In this article, we are going to discuss how you can use UXPin, BuilderX or Origami and import your existing designs from Adobe XD or Figma. We are going to take a deeper look at what’s currently possible, which drawbacks each solution has.
Introduction
It is becoming common practice to use multiple UI/UX tools on the same project as you get more involved with the process. Designers tend to use Sketch or XD to craft the UI, InVision or UXPin to prototype, and tools like Zeplin to hand off designs to developers.
Different tools in the market are filling in niches that some designers have been looking for. Popular use-cases are: design to code conversion or extensive prototyping functions. Each tool comes with its own set of import functionalities.
The tools that we are looking at today each have a special set of features. Let’s dive into it…
The Tools
You might be wondering why I chose UXPin, BuilderX and Origami. Well, they each have unique features that make them worth exploring.
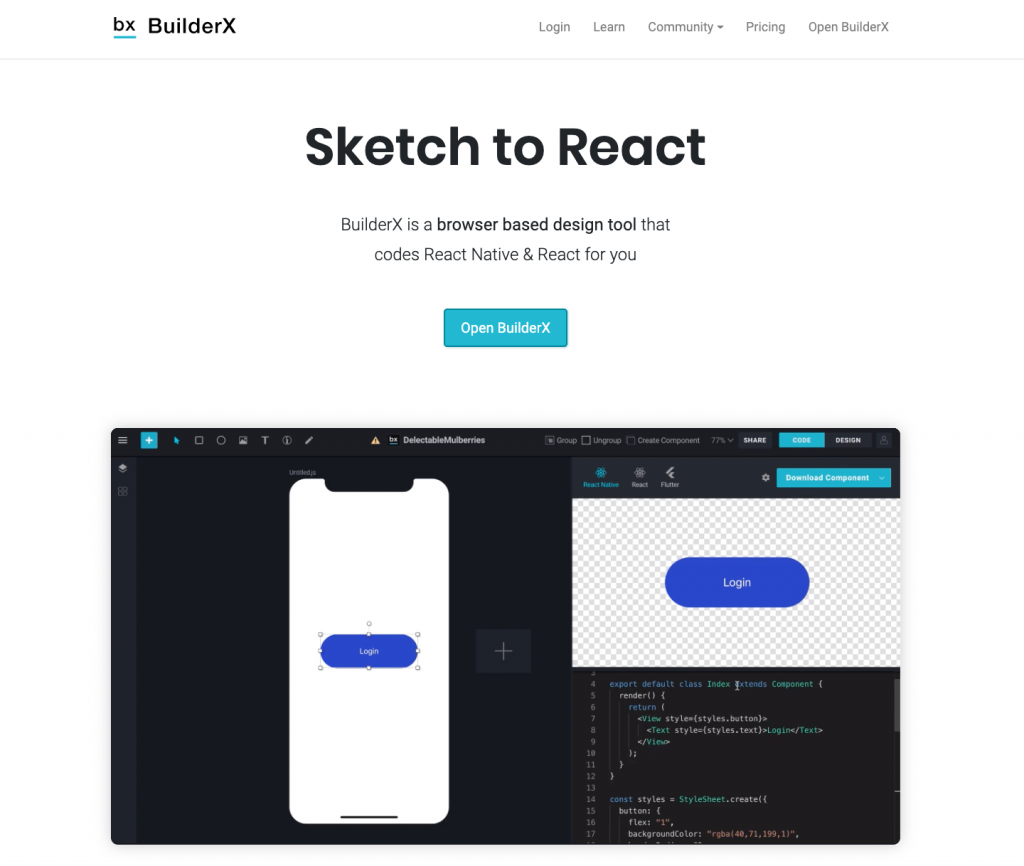
BuilderX

First up, we have BuilderX, a tool with a very unique feature to easily convert your design into React Native or React. It allows your designs to be responsive and promises a ready-to-deploy application with a click of a button. BuilderX is not limited to just designing websites, thanks to its support for React Native you can easily design apps in it as well.
