Today, we’re incredibly excited to announce that Magicul can now convert any Figma prototype to XD with a single click!
Prototyping plays a crucial role in showing a designer’s vision of a proposed interaction before putting it in the end-users’ hands. We listened to the design community and decided to dedicate a few sleepless nights to enable our users to convert their Figma prototypes to Adobe XD.
What’s a prototype, and why bother with it anyway?
A prototype is an early stage sample of a product. It’s mainly designed to simulate a real scenario before actually building it. It is more of a simulated concept and not the actual product, solely intended for design evaluation and feedback collection from the existing users.
A prototype designed and tested during an early stage can guarantee stakeholder alignment around an idea and uncover gaps in the UX. Today’s fast-paced startup culture frequently uses it to reduce ideation time and iterate quickly before taking it to the developers to build.
Prototyping in Figma
Figma turns static design files into interaction experiences using transitions and animations. It has two toggles — design and prototype. After you complete the prototypes, a shareable link can be generated and viewed from any web-browser.
Prototyping in XD
Adobe XD’s interactive prototype creation capabilities are similar to that of Figma’s. With XD, you can simulate your website or app’s flow and record the interactions to share an interactive preview with teammates and stakeholders. Similar to Figma, there are two work modes in XD — design, and prototype. Both XD and Figma has a similar feature set, which puts them neck-to-neck.
Figma’s API Documentation
We’ve been scratching our heads around how to convert all the prototyping and animation styles from Figma to XD for some time. Unfortunately Figma’s API doesn’t provide a way to retrieve any detailed information about animation types used throughout the designs. That means we can’t directly convert them and apply them to your XD designs.
To convert all prototype transitions, we decided to go with the instant change transition type, Adobe XD’s default style. So no matter which kind of transition Figma uses, when converted, the final prototype in XD becomes a basic click prototype. But don’t you worry, we are already working on an improved solution and are in close contact with the Figma team to provide you a more enhanced conversion of your prototypes.
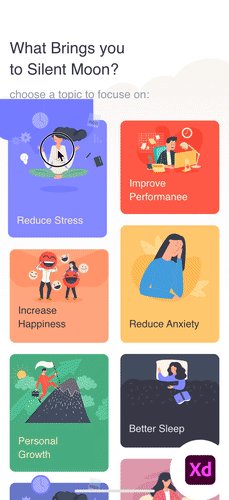
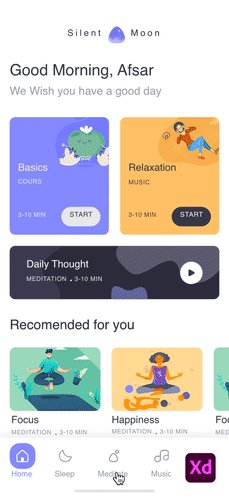
Converting prototype from Figma → XD


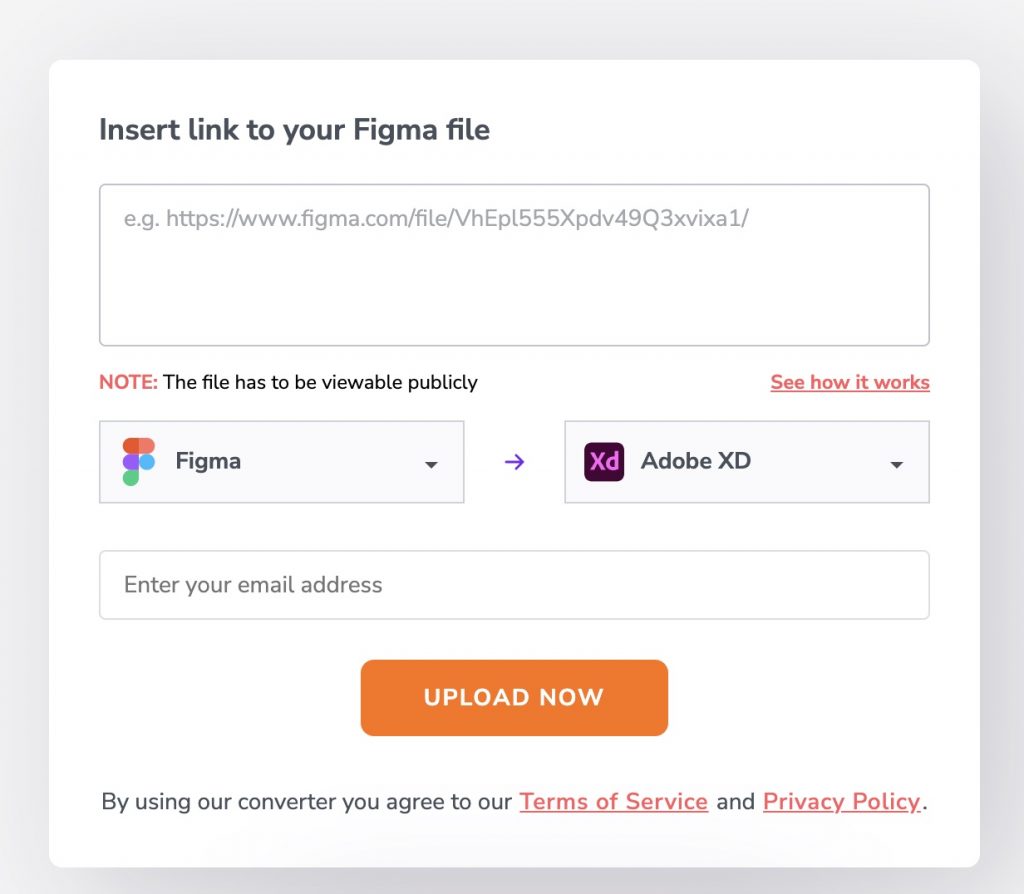
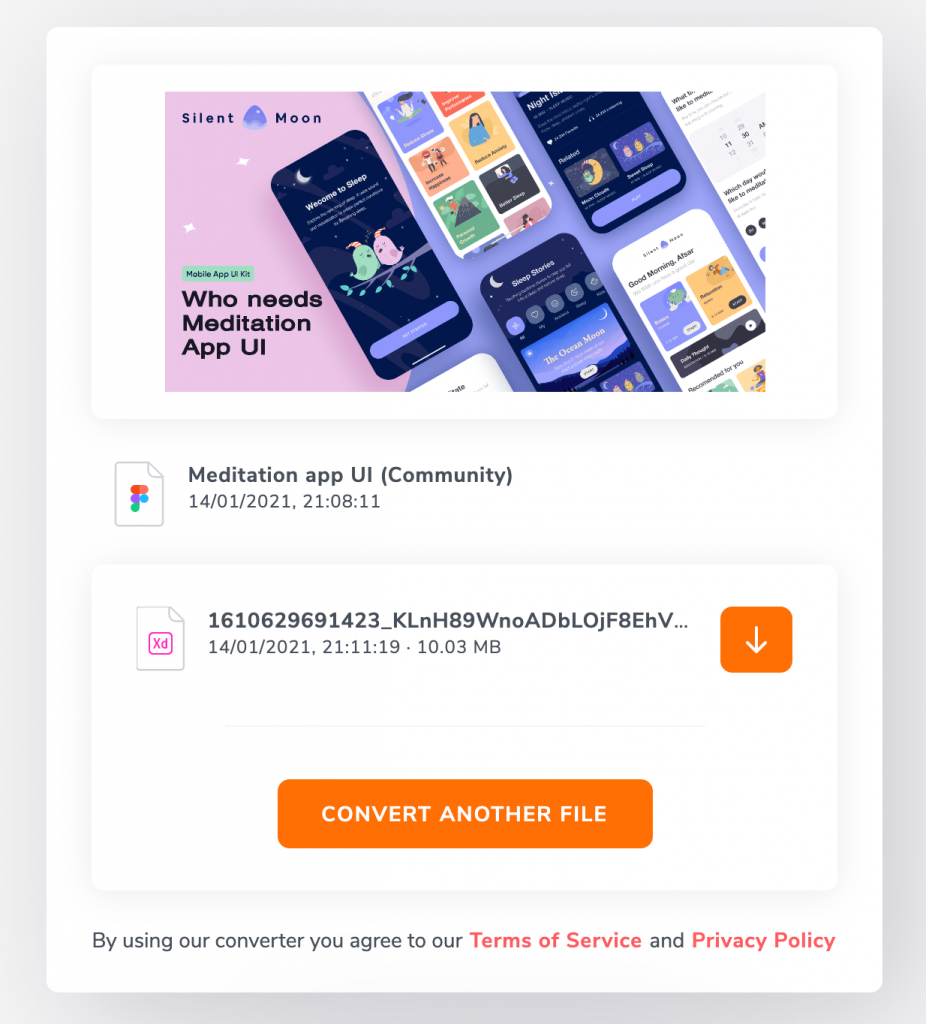
As always, the way to convert your design files from Figma to XD remains straightforward. Just head over to the Magicul homepage and choose the “Figma to XD” option from the dropdown, upload your file via the URL, and you are on your way to getting your file XD file in no time.
