Import Figma designs into Webflow with 1 click.
Our automated converter will convert your Figma file within minutes to a Webflow file
Starting at $94
Used by over 4,000 companies and designers
Save up to 40h per file using our converter
Supports all Shapes & Path elements
Converts Components/Symbols
100% Accuracy


Supports everything you need
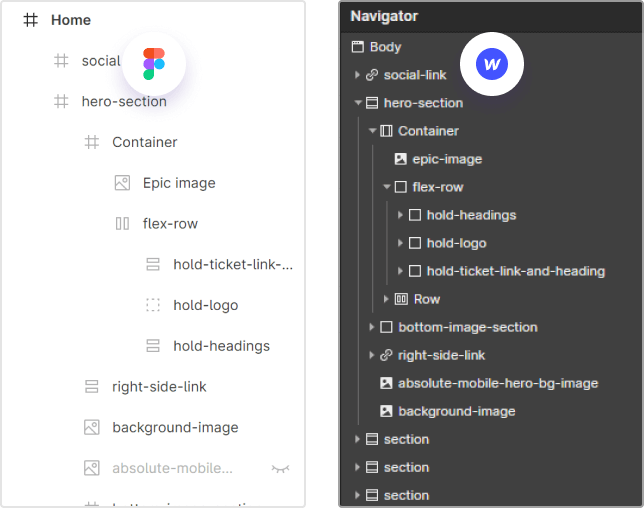
Our Figma to Webflow converter moves all elements into Webflow with a single click.

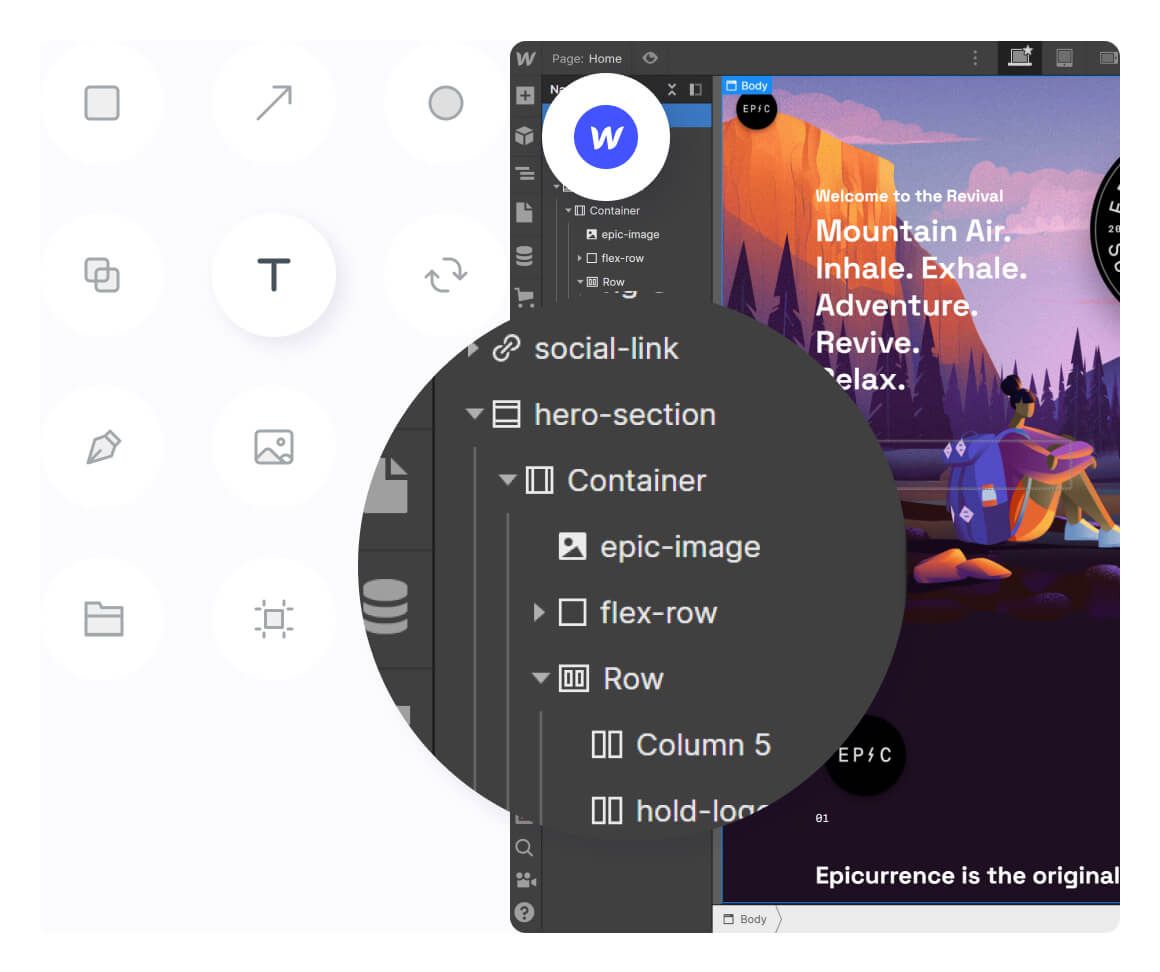
Layers
All layers, icons and other elements get converted into the equivalent in Webflow.

Pages
All Pages get directly imported as Pages in Webflow. This makes it easy for you to move your Design to Code within minutes.

