Importieren von Figma-Designs in Webflow mit 1 Klicken.
Unser automatisierter Converter wandelt Ihre Figma-Designs innerhalb von Minuten in Webflow-Code um
Schon ab $94
Genutzt von über 4.000 Unternehmen und Designern
Speichern Sie bis zu 40 Stunden pro Datei mit unserem Konverter
Unterstützt alle Shapes & Path-Elemente
Konvertiert Komponenten/Symbole
100% Genauigkeit


Unterstützt alles, was Sie brauchen
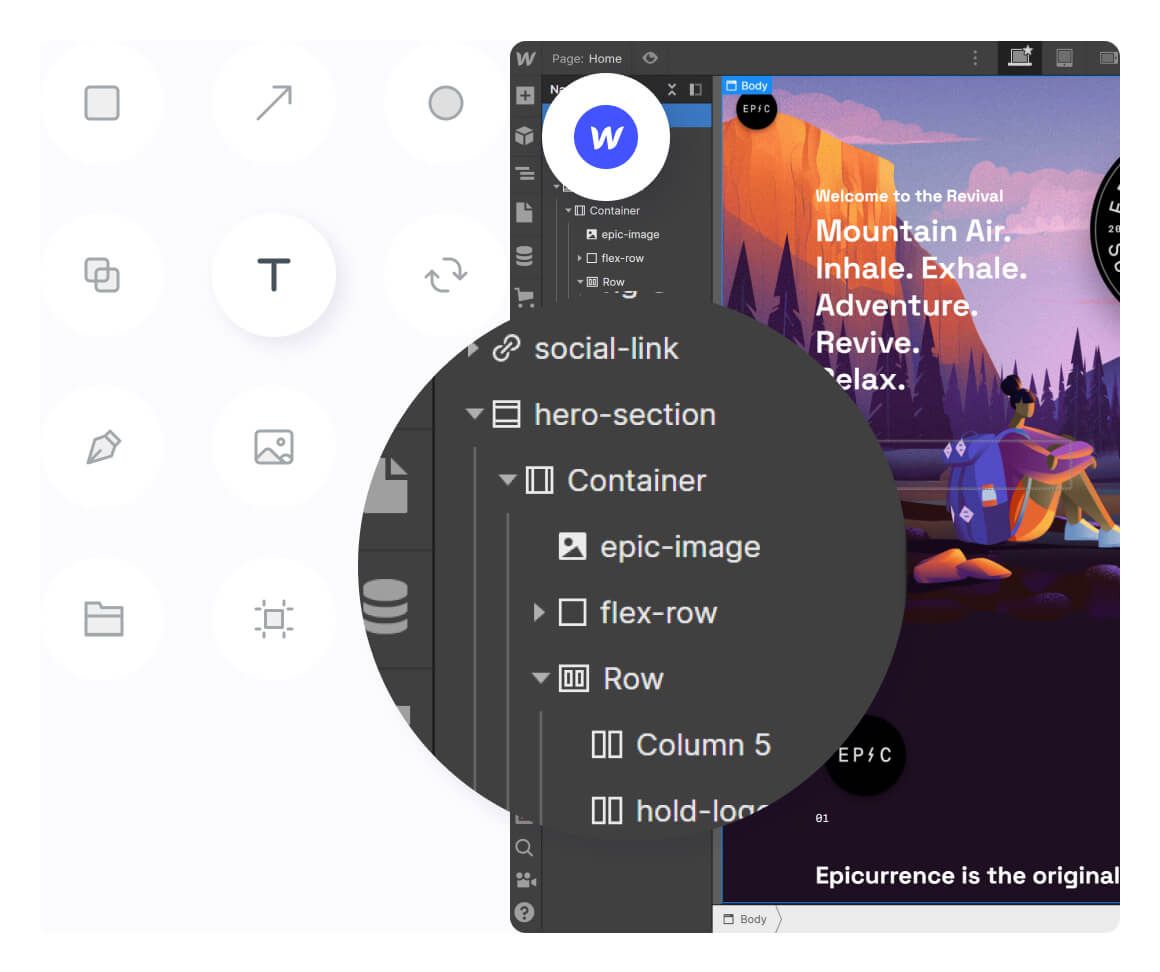
Unser Figma zu Webflow-Konverter bewegt alle Elemente mit einem einzigen Klick in Webflow.

