Effective tools for ideation and communication are critical in today’s collaborative, fast-paced work contexts. FigJam is an online whiteboard platform created by Figma that has become well-known for its real-time collaboration features and is now a top option for teams all over the world. FigJam does not, however, come with native compatibility for Visio files, a widely used diagramming program. This course aims to serve as a comprehensive manual, guiding you through the complex procedure of smoothly importing diagrams from Visio into FigJam and Visio Export Options and Compatibility.
We’ll go beyond the technical procedures as we set out on this adventure, giving you a comprehensive grasp of FigJam’s possible drawbacks as well as its virtues. For clarity, each step will be provided in great detail with thorough explanations and screenshots. We’ll also discuss the benefits and drawbacks of utilizing FigJam for group projects, highlighting both its special qualities and possible drawbacks.
We’ll perform a full comparison with different diagramming tools in order to provide a comprehensive view. We will compare and contrast Microsoft Visio, Lucidchart, Draw.io, and Miro focusing on their collaborative capabilities, usability, and versatility. The purpose of this thorough research is to provide you with the knowledge you need to choose the tools that will best support the collaborative needs of your team.
TLDR: Looking for a direct converter, check out our Visio to FigJam Converter.
The Many Ways to Import Visio in FigJam
In this tutorial, we will demonstrate and explain how to import your Visio file into FigJam. There are different methods in importing a Visio file into FigJam.
- Importing Visio file as a PDF to FigJam whiteboard.
- Export Visio file as PNG/JPEG, then import to FigJam whiteboard.
- Export Visio file as SVG, import to Figma, then to FigJam whiteboard.
- Can you use HTML to import Visio into FigJam?
Visio Export Options and Compatibility
Visio files can be exported to various file types ranging from document file types to graphic file types. However, only select file types are supported by FigJam/Figma. It’s important to consider Visio Export Options and Compatibility when choosing the desired file format for export.
The table below lists the formats and file types that the Visio application can export to, if it is supported by FigJam, and if it’s editable once you have imported it into your FigJam whiteboard. Here’s the Visio Export Options and Compatibility to FigJam:
| Format / File Types | Supported by FigJam | Editable after import |
| PDF Document / .pdf | Yes | Yes |
| XPS Document / .xps | No | – |
| Visio File / .vsdx | No | – |
| Visio 2003-2010 File / .vsd | No | – |
| Visio Template / .vstx | No | – |
| PNG | Yes | No |
| JPEG | Yes | No |
| EMF Enhanced Metafile | No | – |
| SVG | Yes | Yes |
| AutoCAD Drawing / .dwg | No | – |
| Webpage / .htm / .html | Yes* | No |
What file types does FigJam/Figma support?
FigJam supports various file types including:
- PNG, JPG, GIF, TIFF, or WEBP image formats
- CSV data can be imported as tables
- GIFs can be imported but won’t be animated
- Can be in .mp4, .mov, or .webm video format
Option 1: Export and Import Visio File as PDF in Figma
Before we start importing our Visio file into FigJam, we need to export your diagram into your desired file format.
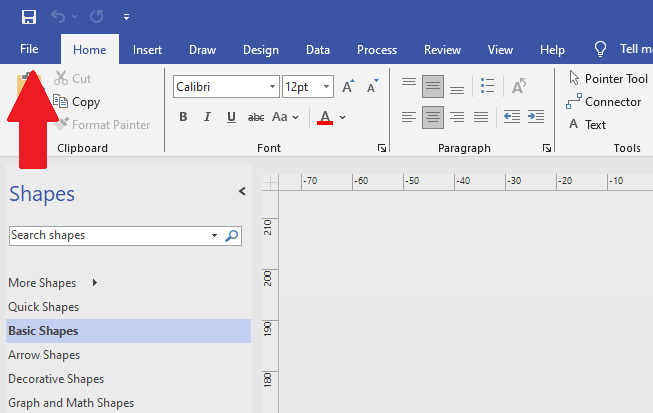
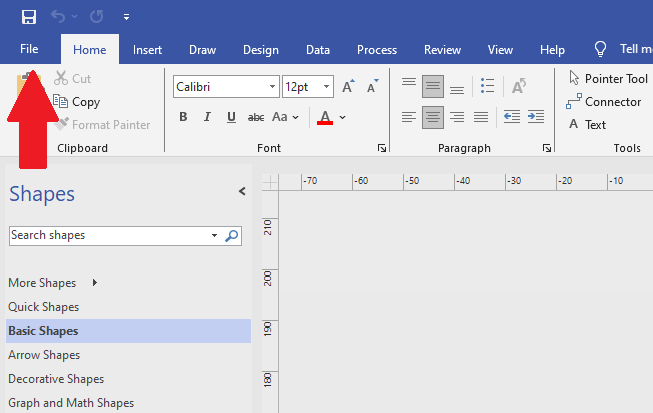
Begin by opening your Visio file and navigating to the File menu.