Key Features
- Converts to production-ready React Native & React code
- You can still design within BuilderX
- Browser-based like Figma
- Converts Absolute layouts to Flex
- Open-source icons available in-app, no need to install plug-ins
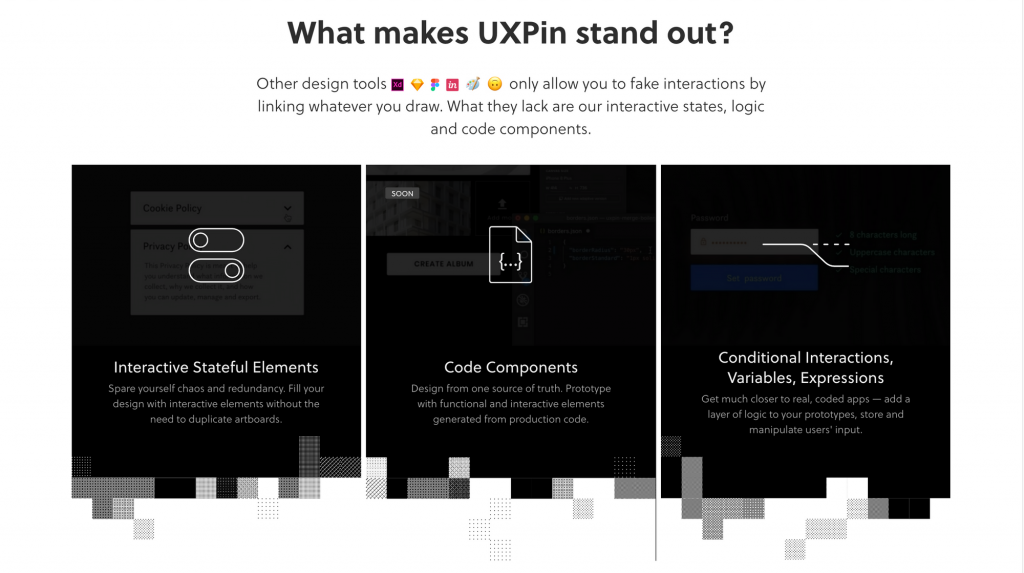
UXPin

UXPin might be the solution to getting rid of needing duplicate artboards to mimic a sense of interaction. With UXPin, you can add highly interactive states by using logic and code wrapped with an easy-to-use interface.
Key Features
- Allows for clean interactions by removing the need for duplicate artboards
- Real-time collaboration like Figma, which Adobe XD lacks (although it is currently in Beta development)
- Soon allows HTML importing and automatic syncing with React.js components
- Constantly being updated based on user feedback
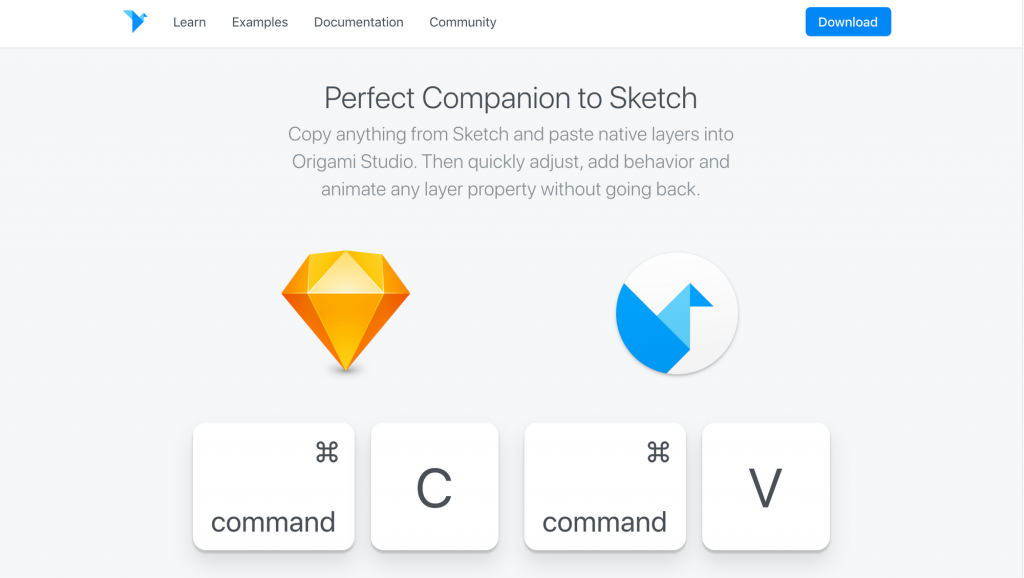
Origami Studio

Origami Studio allows for a highly interactive prototype and works differently to the current popular tools. They make use of a patch editor to build the app.
