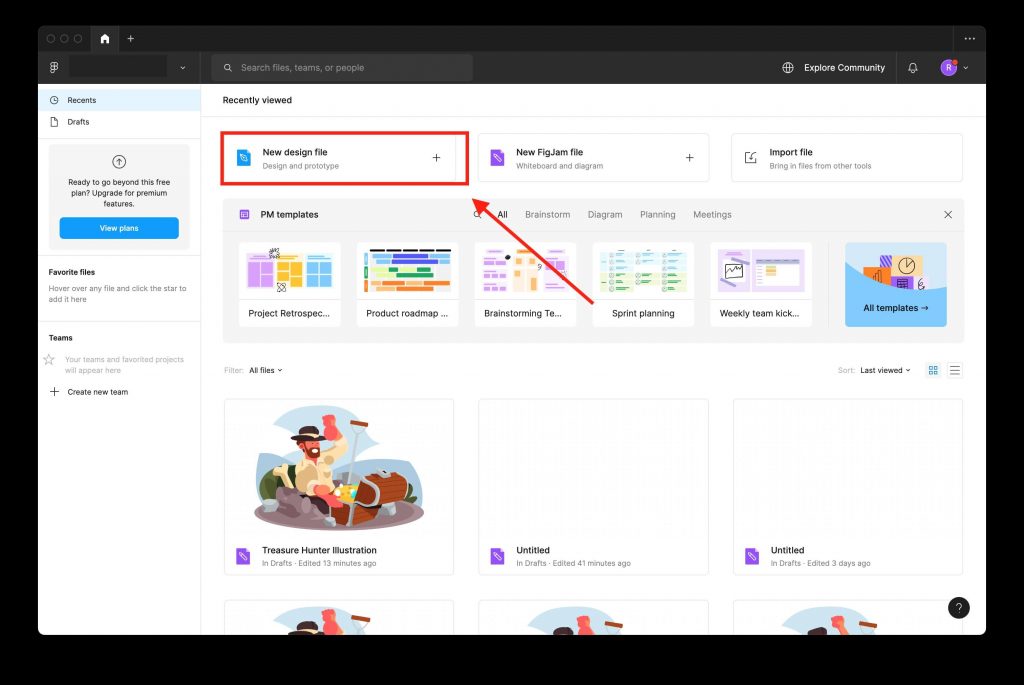
Step 4: Click “New design file”.

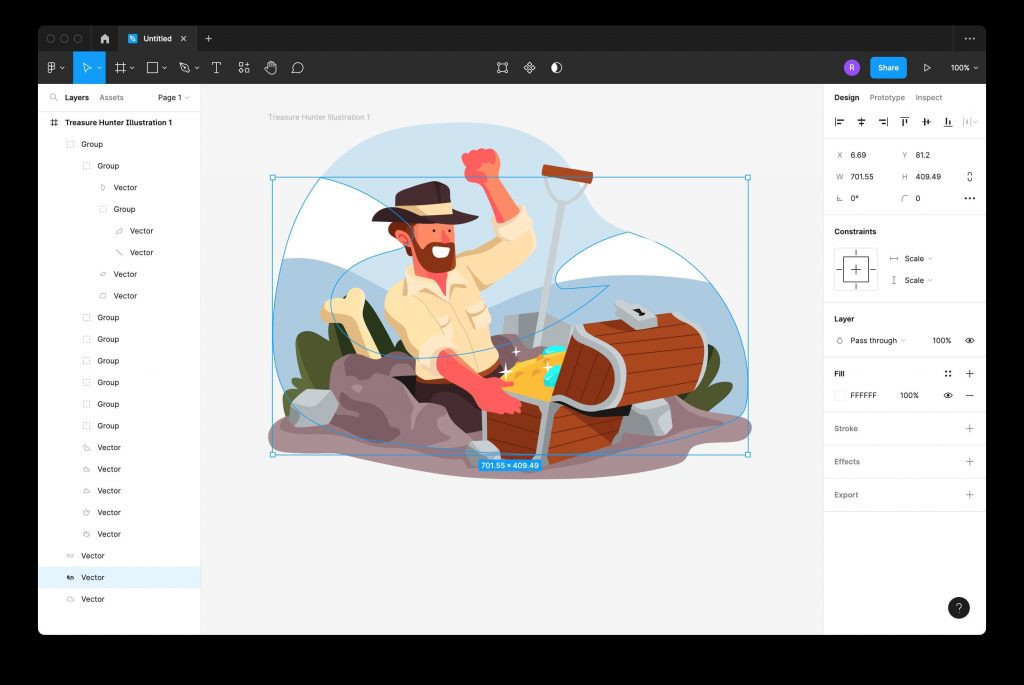
You will see the Figma canvas on your screen. To import an SVG file into Figma, simply drag and drop the SVG file onto the canvas of a new Figma file.

