If you’re searching for ways on how to embed Canva in Figma or wondering about how do I add a Canva design to Figma without going through SVG or PNG you’ve come to the right place. By following this simple step-by-step tutorial, you’ll be able to import your Canva designs into Figma. All this is possible WITHOUT ANY plugins. We’re going to use a FigJam feature which allows you to integrate previews of websites. The nice thing here is: FigJam and Figma elements are fully compatible, meaning you can easily copy & paste elements from one tool to another. All this is possible without needing to install any additional plugins or software.
Sounds good to you? Let’s get started…
Step 1: Create or Select Your Design in Canva
Before you can start to embed Canva in Figma, you’ll first need to have a design ready in Canva (duh…!).
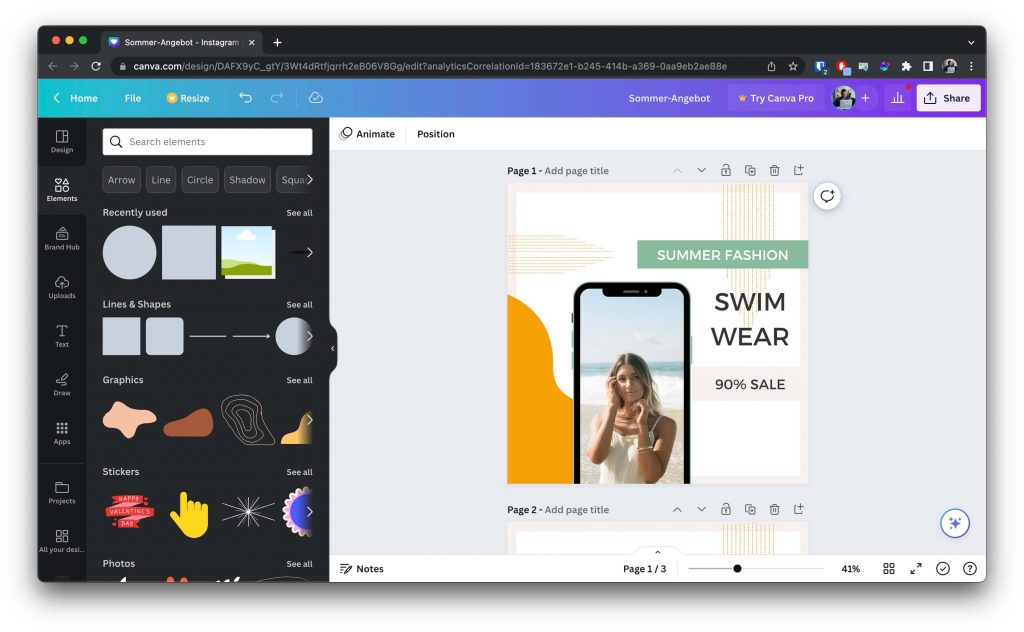
- Log into your Canva account and navigate to the design you want to embed in Figma.
- If you haven’t created a design yet, go ahead and create one. Let those creative juices flow, or if you’re feeling lazy just pick a template. That’s what Canva is for isn’t it?!

Step 2: Generate Your Canva Design Embed Link
To embed your Canva design in Figma, you need to generate a view-only share link for your design.