Symbols
Reusable Components/Symbols are imported into Webflow as Webflow Symbols. Freely re-use those Symbols, just like you've done it in Figma.
How it works steps or Process
Get started now, here are the steps.
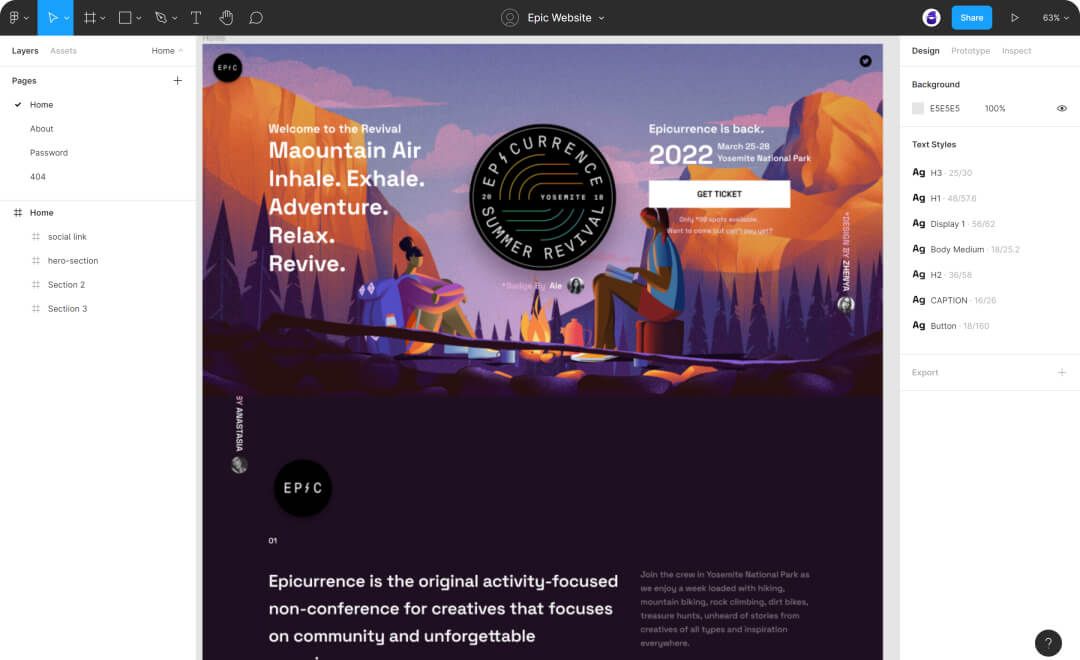
Figma
Install the Plugin
Install our Figma plugin
Open your Figma design
Open the design that you want to import.
Run the plugin and start importing your design
Our plugin will do all the heavy lifting. Simply click the import button and the magic gets started.
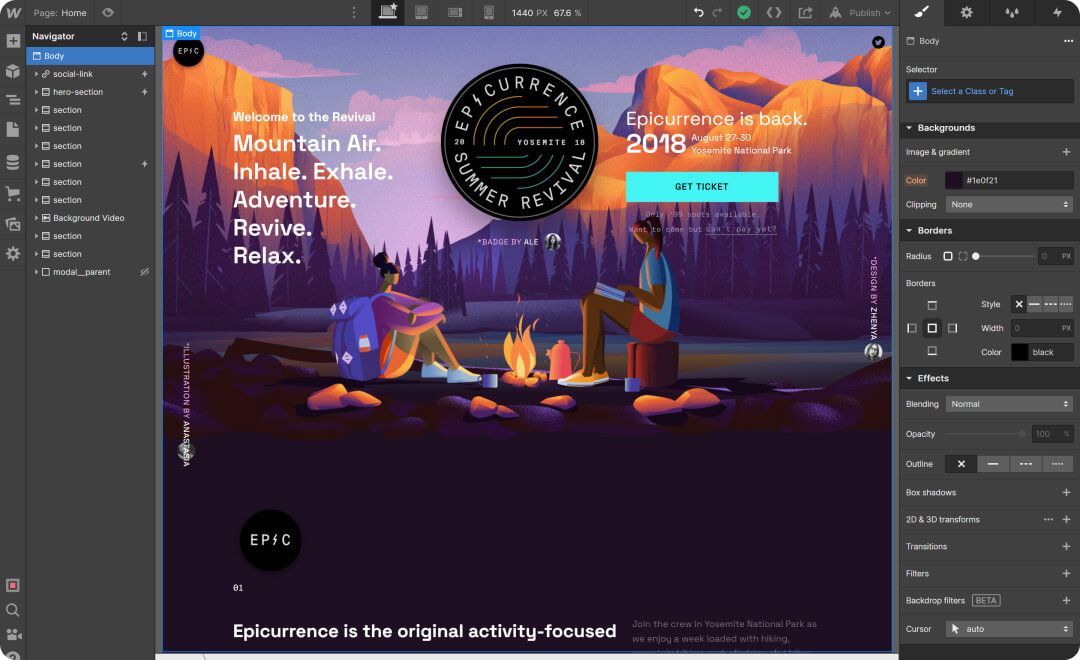
Webflow
Download/Install and activate the Webflow plugin
Enabled the Magicul Webflow integration.
See your imported content in Webflow
The results are impressive. After our engine has processed your elements you can directly seem them in Webflow.
Trusted by small and large teams
Our customers range from freelancers to Fortune 500 companies
“This converter does an amazing job. Super fast and already saved me hours of work! The Sketch files look exactly like the Adobe XD files. Extremely helpful!”
Onur Ada
Senior UI UX Designer
“Such a useful tool. We currently convert multiple design files a week between Adobe XD, Sketch and Figma and it works like a charm.”
Hayyaan Ahmad
Software Engineer

“Some of our clients work with Adobe XD while we prefer Figma. Using this tool we handed off the final designs in XD like we’ve built them in XD. Amazing!”
Will Kaufman
Senior UX Strategist