NOTE: You can’t directly import SVG files using the “Import file” option in Figma. It’ll give you an error message saying it’s not supported. And if you try importing in Figma Jam, the SVG file will show up, but unfortunately, it’ll be displayed as an image instead of a vector graphic.

Convert Adobe Illustrator files to PDF
This is the most popular process for how to import Illustrator Files to Figma. If you have software like Adobe Illustrator, you can save or export the Adobe Illustrator file as a PDF.
Figma supports importing PDF files, so you can bring the PDF into Figma using the “Import” feature.
But, there can be an issue when importing PDFs to Figma. Certain design elements or components might end up missing or modified. Some users have even reported display issues when importing AI files in PDF format.
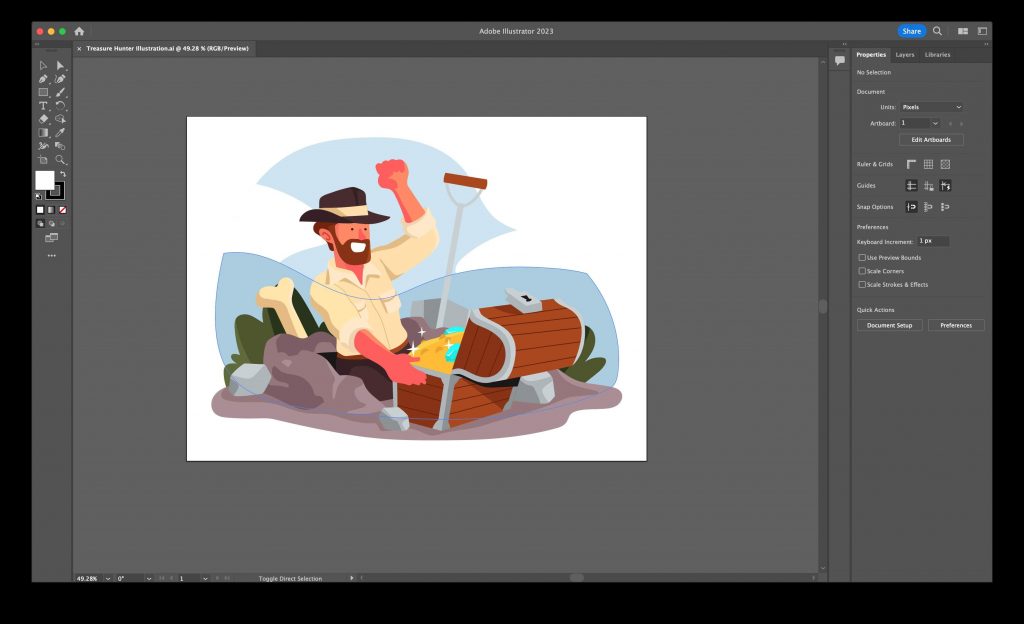
Step 1: Open your AI file in Adobe Illustrator.

Our test AI file to open in Illustrator
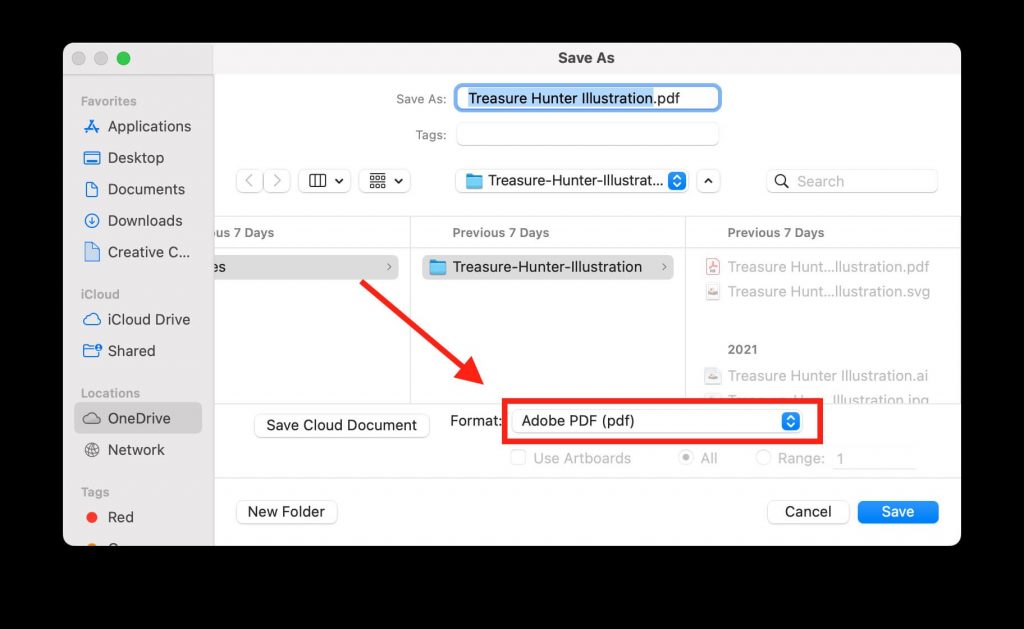
Step 2: Click on “File” in the top menu, then “Save As,” or “Save a Copy”.
Step 3: Choose “Adobe PDF” in the list of File Formats, and click “Save”.

