In today’s digital world, design tools have revolutionized the way we visualize and implement ideas. While Figma has emerged as a preferred choice for many designers, Photoshop (PSD) still retains its stronghold in certain domains. But the transition between these two platforms isn’t always smooth. This article explores the difficulties faced during manual Figma to PSD conversion and the solutions offered by Magicul, a leading UI/UX software.
What are the problems that many face?
Time and Technical Skill Requirement
Using design tools might seem easy, but there’s a lot behind the scenes. Moving designs from Figma to PSD by hand is a perfect example. It’s not just about moving things around. It takes a long time and you really need to know your stuff. If you’re trying to save time or if you’re not super techy, this can be a big roadblock. It’s like trying to bake a cake for the first time without a recipe. Even if you give it a lot of time, there’s no promise it’ll come out right.
No Simple Button to Press
Wouldn’t it be nice if there was just one button to press and your design went straight from Figma to PSD? Unfortunately, it’s not that simple. Even though Figma is pretty cool, it doesn’t let you send your designs right to PSD. What most people do is save their designs as a PNG or SVG first. Then they open it in Photoshop. But doing it this way can mean your design loses some stuff along the way, like layers. Imagine drawing a cool picture and then finding out you can’t keep all the colors.
Figuring Out What Goes Where
Every design has lots of parts. When you’re moving them from Figma to Photoshop, you have to look at each part, decide what you need, and where it goes. It’s like sorting out a big box of Legos without instructions. If you’re not super comfortable with Figma and Photoshop, it’s easy to get confused. And if you get it wrong, your design might not look the same when you’re done.
Getting Your Design Parts into PSD
Once you’ve sorted out your design parts, you need to get them into PSD. This is more than just copying and pasting. You have to go through each part, choose ‘Export’, and then pick PSD. It might sound easy but when you have to do it for every single part, it’s a lot of work. It’s like putting each Lego brick in place, one by one.
Making Sure Your Design Still Looks Good
One of the biggest worries when moving designs is that they might not look the same afterward. Sizes might be off, or some colors might not match. Or you might find out that a font you used in Figma isn’t in Photoshop. It’s a bit like buying a shirt online and then finding out it doesn’t fit when it arrives. To avoid these issues, some people turn to tools like Magicul.io, which can make the whole process smoother and less tricky.
Alternatives to Manual Conversion
When it comes to converting Figma to PSD, going the manual route might feel like taking the long way home. But what if there were shortcuts that could save you time and hassle? Here are three faster alternatives to consider:
Magicul.io
Magicul.io offers a breeze of fresh air for those tired of the tedious manual conversion process. With a user-friendly interface, all it takes is a few clicks to get the job done. Simply sign up on their platform, upload your Figma design, pick PSD as your desired format, and let Magicul handle the rest. It’s like having a personal assistant that knows the ins and outs of design conversions. And for more insights on how this magic happens, you can check out their guide on how to convert Figma to PSD or discover ways to backup your Figma designs.
Checkout our quick tutorial:
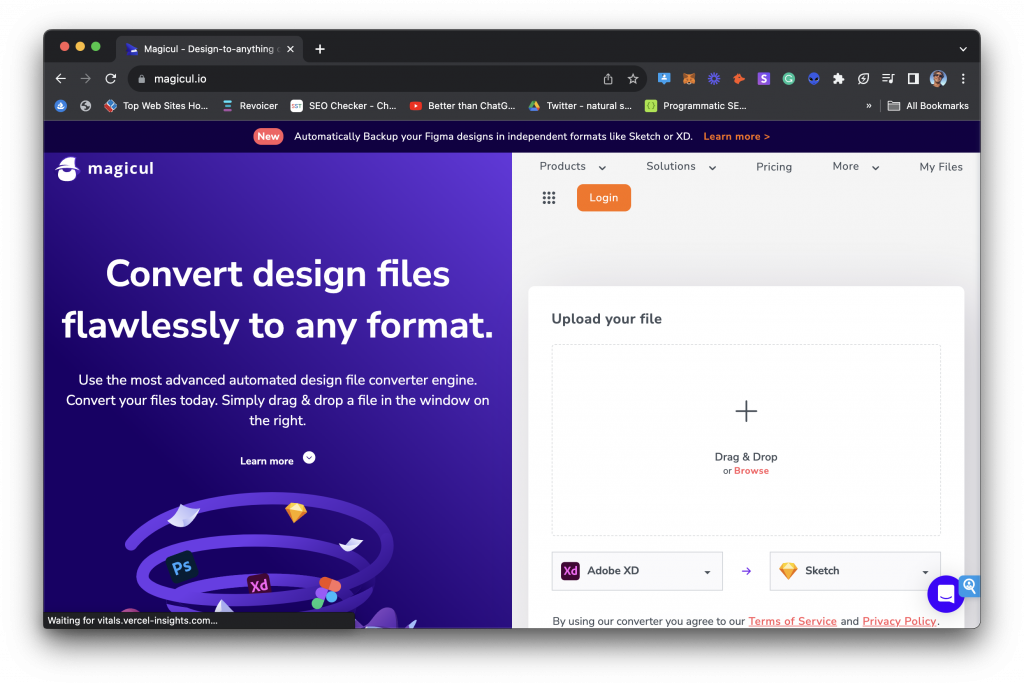
Step 1: Navigate to Magicul.io
Initiate your journey by directing your browser to Magicul.io. This platform, renowned for its design-centric tools, guarantees a smooth conversion ride.