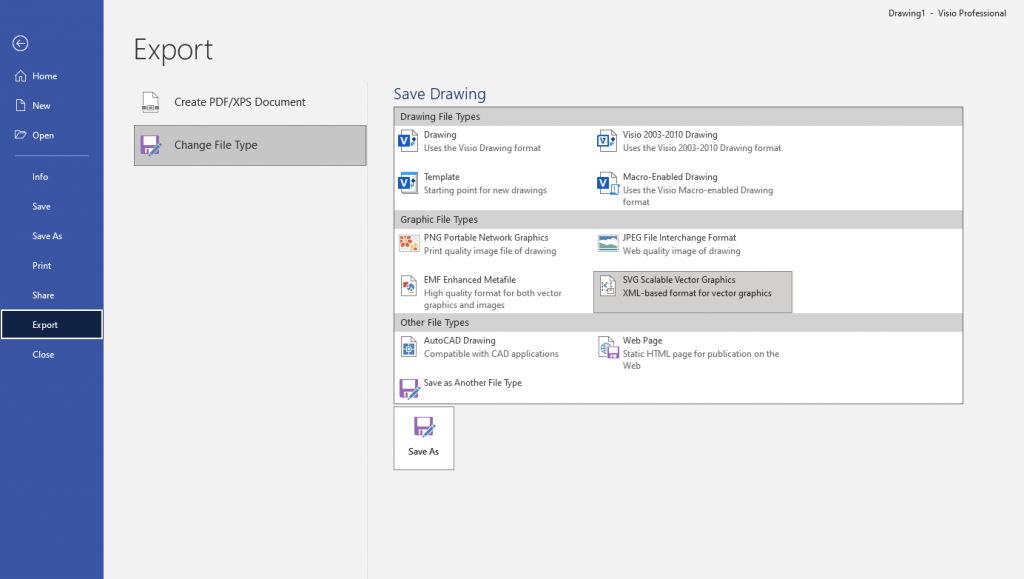
Select Export and choose the format.
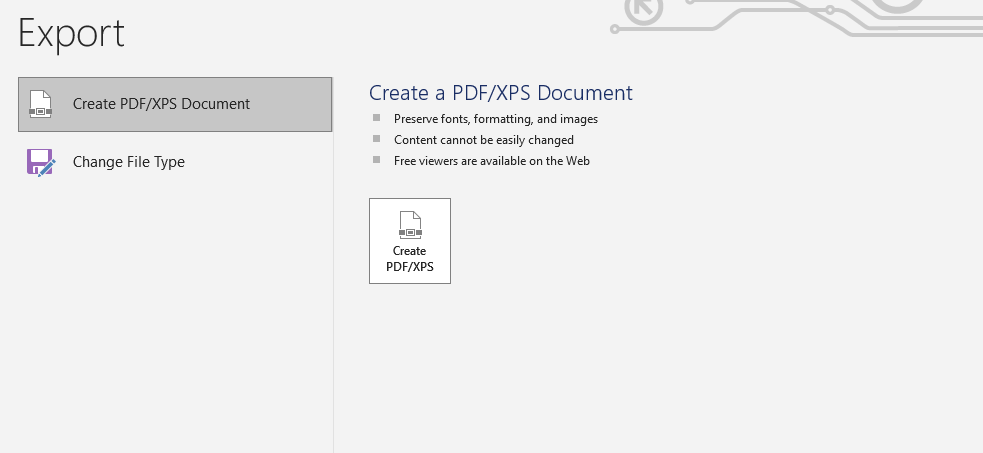
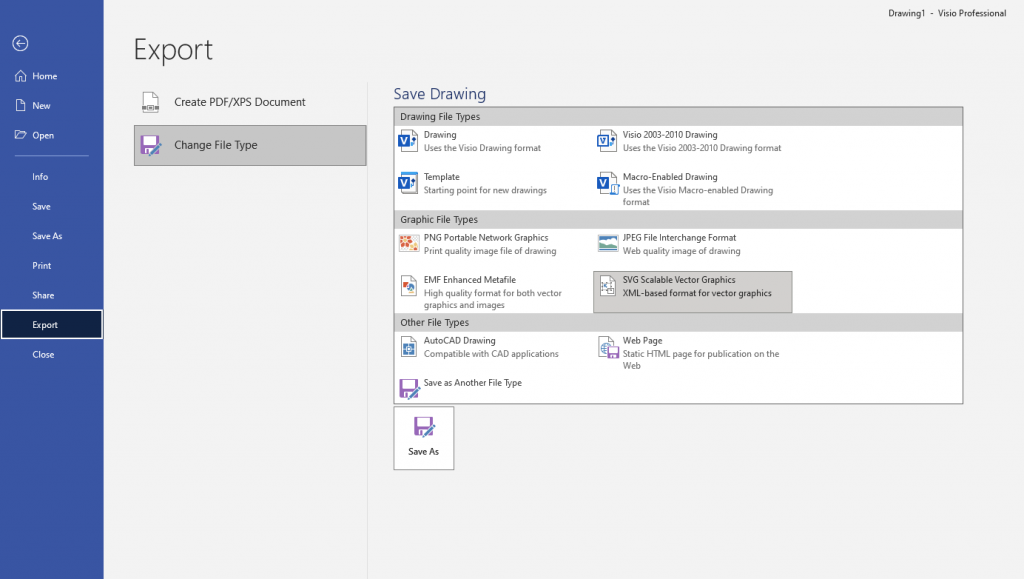
You will be presented with two options, one is to create a PDF/XPS document, and the other is to export your Visio file into other file types.