Save AI as PDF as an intermediate step.
Step 4: Open Figma on your device. You can either use the desktop application or access it through a web browser.
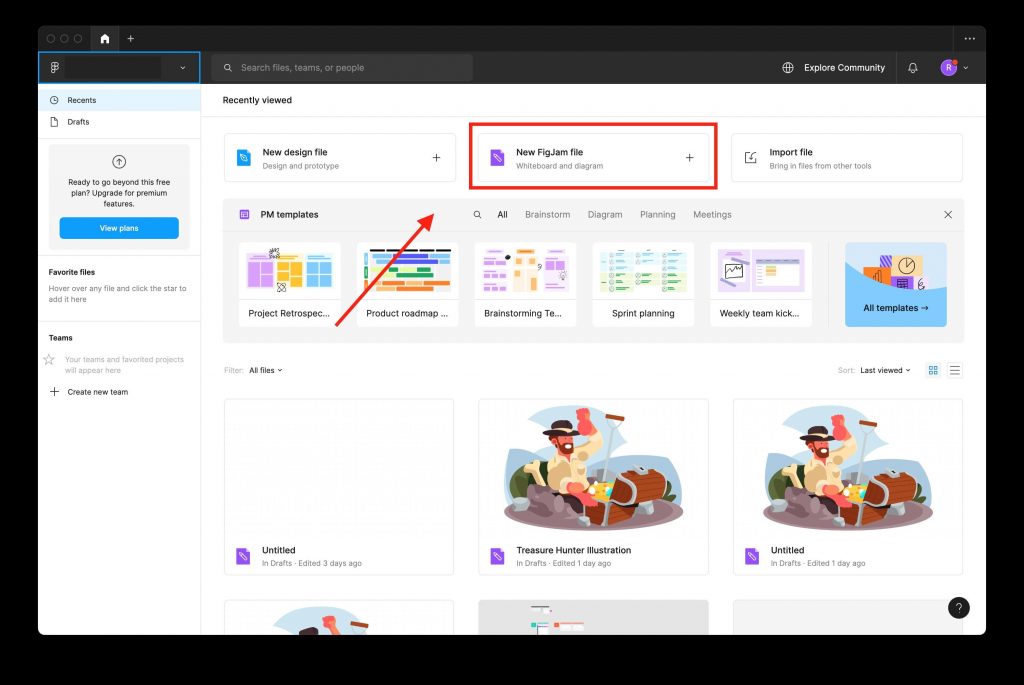
Step 5: Once you have opened Figma, create a new file by clicking on the “New FigJamFile” button.

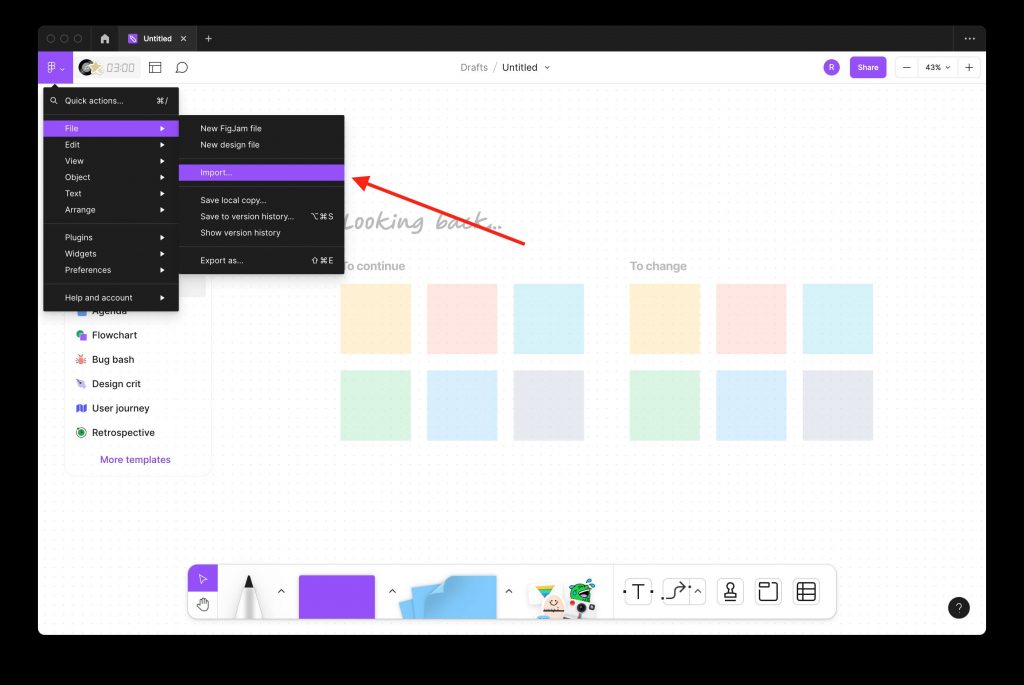
Step 6: After creating a new file, you need to import the AI file to Figma. To do this, click on the “File” menu and select “Import.”