Pro Tip: Save yourself future time by bookmarking Magicul.io, ensuring you’re always a click away from design conversions.
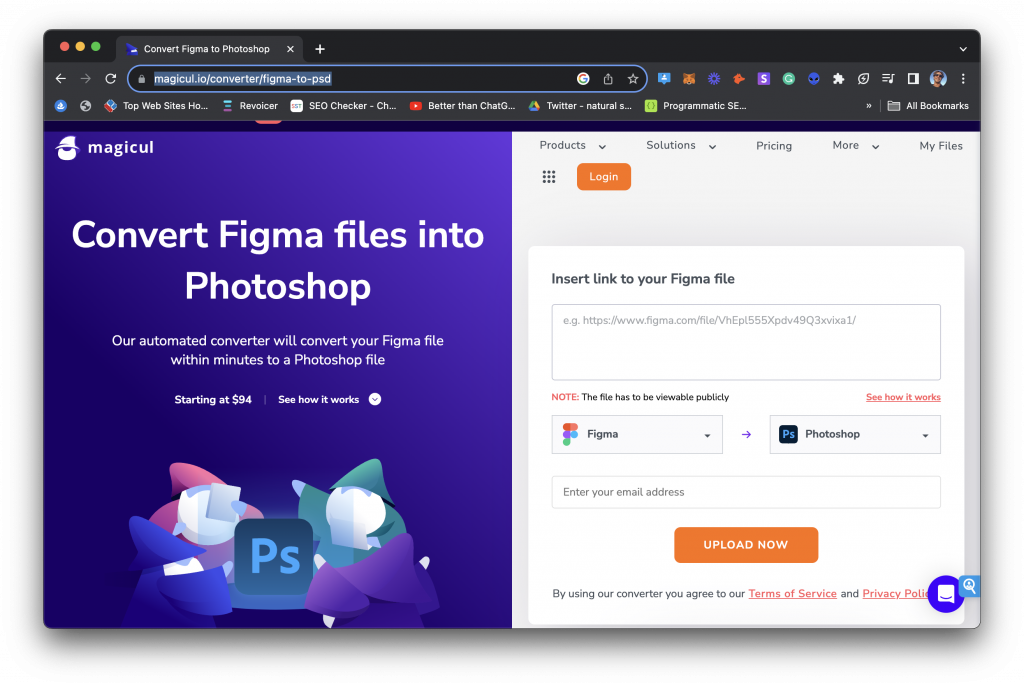
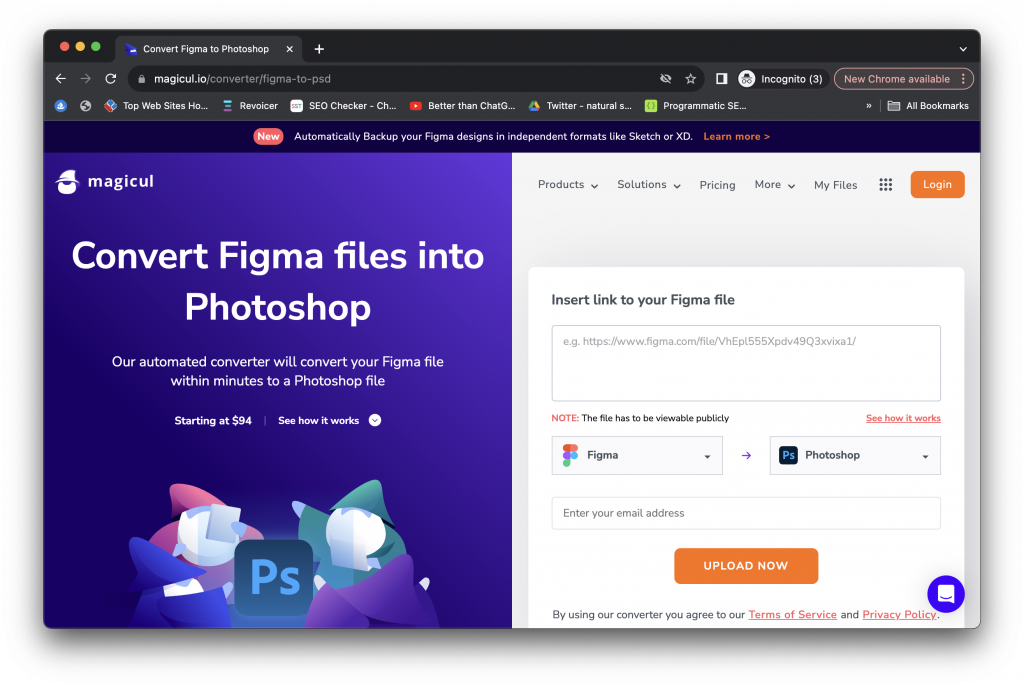
Step 2: Select the Figma to PSD Converter
Once you’ve landed, either scroll or instantly hit the Figma to PSD converter. Crafted for this exact purpose, this tool swiftly converts Figma blueprints into the cherished PSD format.