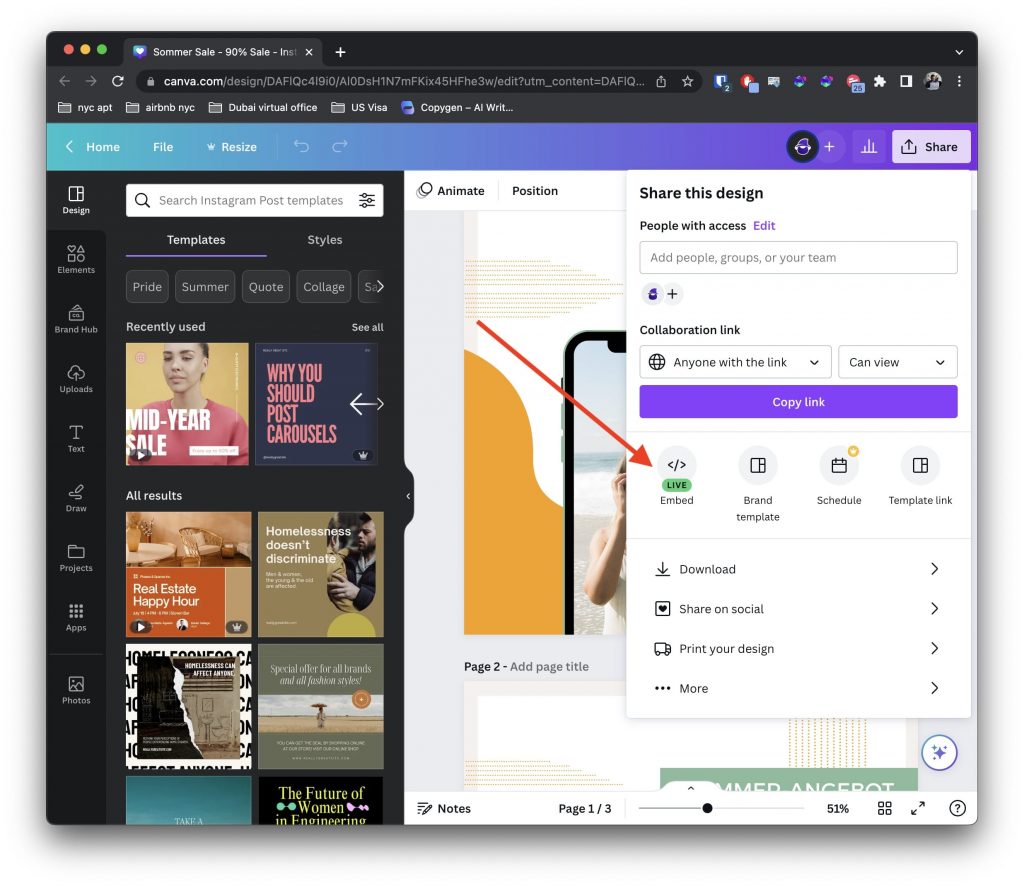
- In your chosen Canva design, click on the ‘Share’ button on the top right-hand corner of the screen.
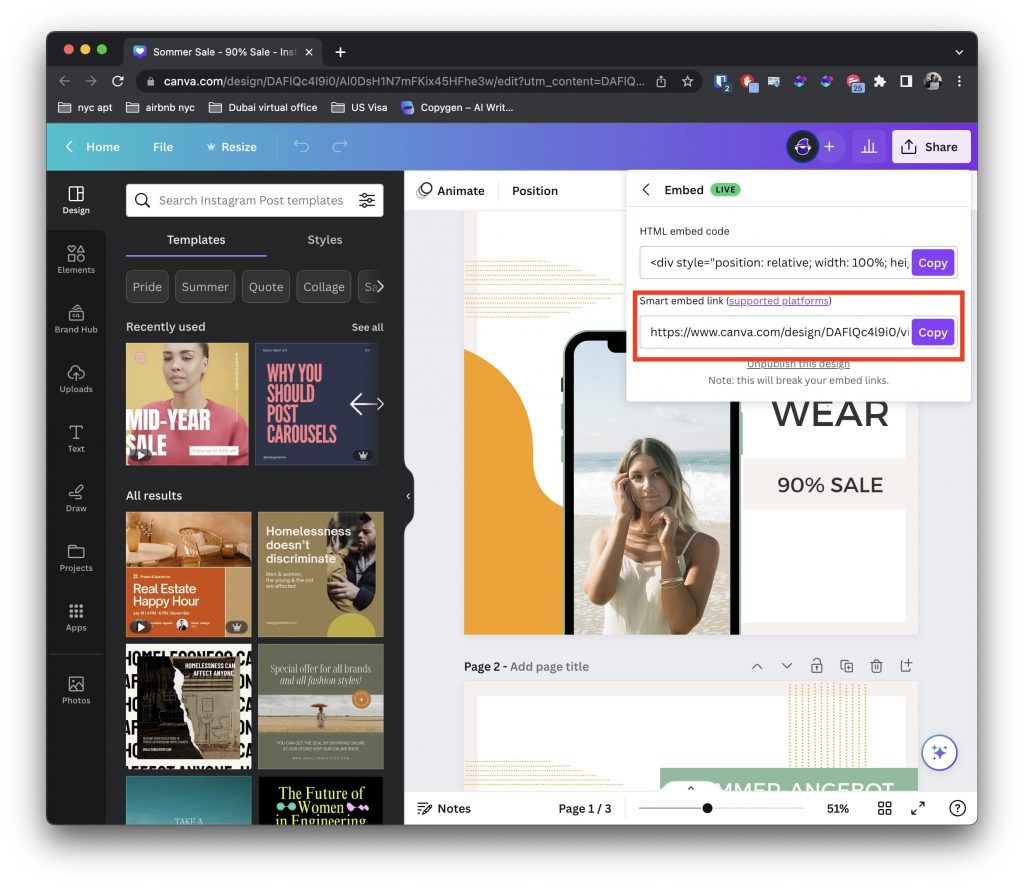
- From the dropdown, select ‘Embed’ and then copy the “Smart embed link”.
- Make sure to select the ‘Embed’ option to ensure that the design will be embeddable in other sites or platforms.


Step 3: Embed Your Canva Design in FigJam
Once you’ve obtained your Canva embed link, you need to paste this link into