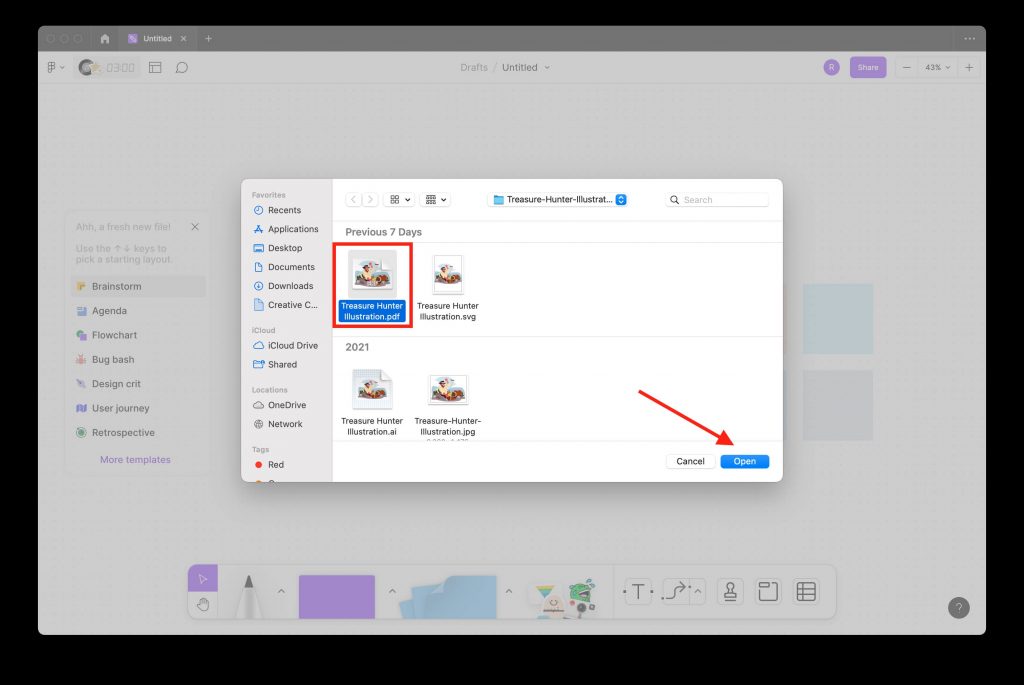
Step 7: Select the PDF that you exported from Illustrator and click on “Import.” You can also drag and drop the PDF file to the Figma canvas.