Option 2: Export Visio file as SVG/PNG/JPG, then import to FigJam whiteboard.
Using this strategy, we won’t make any modifications other than uploading our Visio file onto our FigJam whiteboard. This is only useful if your Visio file has already been finalized.
1. Export Visio File as SVG/PNG/JPEG
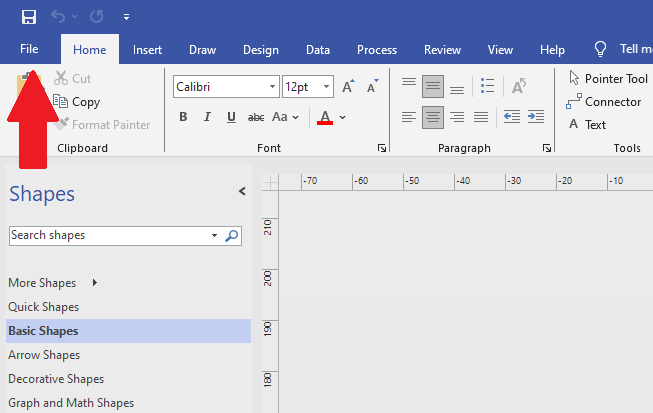
Begin by opening your Visio file and navigating to the File menu.

Select Export and choose the SVG Scalable Vector Graphics, PNG Portable Network Graphics, or JPEG File Interchange format. In this example, we will be using SVG. SVG has the benefit of being a vector format, so your charts will be crisp and sharp.
For context, An SVG, or Scalable Vector Graphics, is a widely-used file format for describing two-dimensional vector graphics.
Unlike traditional raster image formats, SVG allows you to easily scale images without loss of quality. SVGs are preferred for web design as they enhance site performance by reducing file sizes, resulting in faster loading times.

