Both Figma and PSD play big roles in the design world. There are times when you have a design in Figma but need it in PSD format. Why might you need to do this? Well, perhaps some members of your team are more familiar with Photoshop. Or there’s a specific feature in PSD that your project requires. Converting between these formats can be done in two main ways: the traditional method or using handy online tools. In this guide, we’ll explore both these methods in depth, helping you choose the best route for your needs.
The Traditional Way to Convert Figma to PSD
Taking a design from Figma to PSD using the traditional method requires patience and some knowledge of both Figma and Photoshop. Here’s a step-by-step breakdown to help you through it:
- Understand Both Programs: Before starting, make sure you’re familiar with Figma and Photoshop. This makes the transition smoother.
- Open Figma Design in Photoshop: Start by opening your Figma file in Photoshop.
- Identify Design Elements: Spot the parts of your design you want to convert. This mostly means picking out layers and things inside layers
- Export the Elements: After picking what you want, it’s time to move it over. Highlight the layers or elements, then hit the ‘Export’ button, usually found in the toolbar.
- Choose Your Format: A box will pop up. This is the Export dialog box. Here, you can export the files to SVG.
- Save Your File: After choosing, you’ll pick where to save your new SVG file.
- Enjoy Your PSD Design: Now, you have an SVG with the design bits you took from Figma. You will then go through another converter to turn SVG into PSD.
Luckily, The UI/UX niche is constantly evolving. There are ways to speed up this process and make it a lot more direct.
Converting Figma to PSD using Magicul
Using Figma is a delight for many designers, but every so often, the need to switch to a PSD format arises. If you’re scratching your head over how to effectively switch your designs from Figma to PSD, look no further. Let’s break it down step-by-step, ensuring that the transition is seamless, even if you’re a newbie.
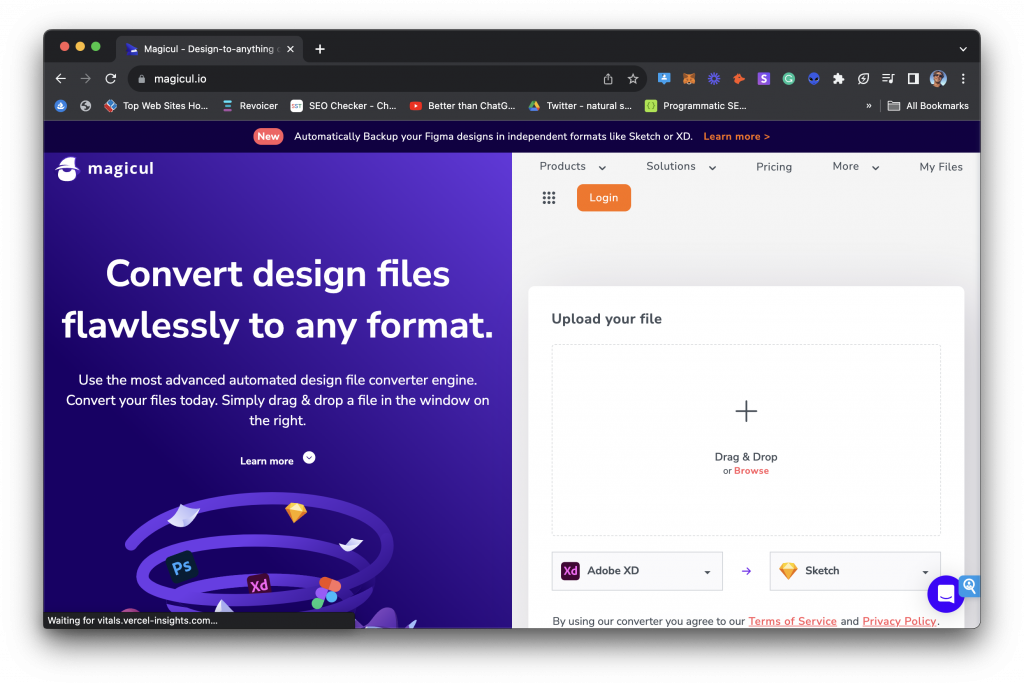
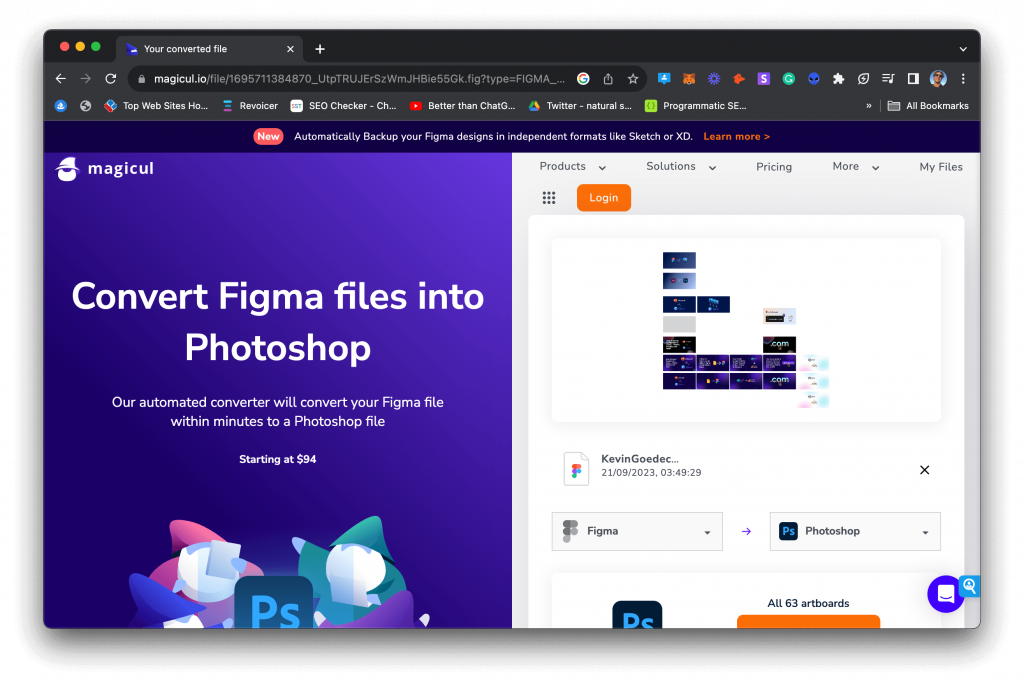
Step 1: Navigate to Magicul.io
Initiate your journey by directing your browser to Magicul.io. This platform, renowned for its design-centric tools, guarantees a smooth conversion ride.

Pro Tip: Save yourself future time by bookmarking Magicul.io, ensuring you’re always a click away from design conversions.
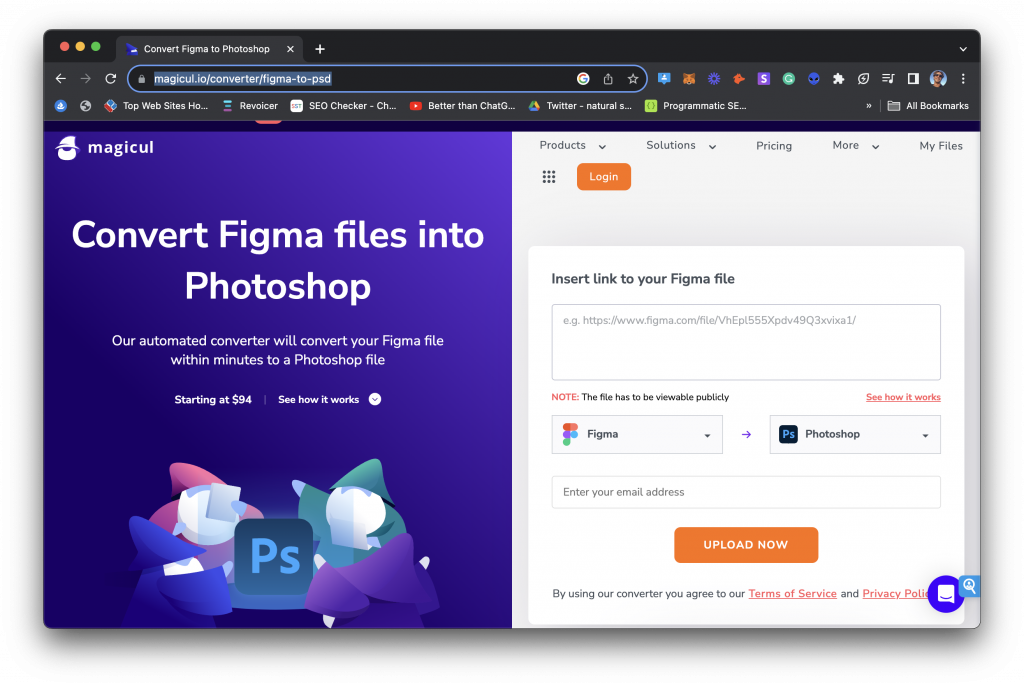
Step 2: Select the Figma to PSD Converter
Once you’ve landed, either scroll or instantly hit the Figma to PSD converter. Crafted for this exact purpose, this tool swiftly converts Figma blueprints into the cherished PSD format.