Since the patch editor uses logic, they’re great for showing micro-interactions or an exact and detailed visual presentation of how the page would work. It is so exact, that a prototype with a camera feature would be capable of taking actual pictures or even recording, just like an actual app would.
Key Features
- Creates highly interactive prototypes
- Great way to precisely show how an app would behave
- Free to use & it’s open-source
- Powerful animations and interactions features
Import Functionality of UXBuilder, UXPin, and Origami
Here’s an overview of what each tool supports
| UXPin | BuilderX | Origami | |
|---|---|---|---|
| Adobe XD (.xd) | – | – | – |
| Figma (.fig) | – | – | – |
| Sketch (.sketch) | Direct Import | Direct Import | Direct Import |
While UXPin, BuilderX, and Origami don’t currently support importing Adobe XD and Figma files out of the box, there is still a way to access them. Since all three tools support the direct import of Sketch files we can convert the XD or Figma files to Sketch and then simply import the Sketch file to those tools. Sketch has established itself as a standard format among designers and it will be a while since that’s going to change.
The Workaround: Converting XD/Figma files to Sketch
There are multiple ways to move Adobe XD designs or Figma designs over to Sketch.
- Using SVG
- Using a direct converter like Magicul
Both options have pros and cons. In the next section, we will be looking at those.
SVG
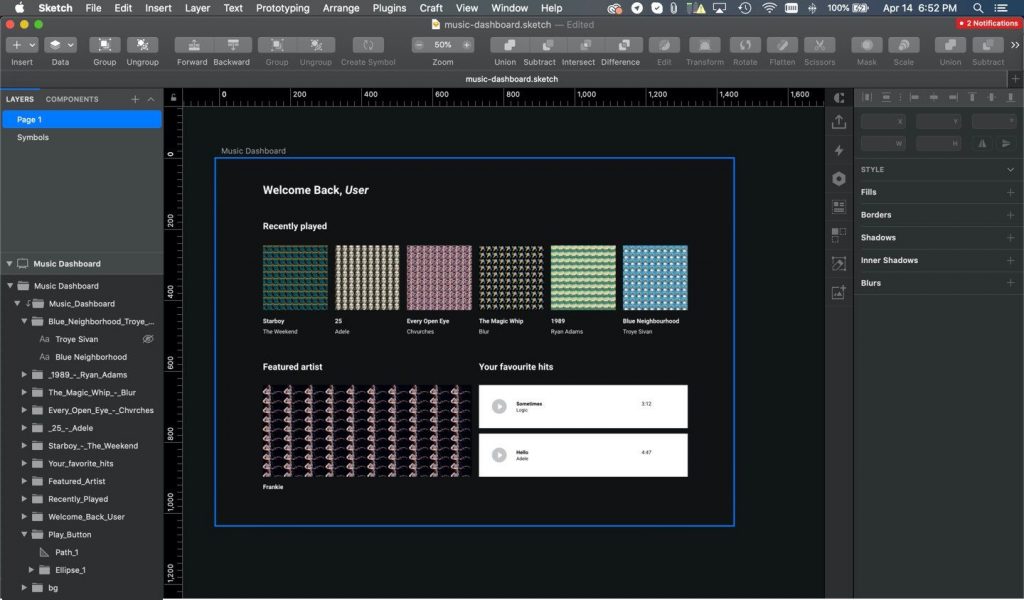
For both Adobe XD and Figma, you can save your XD/Figma artboard as an SVG file and open it in Sketch. However, it’s not a direct one-to-one conversion as you do lose some information like shadows, format, symbols, and in some cases even font styles.