Additional Detail: Open Visio’s export settings to review and optimize for resolution and compatibility when exporting as SVG.
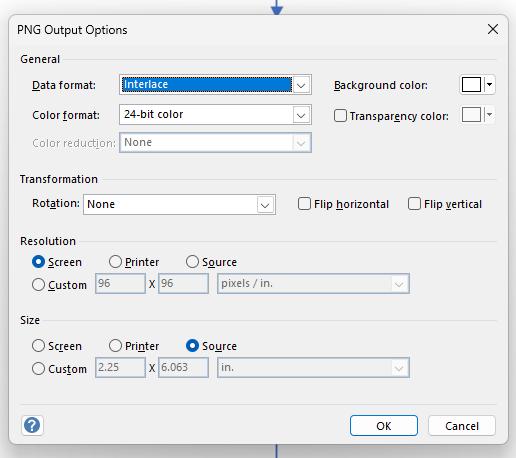
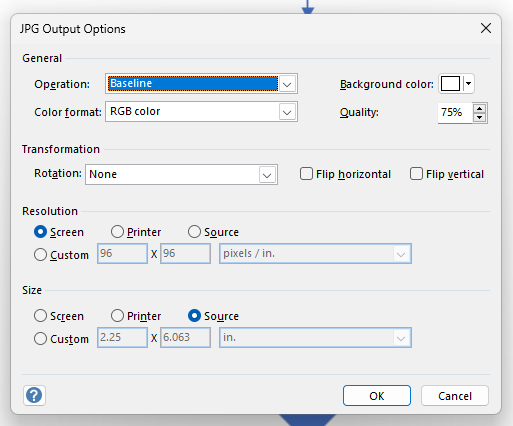
If you choose other formats other than SVG, you will be presented with a prompt to configure the final output.
For PNG

For JPEG

Once you’ve finalized the output, you can click the “OK” button to save it.
2. Upload to FigJam
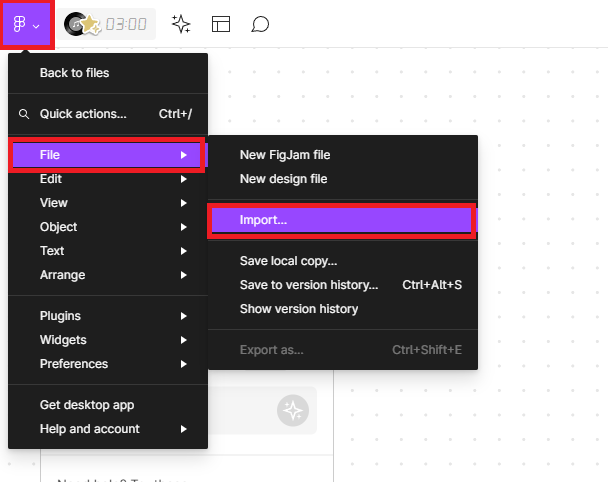
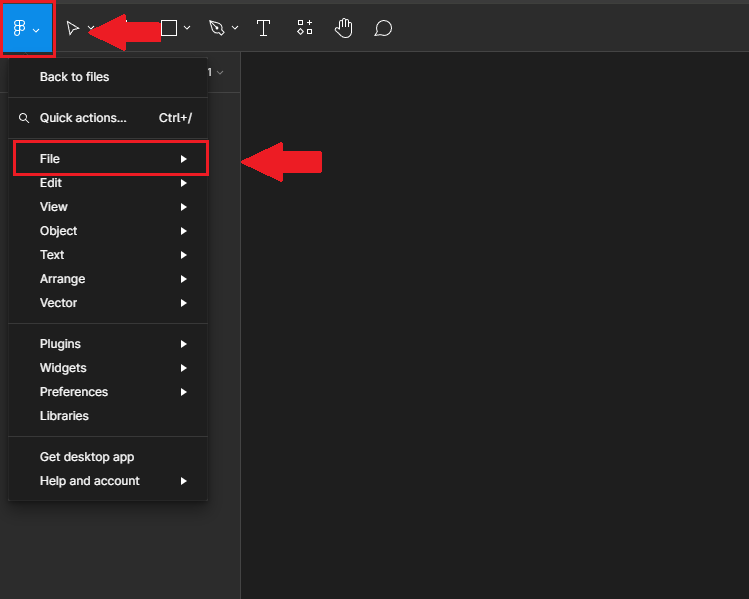
After successfully exporting your Visio File as your desired file type, we can move to uploading it directly into our FigJam whiteboard. Click on the Figma Icon on the top left corner of your FigJam whiteboard and this will open a dropdown, select File, then click Import.