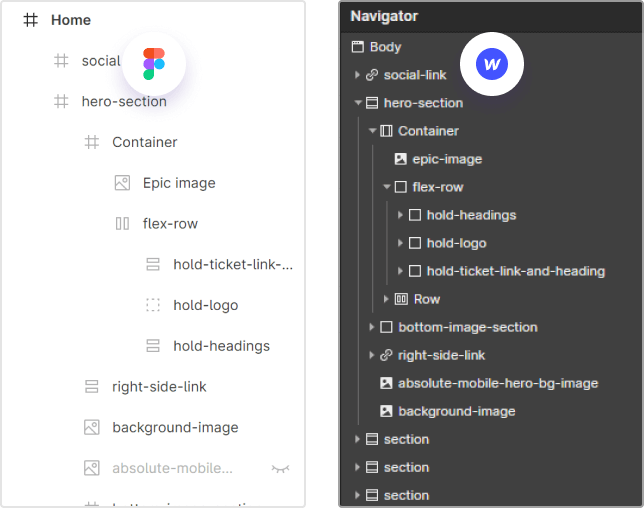
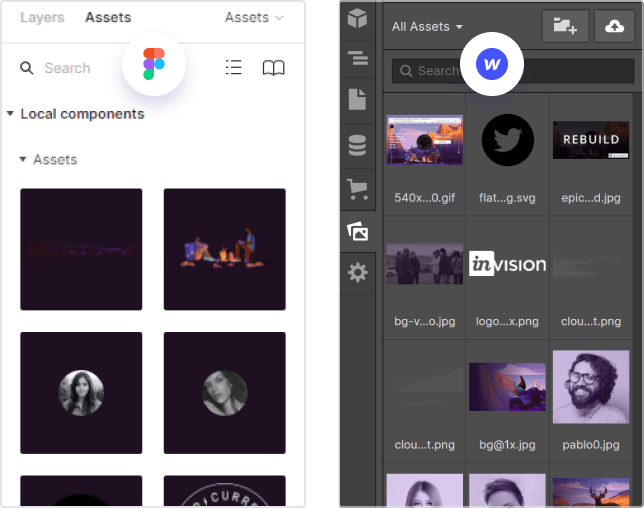
Schichten
Alle Layer, Symbole und andere Elemente werden in das entsprechende in Webflow umgewandelt.

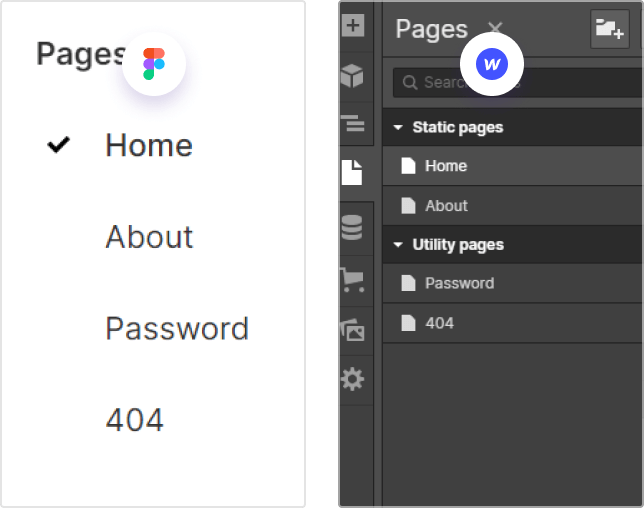
Seiten
Alle Seiten werden direkt als Seiten in Webflow importiert.Dies macht es Ihnen leicht, Ihr Design innerhalb weniger Minuten auf den Code zu bringen.