Pro Tip: Don’t just stop here. Explore Magicul to find other transformative converters. Whether it’s Sketch to Figma or AI to PSD, there’s something for every design need.
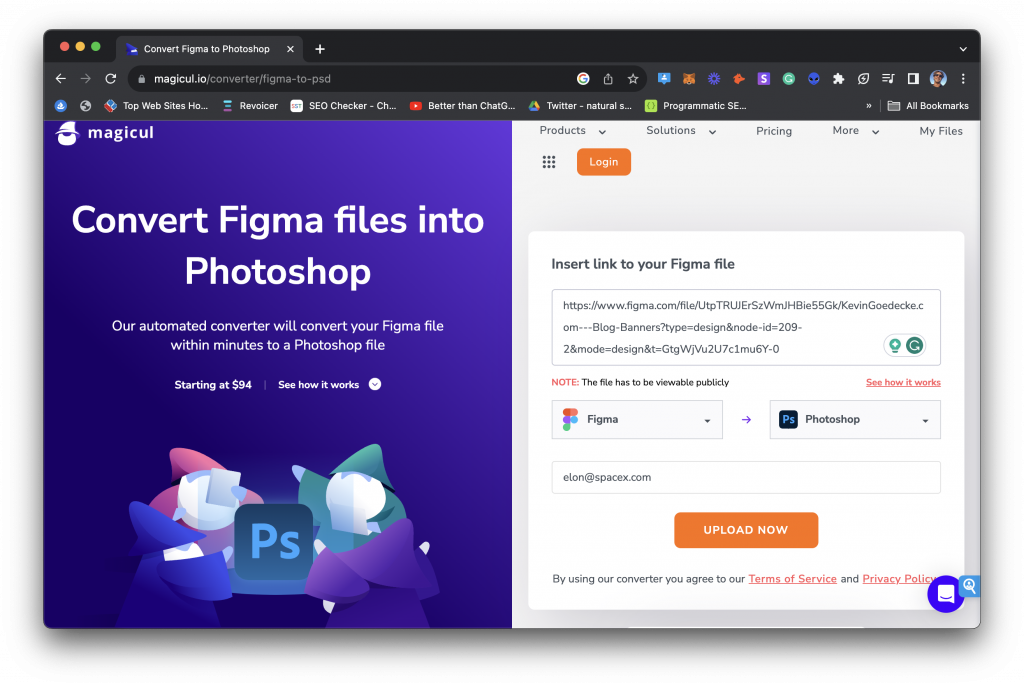
Step 3: Upload Your Figma Designs
Here’s where you get hands-on. Identify the upload section and select the Figma designs ripe for conversion. A word to the wise: ensure the designs are of an apt size and format to guarantee smooth sailing.

Pro Tip: Before hitting upload, skim through your Figma designs. Be on the lookout for intricate elements that may be tricky to translate into PSD. Forewarned is forearmed, as they say.
Step 4: Provide Your Email Address
Pop in your email in the designated space. Why, you ask? Magicul will drop you an email once your conversion is ready or if there are relevant news bites.

Pro Tip: Opt for an email you’re constantly in touch with. This ensures you’re always in the know. Regular Magicul users might find value in exploring memberships or pricing models for more features.
Wrapping Up
Transitioning from Figma to PSD isn’t rocket science, not with Magicul.io by your side. Adhere to the steps listed, and you’re golden. Stumble or have queries? Magicul’s support is ever eager to assist. And for a goldmine of design articles and guides, don’t miss the Magicul blog. Happy designing!