Let’s take a deeper look.


Importing from Figma to Sketch using SVG isn’t the best, it’s often finicky. It can become frustratingly time-consuming when you have more complex design files or even design systems to fix all issues. Symbols, styles and even the positioning of layers aren’t convert properly. Additionally your folder structure is mostly not converted at all!
Magicul.io
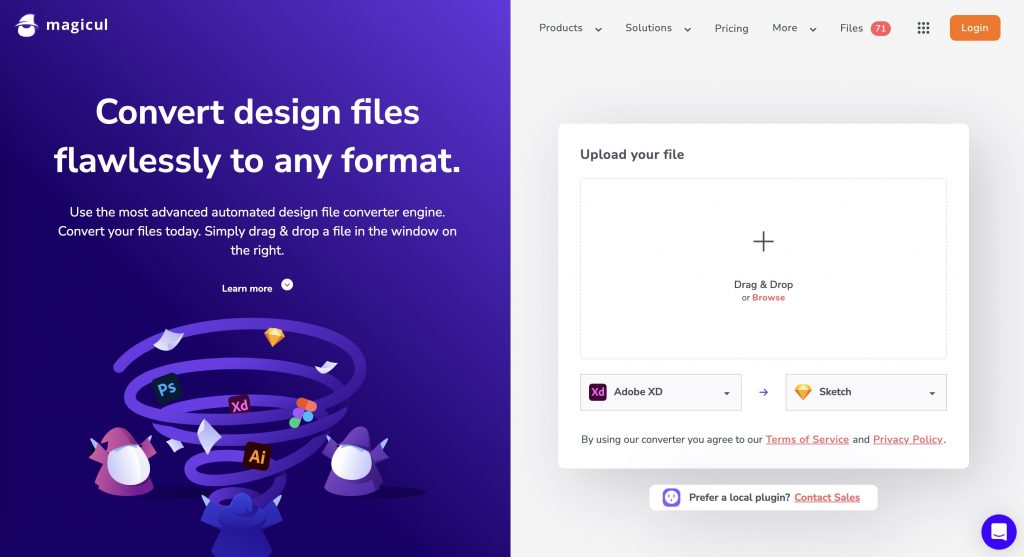
Magicul does a direct conversion from one format to another. Currently, it only supports Adobe XD to Sketch, but they are conducting beta testing for Figma to Sketch, which you can sign up for!
In order to convert the file you simply have to drag & drop in the area on the right.

After going through the payment process (the tool is actually not free) you can download the converted file. It usually only takes around 2 minutes.