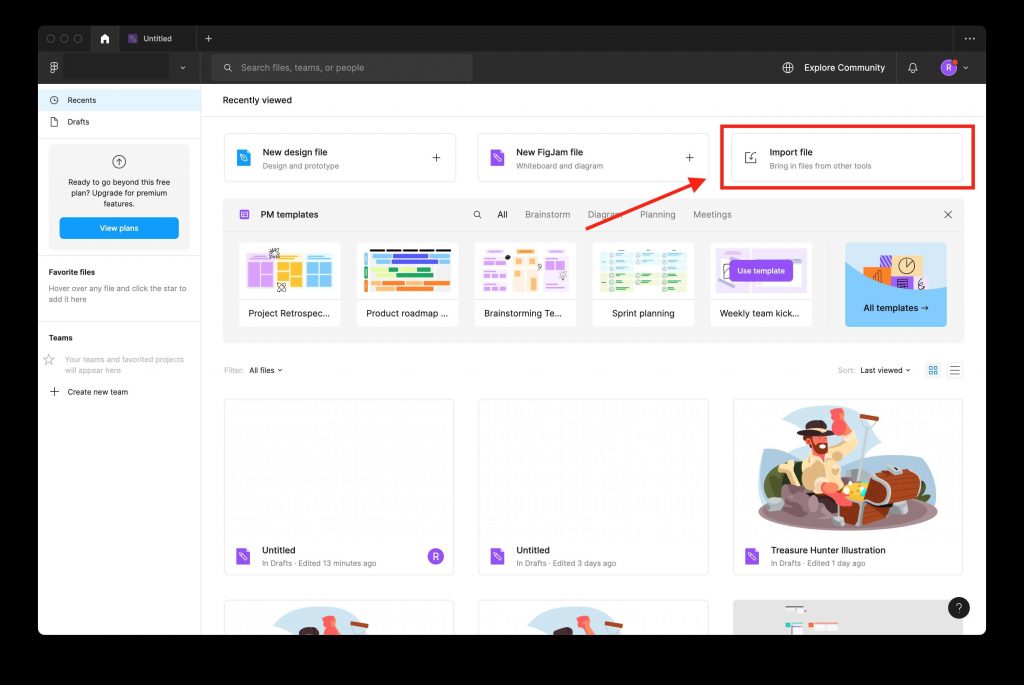
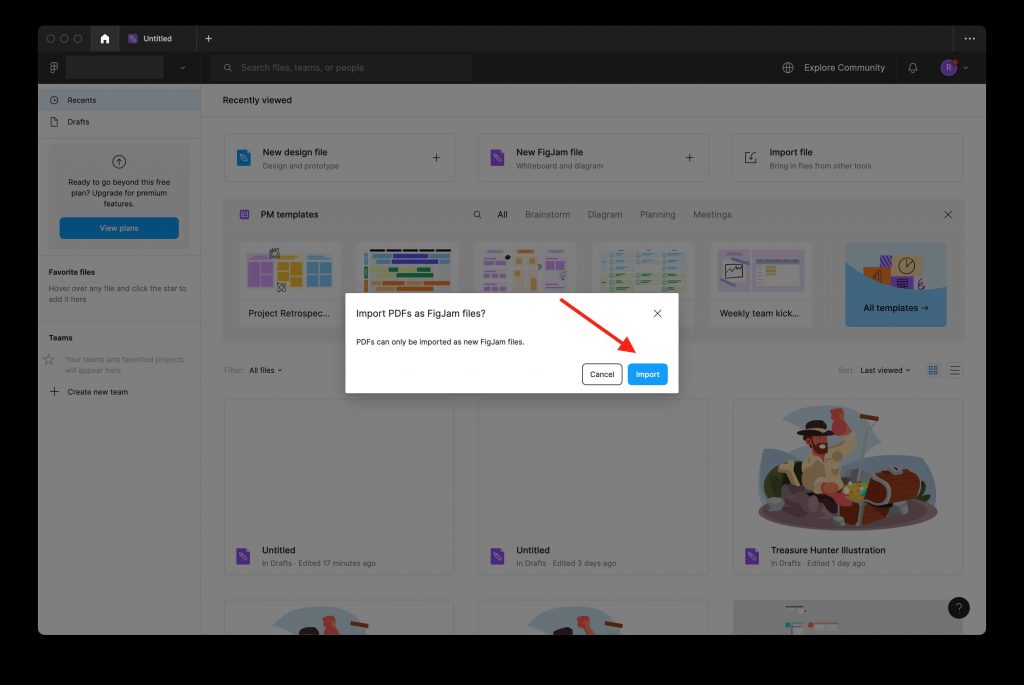
Another option is using the “Import file”. Upon selecting this option, PDF files are automatically converted and imported as FigJam files.

Choose the PDF file that you want to import (same in Step 7).
Step 8: Click “Import” to proceed.

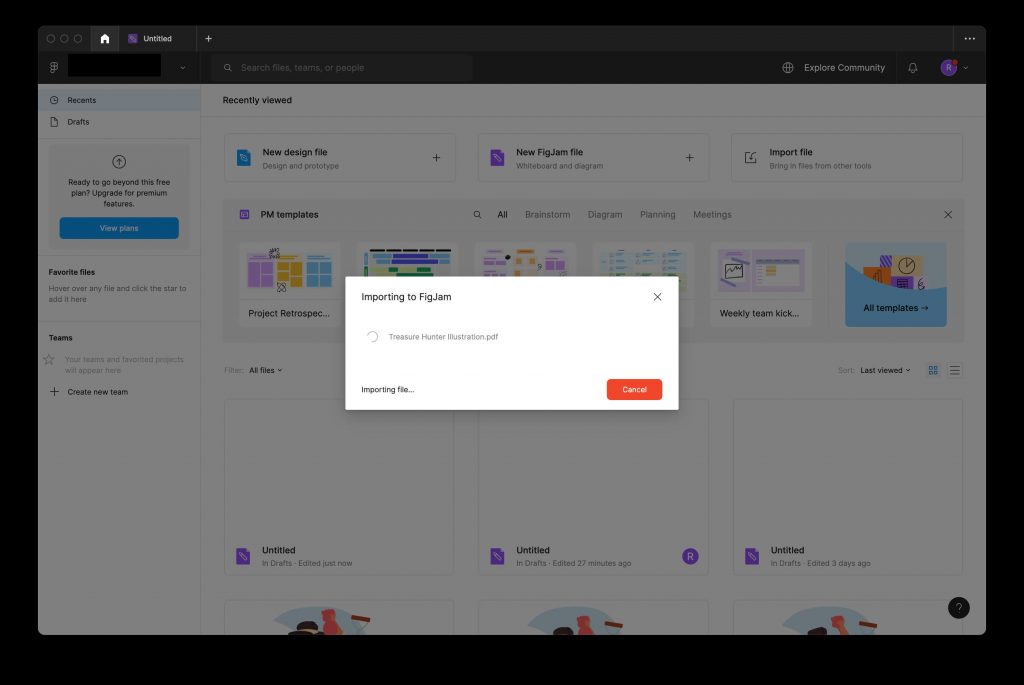
A pop-up is displayed with the message “Importing file…”.