Why Convert from Figma to PSD in the First Place?
Figma and PSD serve unique roles in the design ecosystem. Figma, with its collaborative features, allows designers to work simultaneously on projects, making it a favourite for teams. On the other hand, PSD files, native to Adobe Photoshop, offer unmatched depth in image editing capabilities. Transferring designs from Figma to PSD might arise from the need to tap into Photoshop’s extensive toolset, leverage specific Photoshop-only plugins, or collaborate seamlessly with professionals who’ve long relied on Adobe’s software suite. In essence, converting allows designers to enjoy the best of both worlds. Discover more conversion options and their benefits on Magicul’s solutions page.
How to Ensure Design Fidelity?
A major concern when shifting between design tools is maintaining design integrity. To ensure your Figma designs retain their original quality in PSD:
- Consistent Dimensions: Verify that your design dimensions in Figma align with your intended output in Photoshop. Any mismatch can cause scaling issues.
- Fonts and Typography: Ensure that all fonts used in Figma are installed on the system where Photoshop is being used. Missing fonts can alter text appearance.
- Effects and Overlays: Some effects in Figma might not directly translate into Photoshop. Check these elements and be ready for manual adjustments.
By paying attention to these factors, you can retain the original look and feel of your design. Further, platforms like Magicul.io offer converters like PDF to Figma which can be a guidepost for maintaining design fidelity.
How to Optimize Figma Designs for Conversion?
Before hitting the convert button, a few tweaks in your Figma designs can ensure a smoother transition to PSD:
- Group Elements: Clump related design elements together. This makes them easier to locate and edit in Photoshop.
- Name Layers Clearly: Proper naming conventions ease the identification of layers in Photoshop, especially if the design is complex.
- Simplify Components: Break down intricate Figma components into simpler ones. This ensures they’re retained during the conversion process.
Considering these pre-conversion steps streamlines the transition and saves post-conversion adjustments. For a deeper dive into design optimizations, the Magicul blog offers valuable insights.
Can You Convert Back from PSD to Figma?
Absolutely! After refining designs in Photoshop, there might be instances where you’d want them back in Figma, perhaps for team collaboration or to use Figma’s unique features. But, transitioning from PSD to Figma presents its own challenges. The good news? Platforms like Magicul.io provide a handy PSD to Figma converter, simplifying this reverse process. The key is to be aware of potential element losses or changes, ensuring you’re equipped to address them in Figma. Whether it’s this conversion or others like AI to Figma, tools are available to make design transitions seamless.
Frequently Asked Questions
1. Can you convert Figma files to PSD?
Yes, Figma files can be converted to PSD. One efficient way to do this is by using Magicul.io, which offers a straightforward conversion process. Just upload your Figma file, choose PSD as the desired output, and let Magicul handle the rest. You can find a step-by-step guide on how to convert Figma to PSD here.
2. Can Figma support PSD?
Figma doesn’t natively support opening PSD files directly. However, there are workarounds, such as first converting the PSD to a format that Figma can read and then importing it. Tools like Magicul.io can assist in converting files from PSD to Figma for smoother integration.
3. What is the difference between Figma and PSD?
Figma is a cloud-based design tool that allows for collaborative design, while PSD is a file format associated with Adobe Photoshop, a graphics editing software. While both are used in the design process, Figma offers real-time collaboration features, and PSD is more of a standard format for image editing and detailed design work in Photoshop.
4. How do I copy from Figma to Photoshop?
Direct copying from Figma to Photoshop isn’t straightforward because they are two different platforms. The usual method involves exporting the design or elements from Figma into a compatible format like SVG or PNG, then opening or importing that file into Photoshop. For streamlined conversions, platforms like Magicul.io can make the process faster and more efficient.
5. Can you export Copy from Figma?
Yes, you can export text content (Copy) from Figma. This can be done by selecting the text element, copying it, and then pasting it wherever needed. For more advanced exporting needs, such as file format conversions, tools like Magicul.io can be invaluable.
For more detailed tutorials and information on working with different file types and design tools, you can explore Magicul’s tutorials and blog sections.