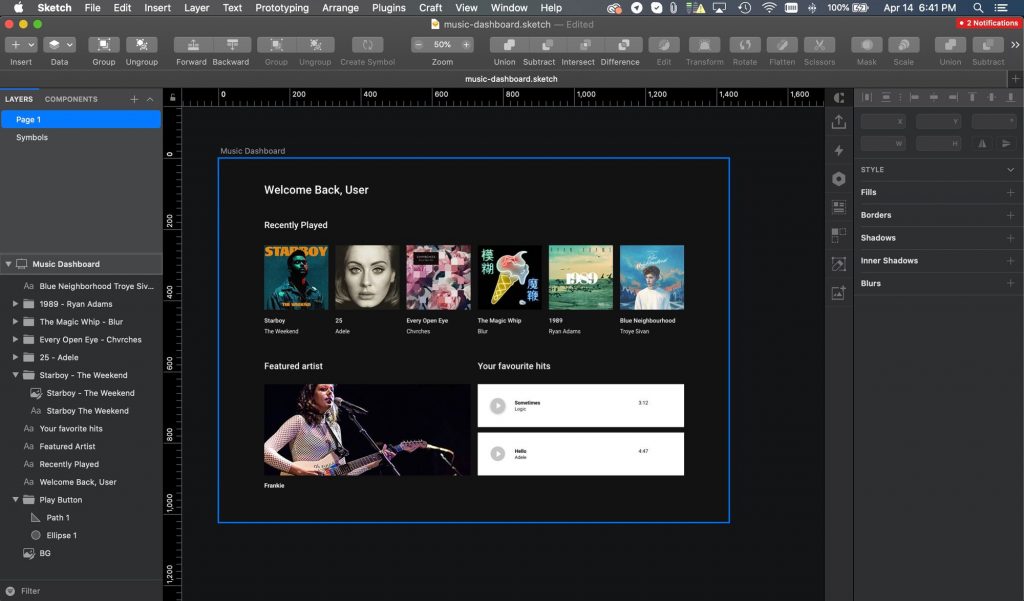
Result converting XD to Sketch

Magicul converts the file seamlessly including all text elements, images, and path elements, even Symbols. They were properly positioned and there was no additional work required to use the Sketch file.
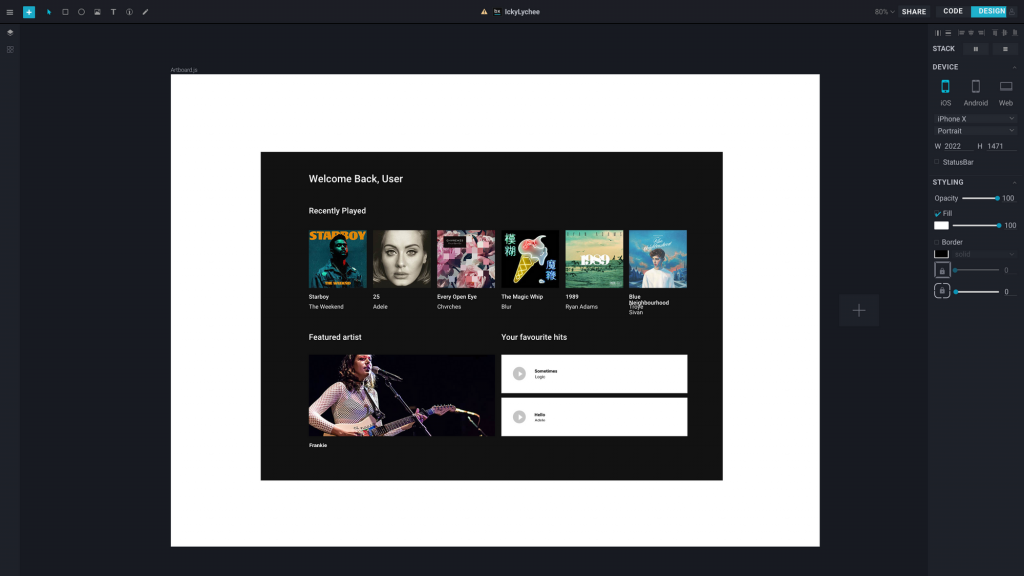
The final step: Importing Sketch into UXPin, BuilderX, and Origami
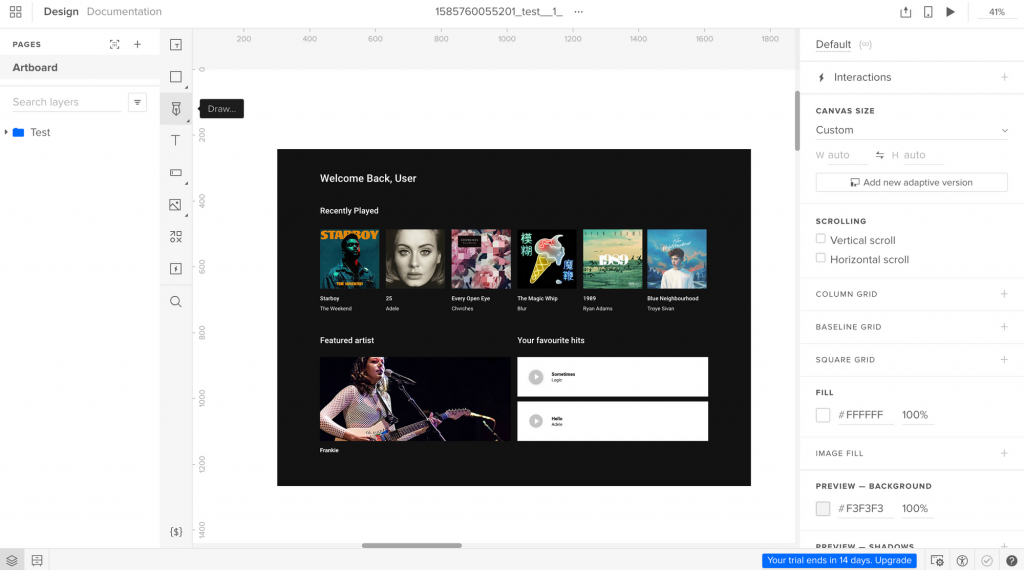
After you get your Sketch file, all that’s left to do is to import it into UXPin, BuilderX, or Origami.