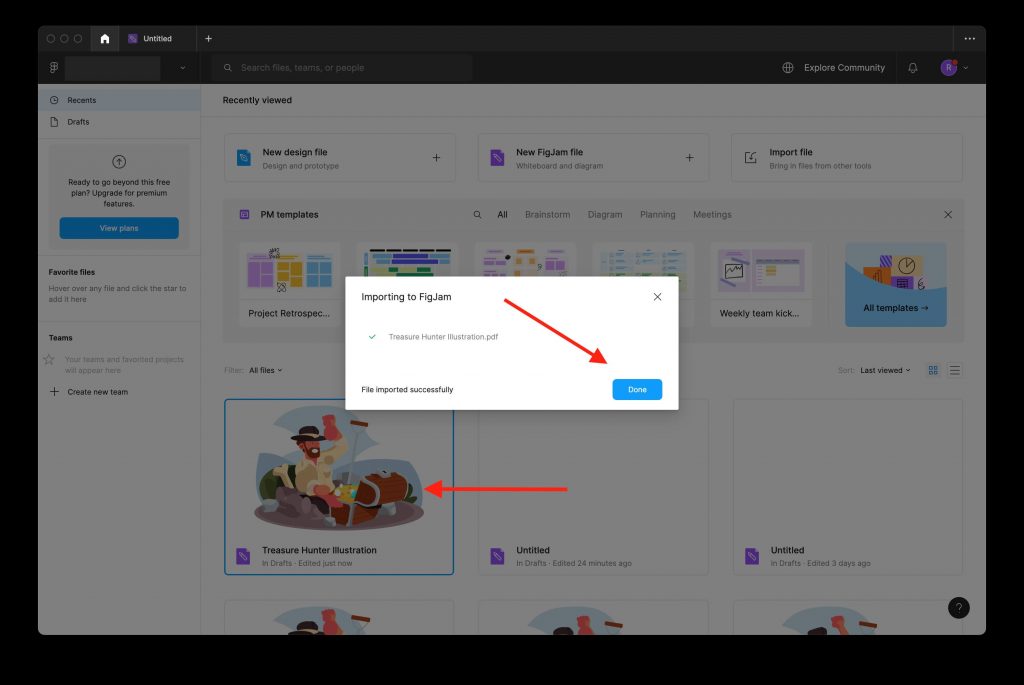
After a successful import, a message “File imported successfully” is displayed, and the imported file is automatically shown in the Figma files list.

Step 9: Once you have imported the PDF file to Figma, you can edit and modify it according to your requirements. You can change the color, size, and shape of the imported graphics. You can also add new elements and layers to the design.

The ultimate solution: Magicul Adobe Illustrator to Figma Converter
While the tricks above are the most common in importing AI files to Figma, especially for more complex files you might run into issues. Designers can definitely relate to the frustration of converting designs between different tools.
When importing SVG you often encounter mispositioned text, missing visual effects like blur, changed gradients, etc. It can feel like going back to zero every time. It’s a real headache!
But hey, why not save yourself the trouble and use a direct converter that does all the work for you? With a few simple clicks, our Illustrator to Figma converter handles the entire conversion process. How cool is that?
With a 14-day money back guarantee, converting more designs has never been easier!
Try the Magicul Design Converter here, and cut the time required in half.
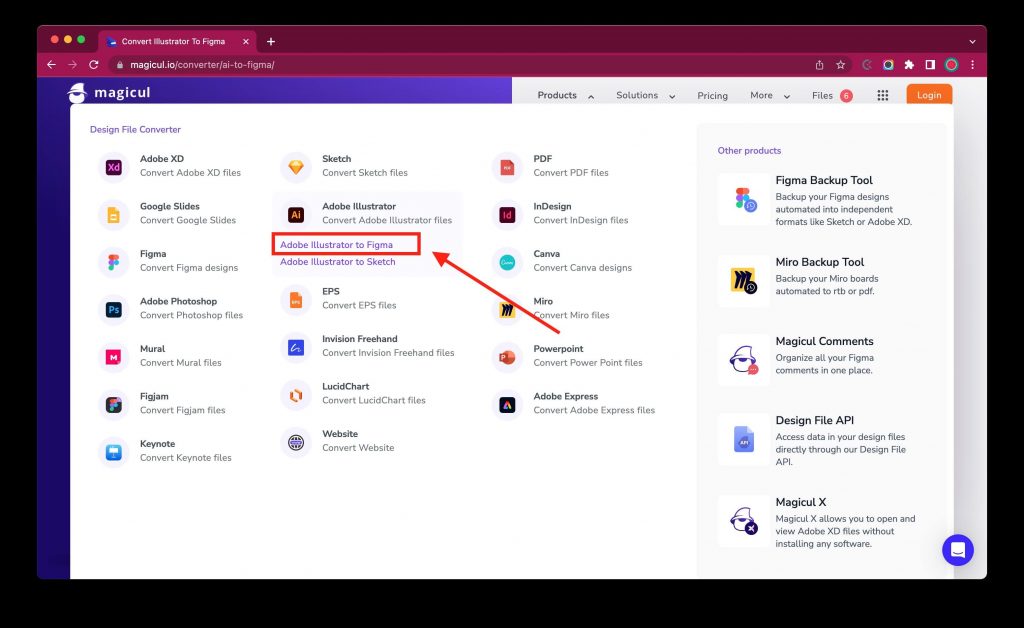
Step 1: Go to Magicul Adobe Illustrator to Figma Converter.