Pro Tip: Don’t just stop here. Explore Magicul to find other transformative converters. Whether it’s Sketch to Figma or AI to PSD, there’s something for every design need.
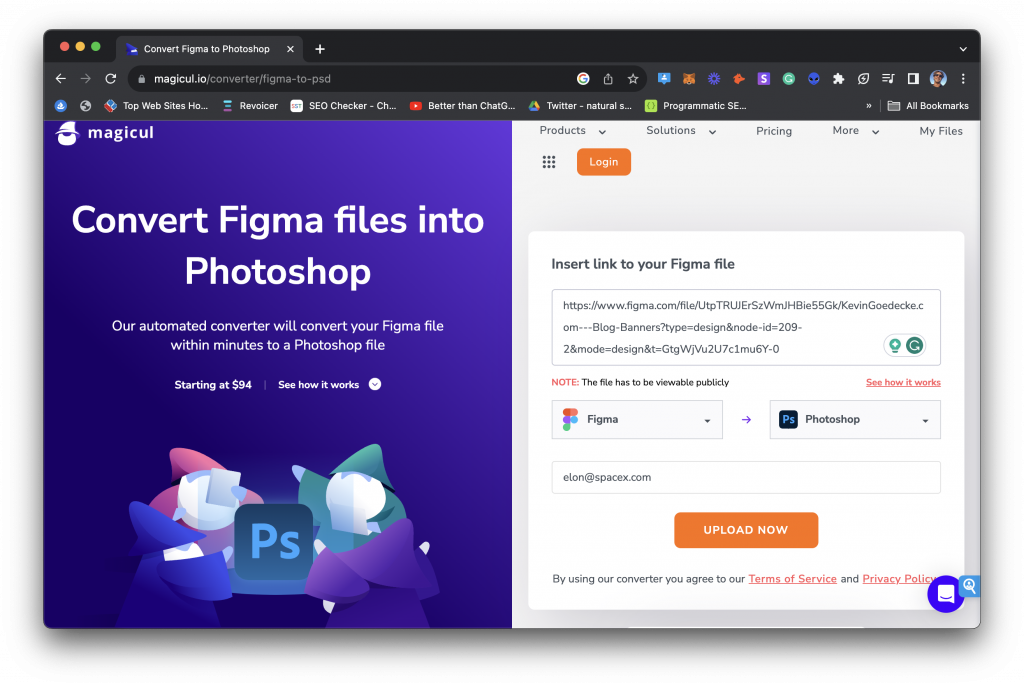
Step 3: Upload Your Figma Designs
Here’s where you get hands-on. Identify the upload section and select the Figma designs ripe for conversion. A word to the wise: ensure the designs are of an apt size and format to guarantee smooth sailing.