For UXPin and BuilderX, all you have to do is simply drag and drop your Sketch file or go through the menu. Just make sure that your projects are on artboards, otherwise, they will not get imported.


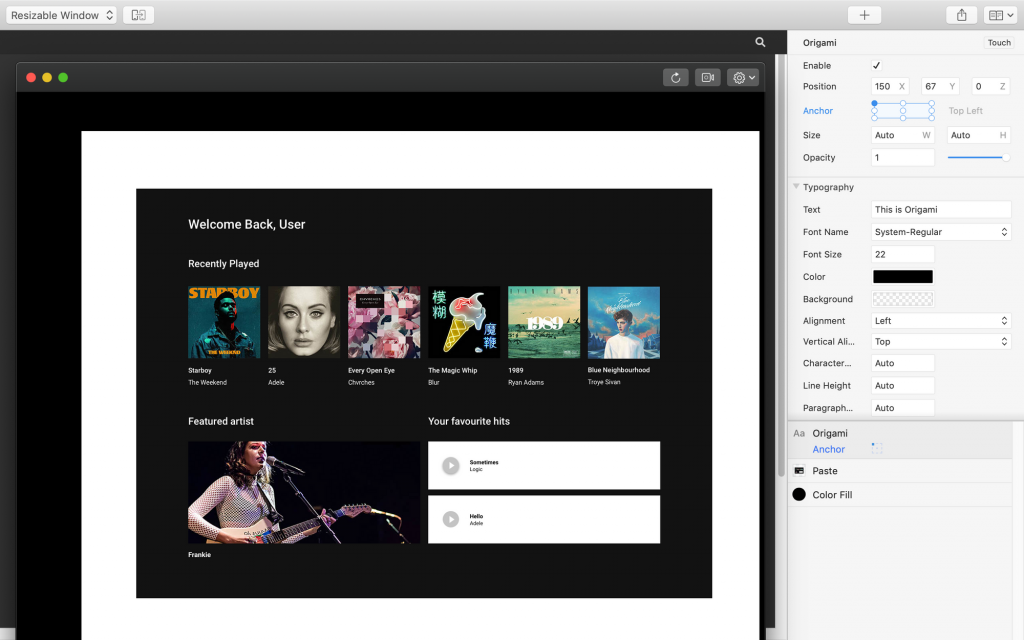
For Origami, it’s a little more complicated. Though it’s just a copy-paste from Sketch to Origami, if you plan on changing a component, you will have to copy-paste it individually, and not the whole artboard, as Origami transforms it into an image labelled ‘paste’.

Now you can use UXPin, BuilderX or Origami with your existing XD or Figma files.
Happy designing and prototyping!