This should open a prompt where you need to locate your file. Select the file that you wish to upload then click Open
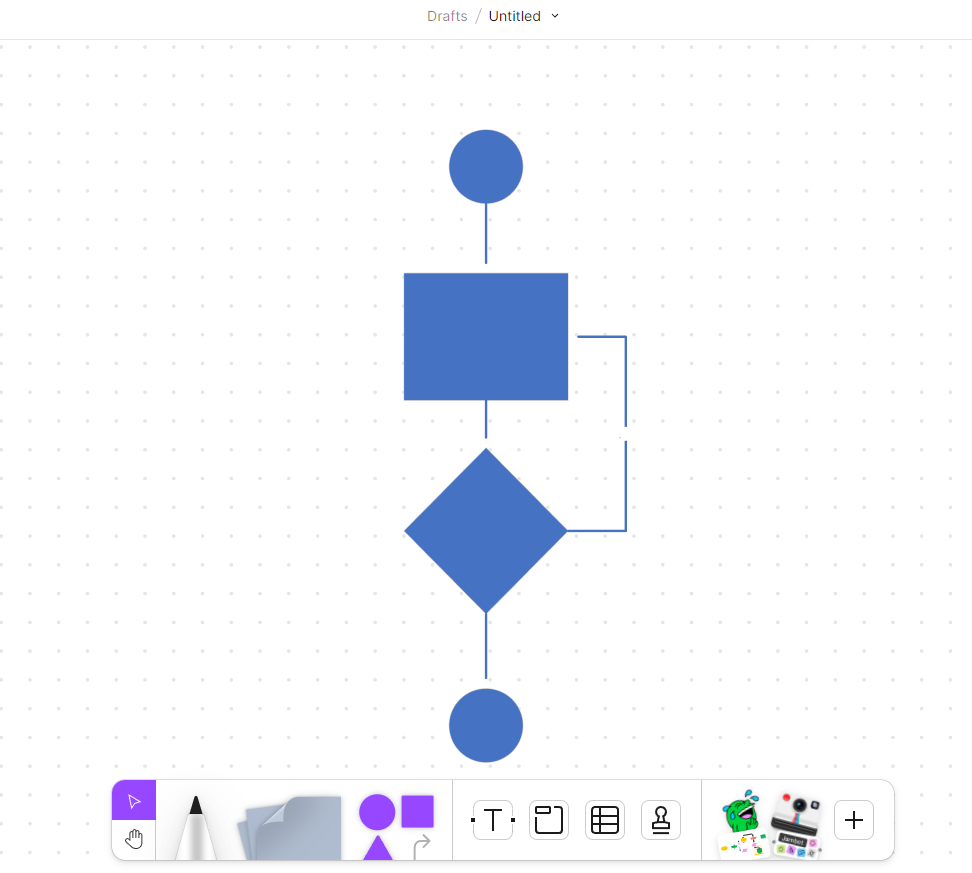
Your FigJam whiteboard now displays your file!

You have now successfully imported your Visio file into your FigJam! However, you won’t be able to make some changes into the diagram once you have imported it.
Advantages of this Method:
- Quick and easy way to import Visio files into FigJam. You don’t have to worry about other stuff, as long as you are satisfied with the output before importing.
Disadvantages of this Method:
- Unable to modify the imported Visio file in FigJam. You won’t be able to update the diagram that you made from Visio, that means you have to do it all over again.
Option 3: Export Visio file as SVG, import to Figma, then to FigJam whiteboard.
With this strategy, after exporting our project from Visio, we will make modifications to it in addition to submitting it to our FigJam. We may now freely edit our file outside of Visio thanks to this.
1. Export Visio File as SVG
Begin by opening your Visio file and navigating to the File menu.

Select Export and choose the SVG Scalable Vector Graphics format.