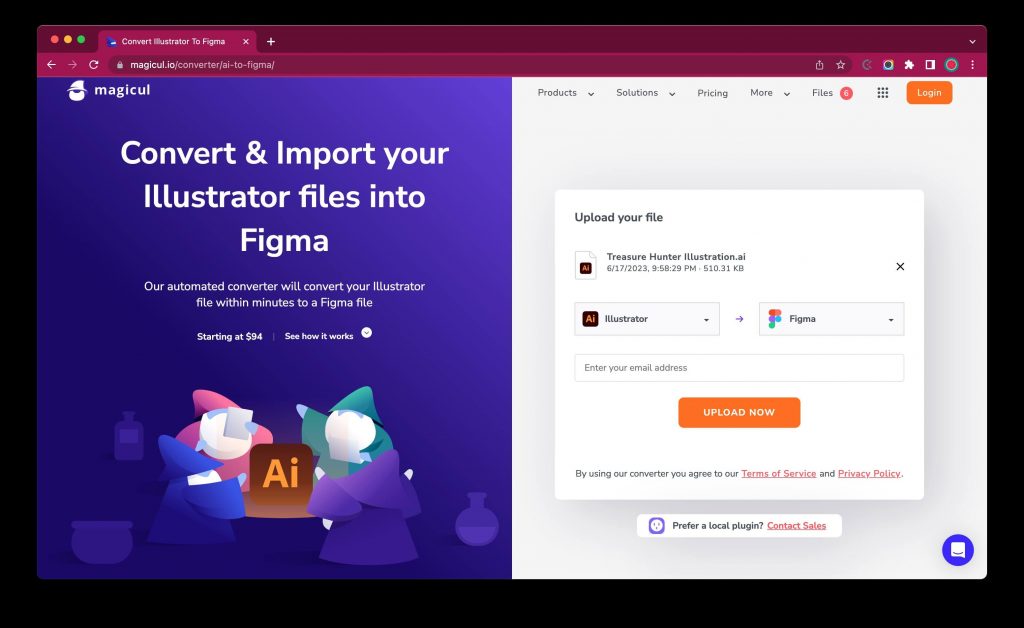
Step 2: Upload the Adobe Illustrator file that you want to convert.

Step 3: Enter your e-mail address and wait for the file to upload.
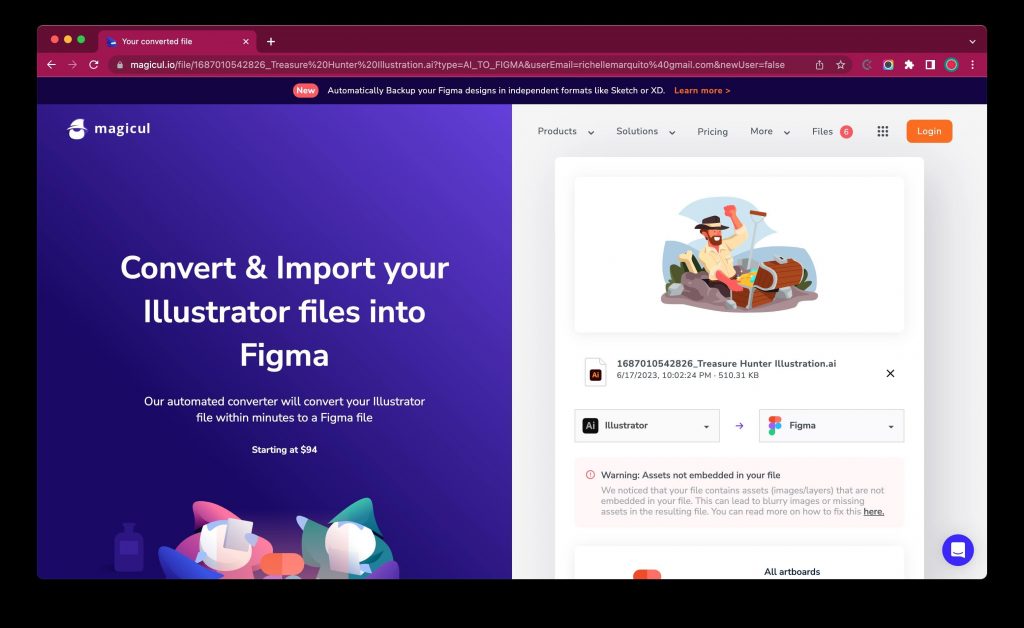
Step 4: Once the conversion has been completed, you will see a preview of the file.
Click on “Pay & Convert” to download your finalized product.