FigJam. FigJam is a tool from Figma for whiteboarding purposes. If you haven’t checked it out yet, take a look here https://www.figma.com/figjam/. You ca use FigJam for free to create drafts, so you don’t even need to upgrade your Figma account.
- Open a new FigJam file or an existing one if you prefer.
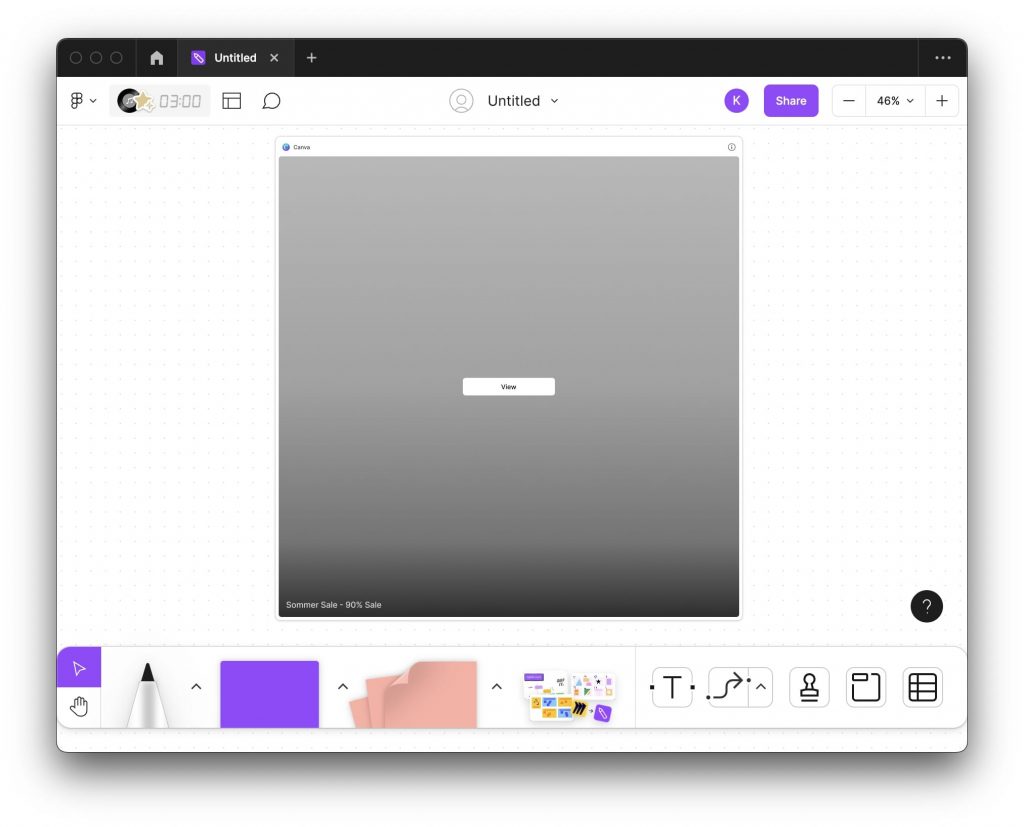
- Paste your copied Canva link in the FigJam Canvas using
CMD + Vor on WindowsCTRL + V. - Your link will appear on the Canvas with a preview just yet.