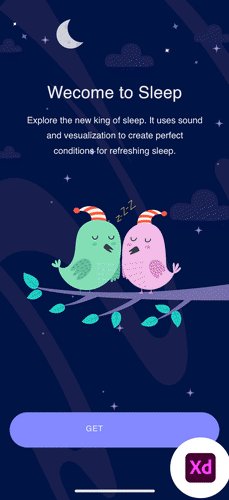
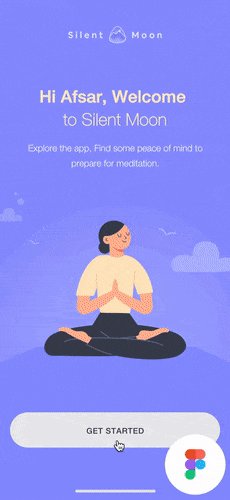
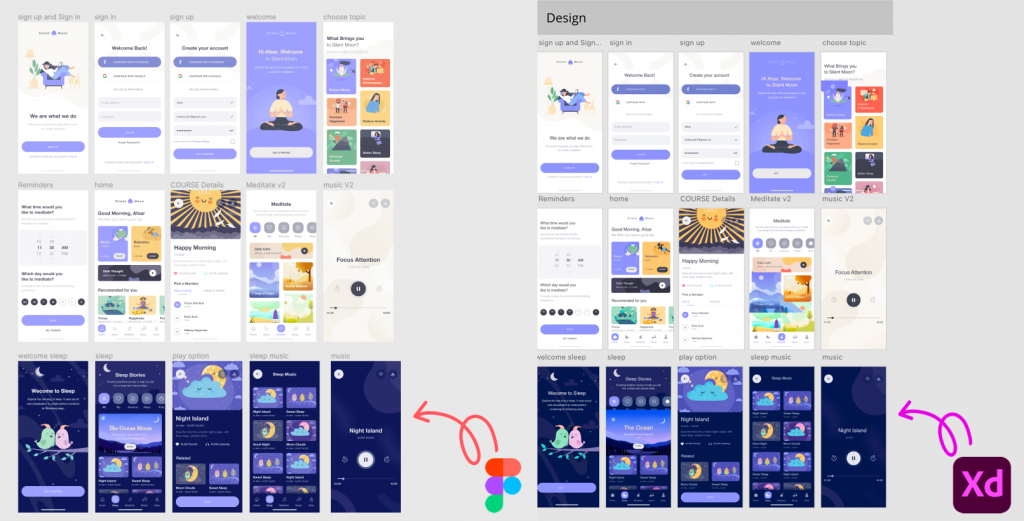
Below is the prototype comparison between Figma and XD (after conversion) of the above sample file.


Artboard order in XD
We also made sure to preserve the artboard order and positioning from the original file during the symbol/artboard conversion from Figma to XD.

Ultimately it boils down to the team size, budget, and other constraints when deciding which tool is best for you. No matter which one you choose, Magicul will always be there to support you and your team members.
We hope you’re as excited as we are for Figma to XD prototype support — I can’t wait to hear what you all think. Make sure to give it a try.
Cheers! 👋
Magicul is a collection of tools where designers can easily convert file formats between XD, Sketch, Figma, Framer, Invision, PSD, Illustrator, and PDF without breaking the symbols, prototypes, and design systems logic.