2. Upload SVG to Figma
Open Figma and access an existing file or create a new one. Look for the Figma icon to the top left and click File.

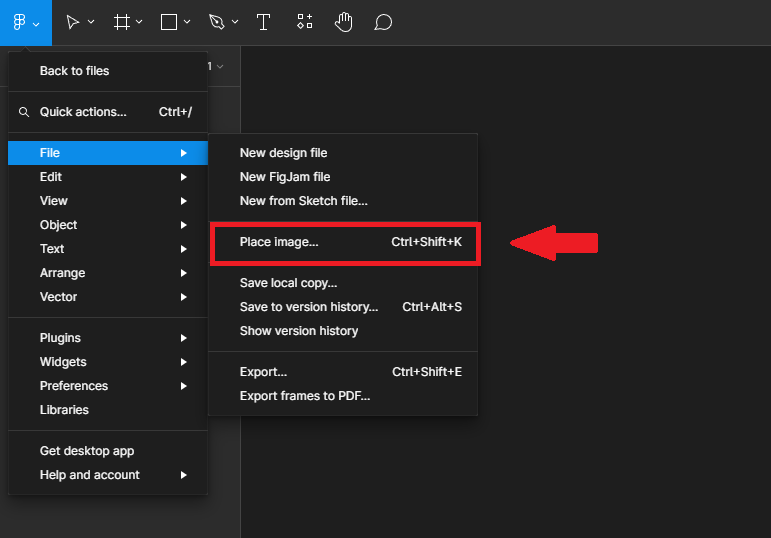
Then click on Place Image, this will open a prompt for you to find the file you want to upload.

You can also use the drag-and-drop functionality to seamlessly import the SVG file into Figma.
Figma will automatically recognize the SVG file, creating a new frame while preserving the integrity of your Visio diagram.
Additional Detail: Familiarize yourself with Figma’s file upload interface, understanding that each SVG file is treated as a frame within the board.
3. Adjusting Imported SVG
Enhance the presentation of your SVG by selecting the frame. Utilize the resizing handles to adjust the frame’s dimensions. For more granular control, consider ungrouping elements by right-clicking and selecting “Ungroup.” This step ensures precise editing of individual elements.

Additional Detail: Utilize FigJam’s alignment tools to ensure precise positioning of elements within the frame after adjustments.
4. Editing SVG Elements in Figma
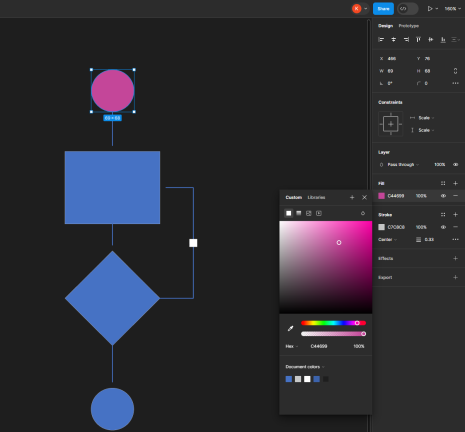
Figma provides fundamental editing tools to modify SVG elements. Select specific elements within the frame and use the toolbar for precise adjustments. Take advantage of Figma’s flexibility by adding sticky notes, comments, or shapes directly onto the imported SVG, facilitating collaborative annotations.