Symbole
Wiederverwendbare Komponenten / Symbole werden als Webflow-Symbole in Webflow importiert.Verwenden Sie diese Symbole frei, genauso wie Sie es in Figma gemacht haben.
Wie funktioniert es Schritte oder Prozess?
Beginnen Sie jetzt, hier sind die Schritte.
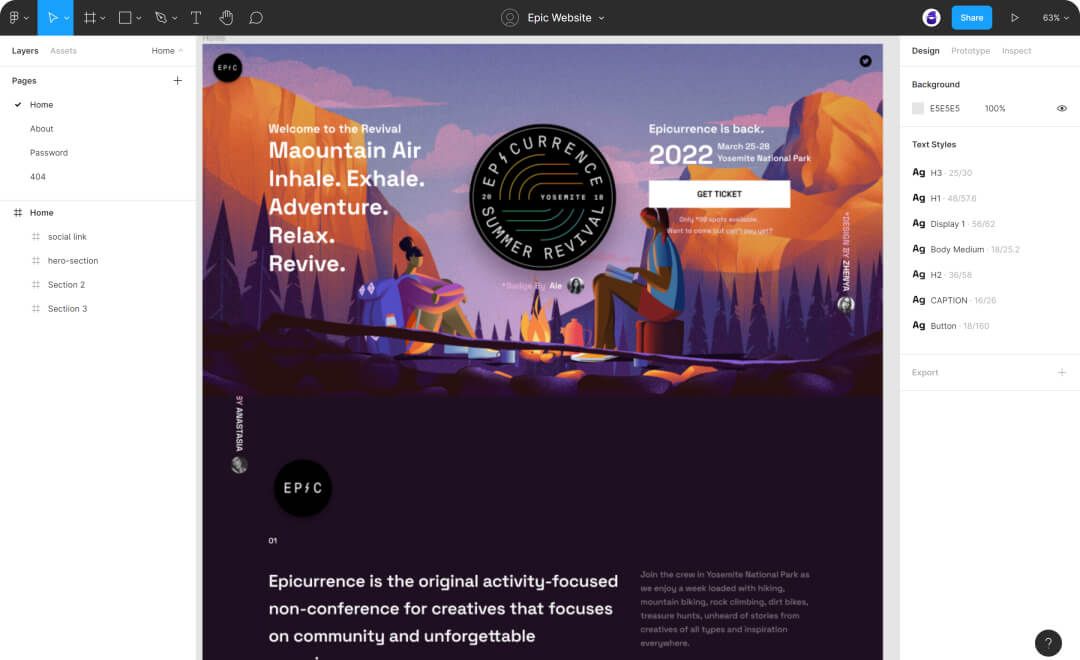
Figma
Installieren des Plugins
Installieren Sie unser Figma-Plugin
Öffnen Sie Ihr Figma-Design
Öffnen Sie das Design, das Sie importieren möchten.
Führen Sie das Plugin aus und importieren Sie Ihr Design
Unser Plugin wird das ganze schwere Heben tun. Klicken Sie einfach auf die Schaltfläche Importieren und die Magie wird gestartet.
Webflow
Laden Sie das Webflow-Plugin herunter und aktivieren Sie sie
Aktiviert die MAGICUL-Webflow-Integration.
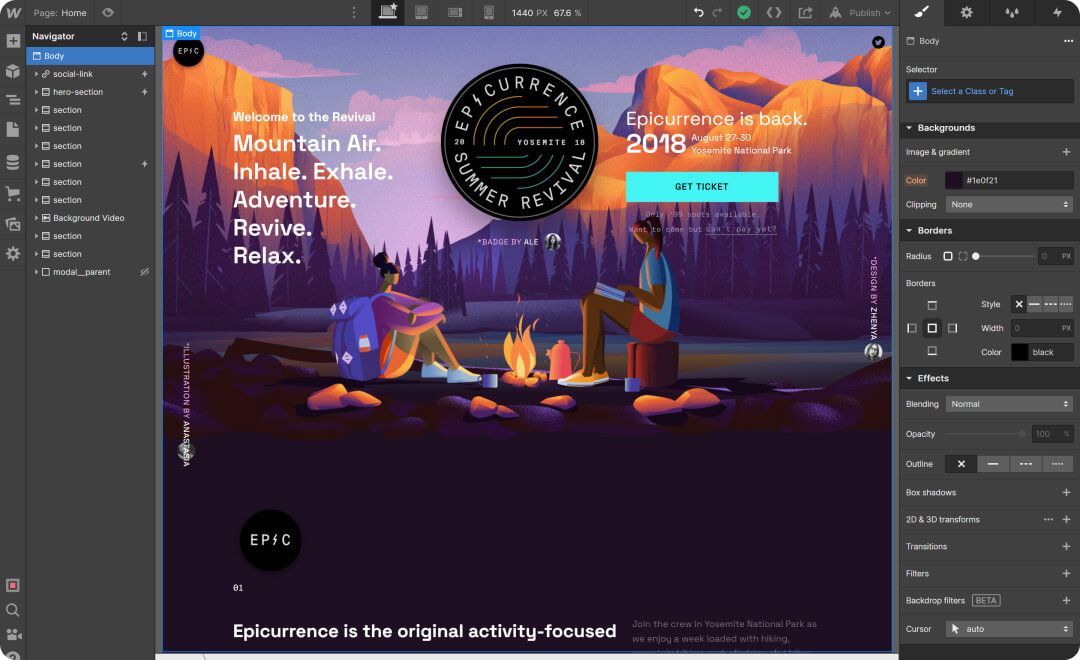
Siehe Ihren importierten Inhalt in Webflow
Die Ergebnisse sind beeindruckend.Nachdem unser Motor Ihre Elemente verarbeitet hat, können Sie sie direkt in Webflow erscheinen.
Genutzt von kleinen und großen Teams
Unsere Kunden reichen von Freiberuflern bis hin zu Fortune 500-Unternehmen
“Der Converter leistet fantastische Arbeit. Super schnell und hat mir bereits mehrere Stunden an Arbeit erpart. Die Sketch Dateien sind vollkommen identisch!”
Onur Ada
Senior Designer bei IBM iX
“Super nützliches Tools. Wir wandeln aktuell mehrere Designs pro Woche zwischen Adobe XD, Sketch und Figma um. Klappt einwandfrei mit alle Components.”
Hayyaan Ahmad
Senior Software Engineer bei Amazon

“Einige unserer Kunden arbeiten in Adobe XD, wohingegen wir Figma bevorzugen. Mit der Hilfe dieses Converters können wir das beim Hand-Off einfach die Dateien umwandeln und das wars! Fantastisch!”
Will Kaufman
Senior UX Strategist