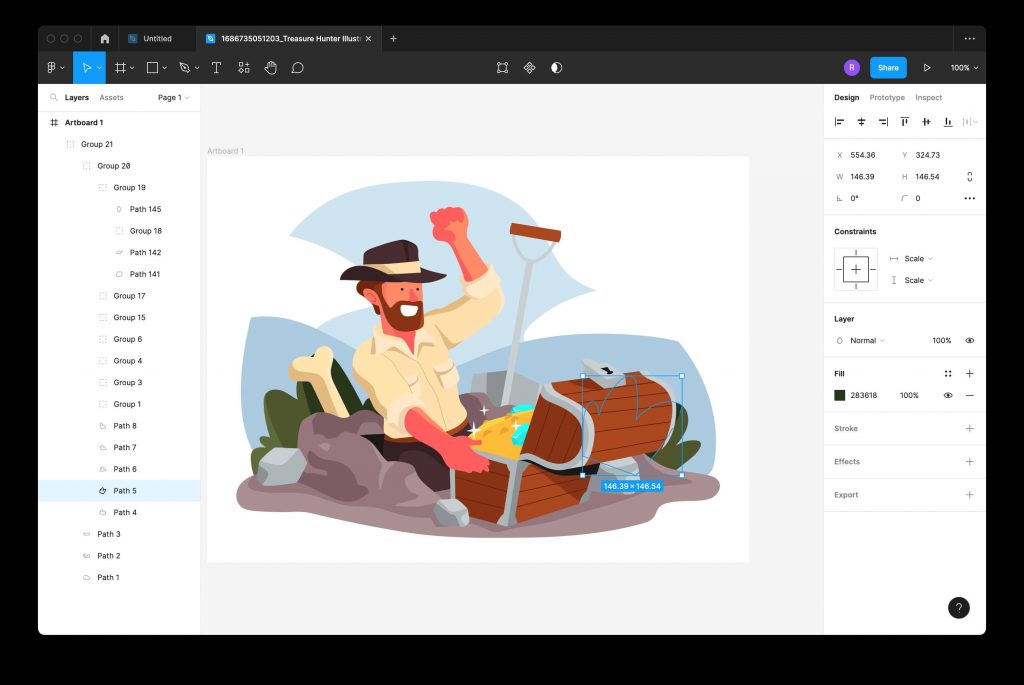
Step 5: Open in Figma. Now, let’s examine the results. It appears that Magicul has successfully converted the content.

Well, here’s the deal, importing Adobe Illustrator files to Figma can be pricey. But if you want to do it for free, brace yourself for a higher risk of low quality results.
But you don’t have to gamble between quality and price.
Magicul often offers a promotional 1 year Unlimited Access Plan so you don’t have to pay for every conversion. This is a worthwhile investment that is guaranteed to save you both money and time.
In conclusion…
Knowing that you can import an Adobe Illustrator File to Figma, the design possibilities becomes endless.
It’s just that, you can’t import Adobe Illustrator to Figma directly. You have to go through a lot of process, which is not worth the time and effort. You have to find the best solution.
That’s where Magicul comes in.
Magicul is the most advanced design file converter on the market and it earned this reputation for a reason. Not only does it produce highly accurate results, but it also does it in just one click! Gone are the days where formatting issues and long hours of editing take up most of your day.
Here at Magicul, we want our customers to focus on the more fun aspects of design while we take care of the frustrating parts for you!
Try Magicul Design File Converter here.
FAQs
Q: I’ve imported SVG in Figma and my gradients messed up, text elements misplaced or mask broken. How do I fix that?
When exporting and importing SVGs from Illustrator into Figma a lot of things can break. There’s no direct fix for that. In this case your best bet is to use a 3rd party converter that supports converting these features. Checkout the Magicul Illustrator to Figma converter. Even though it’s a paid tool, you should not face any of the issues listed above.
Q: Can I import an Adobe Illustrator file directly to Figma?
No. It is not possible to directly import Adobe Illustrator files in Figma. However, there’s a solution. You can use a file converter tool to save your Adobe Illustrator file as PDF, or SVG format, which can then be imported into Figma.
Q: What methods can I use to import Adobe Illustrator files to Figma?
To open your Adobe Illustrator file into Figma, first export the Adobe Illustrator file as a PDF or SVG format, then import the file to Figma. Alternatively, you can use an online converter tool such as Magicul to convert the file for you.
Q: Are there any risks if you import AI files into Figma?
Yes. If you import Adobe illustrator files to Figma, it comes with some risks. These risks include potential loss of formatting like text appearing in the wrong place, missing visual effects, changed gradients, or layers not displaying correctly. There can also be compatibility issues between the two programs.