Additional Detail: Experiment with Figma’s pen and pencil tools to draw freehand annotations directly on the SVG, adding a layer of customization to your imported diagram.
5. Paste it into your FigJam Whiteboard
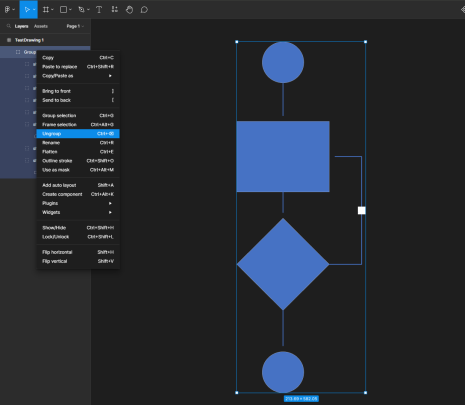
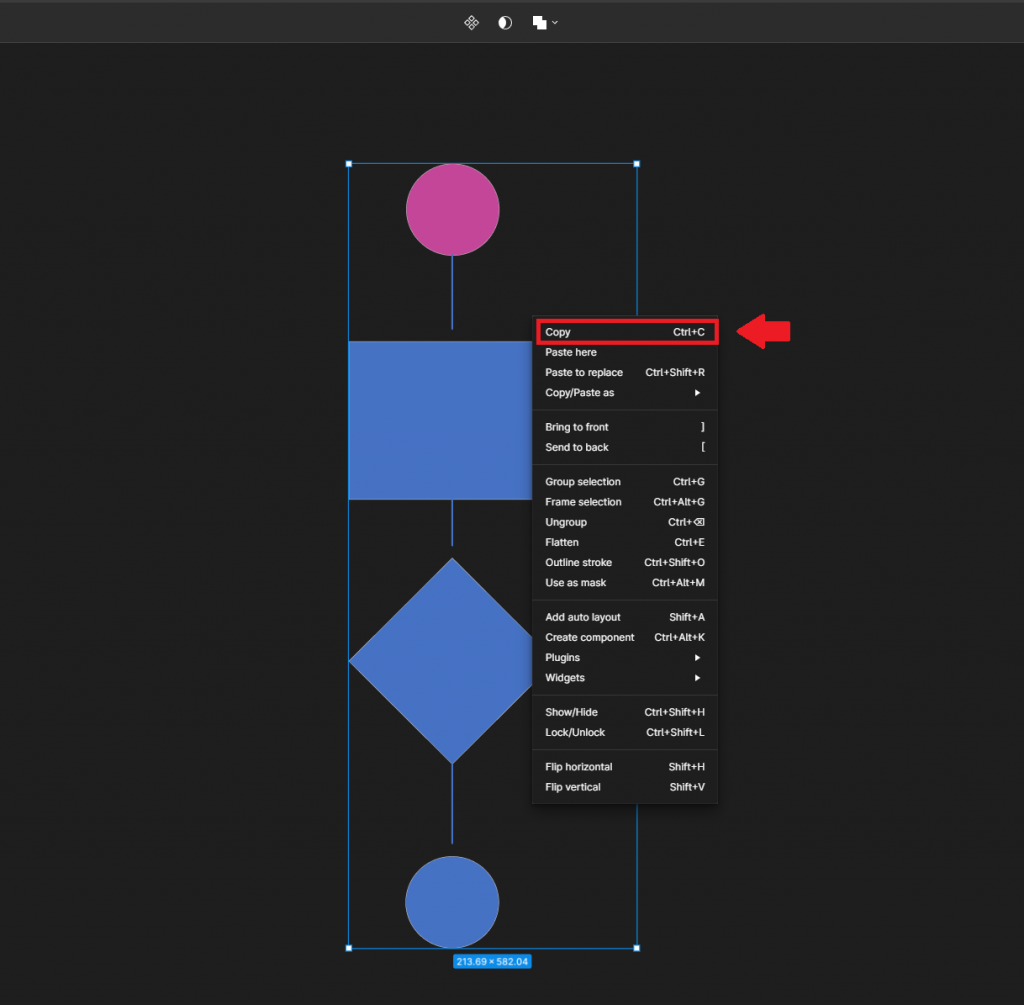
Yes, you read that right. You can copy and paste your elements from Figma to your FigJam whiteboard. Simply highlight the elements you want to copy and right click to bring up the menu and press Copy

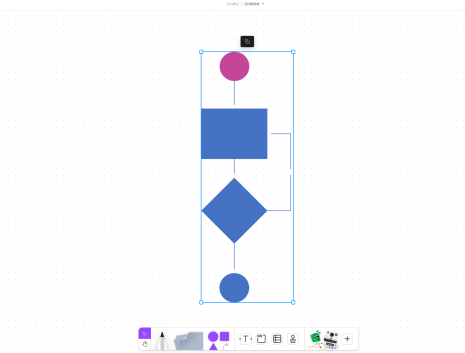
Once copied, we can now go to our FigJam whiteboard to paste our element. Simply go to your FigJam whiteboard and right click anywhere in the board and press Paste.
Your file that you just copied should show up in your FigJam whiteboard!