4. Click on “View” to see the entire design.
Step 4: Import Your Canva Design From FigJam to Figma
Now that you’ve embedded your Canva design into FigJam, you can seamlessly import it to Figma.
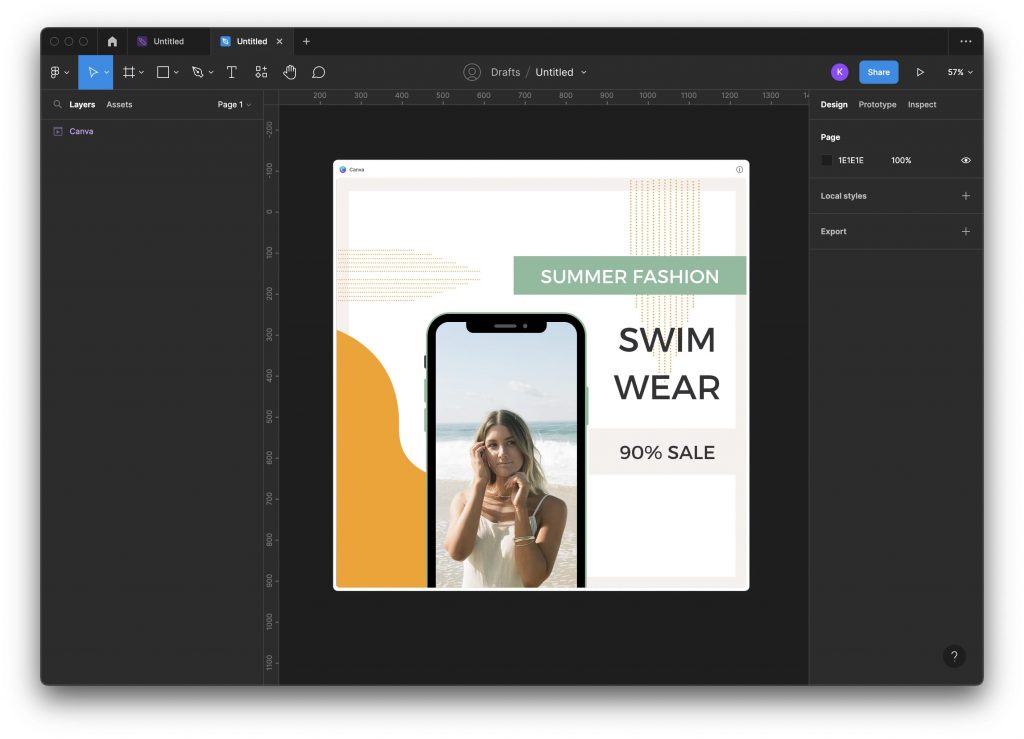
- Select the Canva design element embed in your FigJam file.
- Copy the embed (Command/Ctrl+C or right click > Copy).
- Navigate to your desired Figma file.
- Paste the embed into your Figma design (Command/Ctrl+V or Edit > Paste).

That’s it! You’ve successfully learned how to embed a Canva design in Figma without the need for any plugins. Now you can enjoy the flexibility of creating designs in Canva and importing them directly into your Figma files. This process provides an excellent solution for combining the intuitive design interface of Canva with the powerful collaborative features of Figma.
Oh btw: The designs update automatically since its direct embed of Canva in Figma.
Happy designing folks! 👨🎨