Pro Tip: Before hitting upload, skim through your Figma designs. Be on the lookout for intricate elements that may be tricky to translate into PSD. Forewarned is forearmed, as they say.
Step 4: Provide Your Email Address
Pop in your email in the designated space. Why, you ask? Magicul will drop you an email once your conversion is ready or if there are relevant news bites.

Pro Tip: Opt for an email you’re constantly in touch with. This ensures you’re always in the know. Regular Magicul users might find value in exploring memberships or pricing models for more features.
Filestar
Think of Filestar as a Swiss army knife for your files. Designed to simplify your daily interactions with various file types, Filestar specializes in effortless conversions and more. If you’re someone who frequently juggles different file types and tasks, having Filestar in your toolkit can be a game-changer. While it offers a broader range of functionalities beyond just conversions, its capabilities in streamlining Figma to PSD transformations shouldn’t be underestimated.
SVG to Photoshop Route
For those who aren’t shy of a bit of tech involvement, there’s another path. By first exporting Figma designs as SVG, you can then usher them into Adobe Photoshop. Though it does require a step more than direct conversion, this method can be appealing to those who enjoy having a bit more control over the process and are comfortable navigating both Figma and Photoshop landscapes. It’s like taking a scenic detour on a road trip – a bit longer but offers its own set of experiences.
Using Photopea
First, fire up your computer and head to Photopea.com.
Load Up Your SVG: Once you’re in Photopea, click on File in the top left corner, then click on Open. Pick the SVG file you want to change to Photoshop. Your SVG file will pop right up on the screen.
Check Out Your Design: Now that your SVG is in Photopea, look around and see how it looks. If there’s anything you want to fix, now’s the time.
Time to Change to Photoshop: Ready to change your SVG to a Photoshop file? Click on File again, hover over Export As, and then click on PSD. You’re telling Photopea to change your SVG into a Photoshop file.
Save Your New Photoshop File: A box will pop up asking where you want to save your new Photoshop file. Pick where you want to save it, type in a name for your file, and click Save. Voila! Your SVG is now a Photoshop file, ready for you to play with!
Explore Your New Photoshop File: Open up your new Photoshop file and see all the cool stuff you can do now. Your design adventure continues in Photoshop.

However, Photopea is not as slick as Magicul and may be confusing for newbies or anyone without much experience in file conversions.

Magicul is a 3 click process to convert your file. Not to mention the awesome UI.
Frequently Asked Questions
1. Can you convert Figma files to PSD?
Yes, Figma files can be converted to PSD. One efficient way to do this is by using Magicul.io, which offers a straightforward conversion process. Just upload your Figma file, choose PSD as the desired output, and let Magicul handle the rest. You can find a step-by-step guide on how to convert Figma to PSD here.
2. Can Figma support PSD?
Figma doesn’t natively support opening PSD files directly. However, there are workarounds, such as first converting the PSD to a format that Figma can read and then importing it. Tools like Magicul.io can assist in converting files from PSD to Figma for smoother integration.
3. What is the difference between Figma and PSD?
Figma is a cloud-based design tool that allows for collaborative design, while PSD is a file format associated with Adobe Photoshop, a graphics editing software. While both are used in the design process, Figma offers real-time collaboration features, and PSD is more of a standard format for image editing and detailed design work in Photoshop.
4. How do I copy from Figma to Photoshop?
Direct copying from Figma to Photoshop isn’t straightforward because they are two different platforms. The usual method involves exporting the design or elements from Figma into a compatible format like SVG or PNG, then opening or importing that file into Photoshop. For streamlined conversions, platforms like Magicul.io can make the process faster and more efficient.
5. Can you export Copy from Figma?
Yes, you can export text content (Copy) from Figma. This can be done by selecting the text element, copying it, and then pasting it wherever needed. For more advanced exporting needs, such as file format conversions, tools like Magicul.io can be invaluable.
For more detailed tutorials and information on working with different file types and design tools, you can explore Magicul’s tutorials and blog sections.