Pros and Cons of Using FigJam for Collaboration
Pros
– Real-Time Collaboration: FigJam excels in providing a dynamic collaborative environment, allowing multiple team members to actively work on the board simultaneously, enhancing productivity.
– Integration with Figma: For teams already entrenched in Figma, FigJam offers seamless integration, facilitating the sharing of assets and designs, and creating a cohesive workflow across the Figma ecosystem.
– Versatility: FigJam’s strength lies in its versatility. It transcends traditional diagramming, supporting various visualizations, making it a valuable tool for diverse project requirements.
Cons
– Learning Curve: While FigJam is designed to be user-friendly, new users may find its interface initially overwhelming, especially if they are not familiar with Figma. However, the learning curve tends to decrease with regular usage.
– Feature Limitations: FigJam, as a more generalized tool, may lack some advanced features found in specialized diagramming tools like Visio. Teams with specific and complex diagramming needs should carefully evaluate FigJam’s capabilities.
– Dependency on Internet Connection: Being an online tool, FigJam relies on a stable internet connection for optimal performance. This could pose challenges for users in areas with unreliable internet access.
Troubleshooting Challenges: Can You Use HTML to Import Visio into FigJam?
In the course of our exploration into importing Visio files into FigJam, we encountered challenges, particularly with the HTML export functionality from Visio. The standard export to HTML in Visio may not align seamlessly with FigJam, as it generates a document-like application with pages based on the structure of the Visio project.
A potential workaround involved utilizing a plugin and a Chrome extension called “html.to.design.“ This tool captures entire pages or selected elements and converts them into an h2d file compatible with the FigJam plugin. However, the journey presented its own set of obstacles.
When attempting to capture the whole page and import it via the plugin, an unexpected outcome emerged—an empty FigJam element. This anomaly occurred because the Visio element, once converted into an image within the HTML file, became unselectable within FigJam. Despite successful application on other websites, this method faced a stumbling block when applied to HTML generated by Visio through export.
The challenge shows how difficult it is for different platforms to work together and how important it is to think of creative ways to combine tools. Even though FigJam has many import options, it’s important to know how to avoid possible problems so that your Visio project workflow runs smoothly. As methods of interaction change, it’s important to keep looking into new ones and adapting to new ones so that the import process can work with all of these little details.
Comparison with Other Alternatives
FigJam is not the only software that you can use. There are also other alternatives which you can use for collaboration. See below for the list of said alternatives:
Microsoft Visio
Pros:
– Renowned for its rich feature set.
– Tailored specifically for diagramming with extensive shape libraries.
Cons:
– Collaboration features are limited.
– Requires local installation.
– May have a steeper learning curve.
Lucidchart
Pros:
– Intuitive interface.
– Robust collaboration features.
– Seamless integration with other applications.
Cons:
– The free version has limitations.
– Might lack some advanced features required for specific use cases.
Draw.io
Pros:
– Open-source platform.
– Supports various file formats.
– Enables offline usage.
– Cons:
– The interface may not be as polished.
– Might offer fewer collaboration features.
Miro
Pros:
– Versatile platform.
– Excels in brainstorming sessions.
– Extensive template library.
Cons:
– It might be overwhelming for simple diagrams.
– Pricing may not be suitable for smaller teams.
Additional Detail: Evaluate the pricing structures, integrations, and specific features offered by each alternative, ensuring alignment with your team’s needs and budget.
Conclusion
In conclusion, FigJam’s ability to import Visio files, although requiring a workaround, positions it as a compelling choice for teams prioritizing real-time collaboration. The platform’s strengths in seamless integration with Figma and versatility across various project types make it a noteworthy contender. However, users should carefully assess their specific needs, considering FigJam’s pros and cons in comparison to other alternatives like Microsoft Visio, Lucidchart, Draw.io, and Miro. It’s essential to factor in Visio Export Options and Compatibility when evaluating these choices. Ultimately, the right choice hinges on the unique requirements and preferences of your team and project.

